

Mit unserer Vorlagensprache für Help Center Curlybars wurde ergab sich die Möglichkeit, Bedingungsanweisungen hinzuzufügen. Damit können Sie die Darstellung Ihrer Help-Center-Seiten dynamisch beeinflussen. Mit Bedingungsanweisungen können wir die eindeutige ID einer Kategorie, eines Abschnitts, eines Beitrags, eines Themas oder eines Posts gezielt ansprechen und dieses Element ausblenden, während andere angezeigt werden.
Wenn Sie die ID des Elements finden möchten, das Sie ausblenden möchten, gehen Sie zur Seite für dieses Element und sehen Sie sich die URL an. Diese sieht ungefähr so aus:/hc/en-us/categories/200420805-General. Die200420805 ist die ID meiner Kategorie.
In dieser kleinen Animation sehen Sie, was ich erreichen möchte, wenn ich eine Kategorie auf der Homepage des Help Centers verstecke (siehe „Kategorie 1“):

Der Code
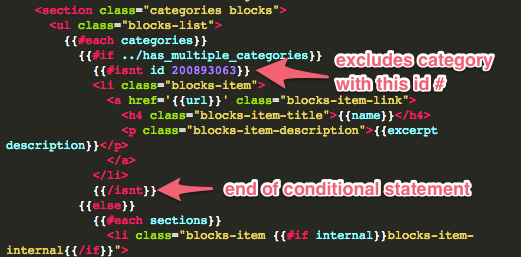
Ich zeige Ihnen hier einige Szenarien, um zu zeigen, wie diese verwendet werden können. In diesen Beispielen verwende ich den Standardcode im Help-Center-Design „Copenhagen“. Ich verwende hauptsächlich den-Helper, denn das ist die Grundidee: Wenn der Wert nicht übereinstimmt, wird der angezeigte Code gerendert, d. h. das identifizierte Element wird ausgeblendet (bzw. nicht dargestellt). Ich möchte eine bestimmte Kategorie auf der Homepage ausschließen, daher habe ich sie durch die isnt-Anweisung geleitet:

Ich habe den gesamten Code der Homepage-Vorlage aus diesem Beispiel hier angehängt. Sie können meine Kategorie-ID wie gewünscht ändern, um Ihre Kategorien auszublenden.
Ausblenden mehrerer Elemente
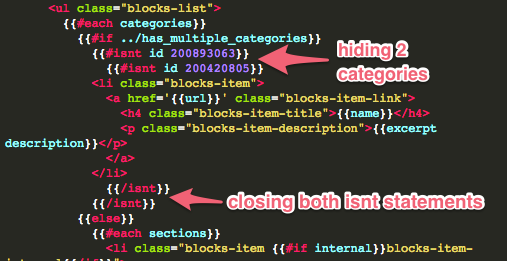
Wenn Sie mehrere Elemente ausblenden, werden weitere Codezeilen hinzugefügt, da nicht mehrere ID-Nummern an eine einzige Bedingungsanweisung übergeben werden können. Stattdessen sollten Sie die Bedingungsanweisungen verschachteln, damit sie richtig analysiert werden können. Ein Beispiel:

Wenn Sie den Code zum Ausblenden mehrerer Kategorien herunterladen möchten, finden Sie ihn hier.
Ein weiteres Beispiel mit Beiträgen
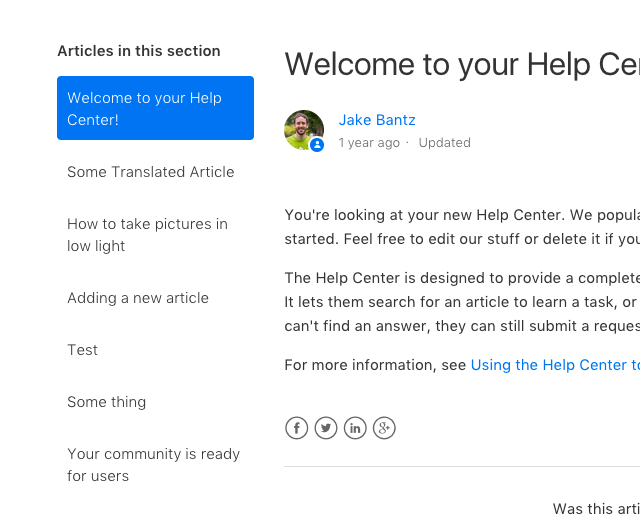
Ich weiß, dass ich schon eine ganze Menge über Kategorien gesprochen habe. Deshalb möchte ich zeigen, wie man das an anderer Stelle umsetzt. In meinem Szenario möchte ich die Sichtbarkit eines bestimmten Beitrags einschränken, ihn aber meinen Kunden über die Suchfunktion oder einen direkten Link bereitstellen. Ich habe die Beitragsseite im Design „Copenhagen“ ausgewählt, in der andere Beiträge im gleichen Abschnitt wie der aktuelle Beitrag erscheinen:

Möglicherweise haben Sie Ihren Beitrag bereits auf Abschnittsebene ausgeblendet, aber wir möchten ihn auch hier ansprechen:

Und wieder finden Sie hier den Code, falls Sie es in Ihrer Beitragsvorlage versuchen möchten.
Einige technische Hinweise zu dieser Funktion
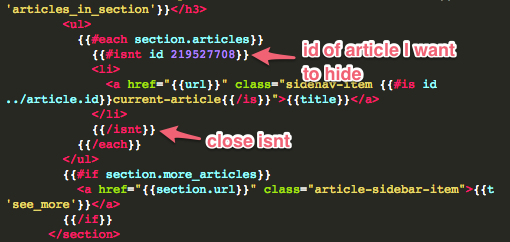
Vielleicht haben Sie hier ein Muster bemerkt. Der Code wurde im {{#each}}-Helper implementiert, der das Array der angefragten Elemente durchläuft. Der each-Helfer ist nativ zur handlebars.js-Datei. Sie können mehr darüber hier in der Dokumentation lesen. Im letzten Bild oben sehen Sie das {{#each section.articles}} im Code, das die Beiträge für den aktuellen Abschnitt darstellt. Wenn aber der Beitrag mit der ID 219527708 gefunden wird, wird stattdessen der Code übersprungen und der nächste Beitrag erscheint.
Es gibt vielleicht noch andere Methoden, um ein ähnliches Verhalten zu erreichen. Probieren Sie also andere bedingte Helfer aus, aber das sollte ein guter Anfang sein.