

Wenn Sie ein eigenständiges Legacy-Chat-Konto haben und WordPress verwenden, können Sie das Zendesk Chat-Widget zu Ihrer Website hinzufügen. Verwenden Sie eine der unten aufgeführten Methoden, um Chat hinzuzufügen.
Hinweis: Wenn Sie Zendesk Chat im Web Widget oder Zendesk Chat + Support verwenden, lesen Sie den Abschnitt „Einrichten und Verwenden des Zendesk Support-Plug-ins für WordPress“.
So fügen Sie das Zendesk Chat-Widget über das Menü „Plugins“ hinzu
- Klicken Sie auf Plugins > Add New.

- Suchen Sie nach der Zendesk Chat-App und klicken Sie auf Install Now.

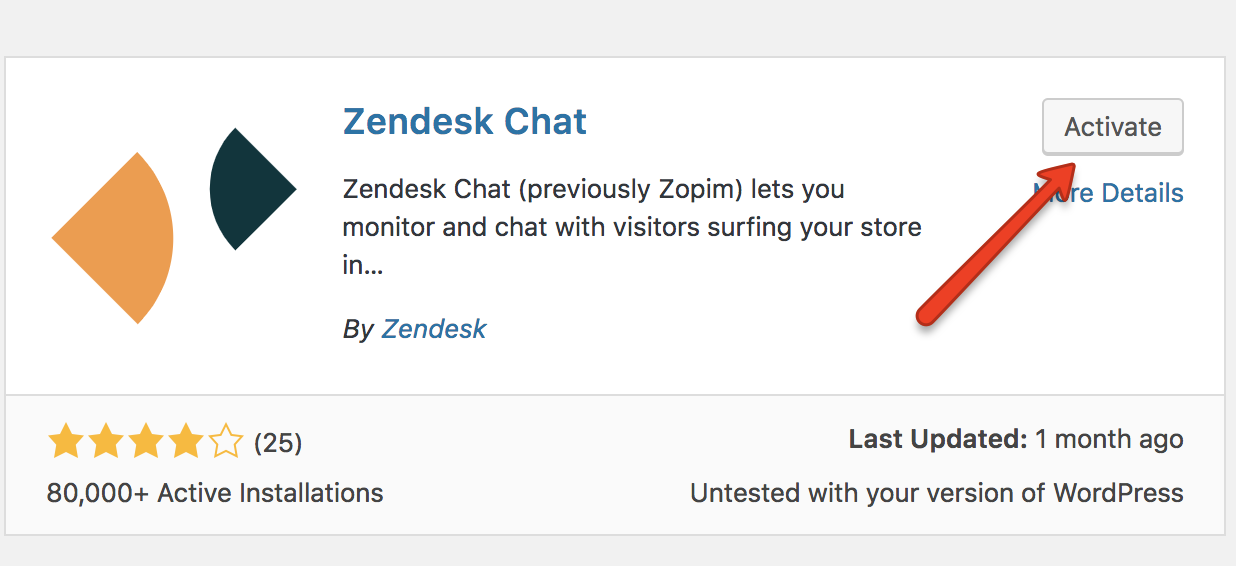
- Klicken Sie nach Abschluss der Plug-in-Installation auf Activate.

- Klicken Sie im Menü auf der linken Seite auf „Zendesk Chat“. Geben Sie bei der entsprechenden Aufforderung die Anmeldedaten für Ihr Nur-Chat-Konto ein. Normalerweise ist das eine E-Mail-Adresse und ein Kennwort.
- Klicken Sie auf Link Up, um die Einrichtung abzuschließen.

So fügen Sie das Widget über das Menü „Appearance“ hinzu
- Wählen Sie Appearance > Editor.
- Fügen Sie das Zendesk-Live-Chat-Skript im Abschnitt Footer vor dem Tag </body> ein. Hinweis: Informationen zum Ermitteln des Einbettungscodes finden Sie unter Hinzufügen von Zendesk Chat zu Ihrer Website.
- Klicken Sie auf Update File.