Vor Kurzem aufgerufene Suchen
Keine vor kurzem aufgerufene Suchen
M_S
Beigetreten 16. Okt. 2021
·
Letzte Aktivität 27. Dez. 2023
Folge ich
0
Follower
0
Gesamtaktivitäten
6
Stimmen
0
Abonnements
2
AKTIVITÄTSÜBERSICHT
BADGES
BEITRÄGE
POSTS
COMMUNITY-KOMMENTARE
BEITRAGSKOMMENTARE
AKTIVITÄTSÜBERSICHT
Neueste Aktivität von M_S
M_S hat einen Kommentar hinterlassen
Hi! Thanks for sharing :)
Has anyone had problems with accordions not showing up properly with Google Chrome?
The symbols for the accordions (the triangle in the screenshot below) don't show up in Google Chrome but they're visible in Safari. You can still click the copy in the

Kommentar anzeigen · Gepostet 02. Aug. 2021 · M_S
0
Follower
0
Stimmen
0
Kommentare
M_S hat einen Kommentar hinterlassen
I'm sorry for the late reply! Yes, the sub-sections, like "Sub-section 1," contain articles.
Thank you for the example! It's helpful. I'll try to mess around with the CSS and see if I have any luck :)
Kommentar anzeigen · Gepostet 29. Apr. 2021 · M_S
0
Follower
0
Stimmen
0
Kommentare
M_S hat einen Kommentar hinterlassen
Thank you, @...!
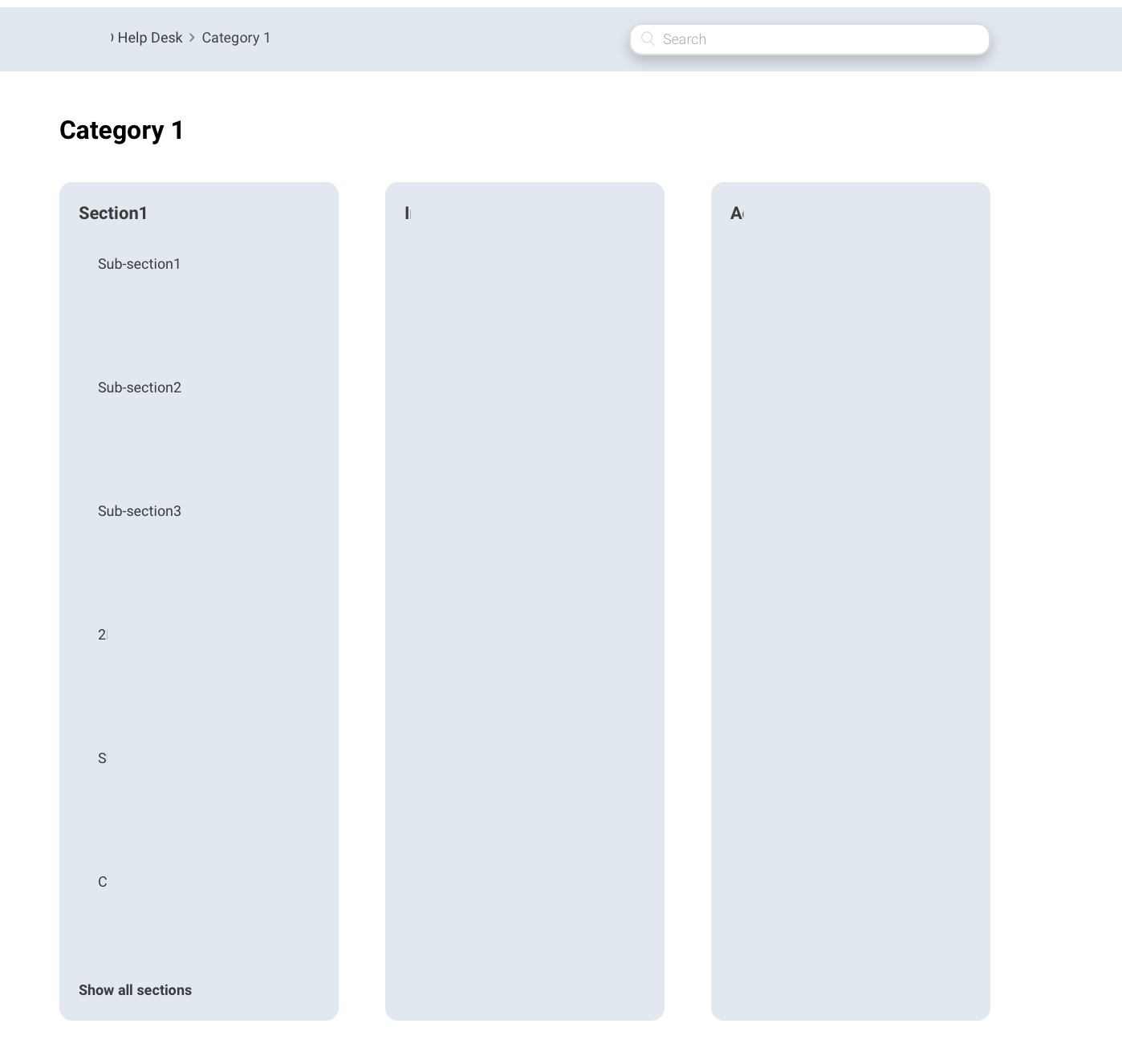
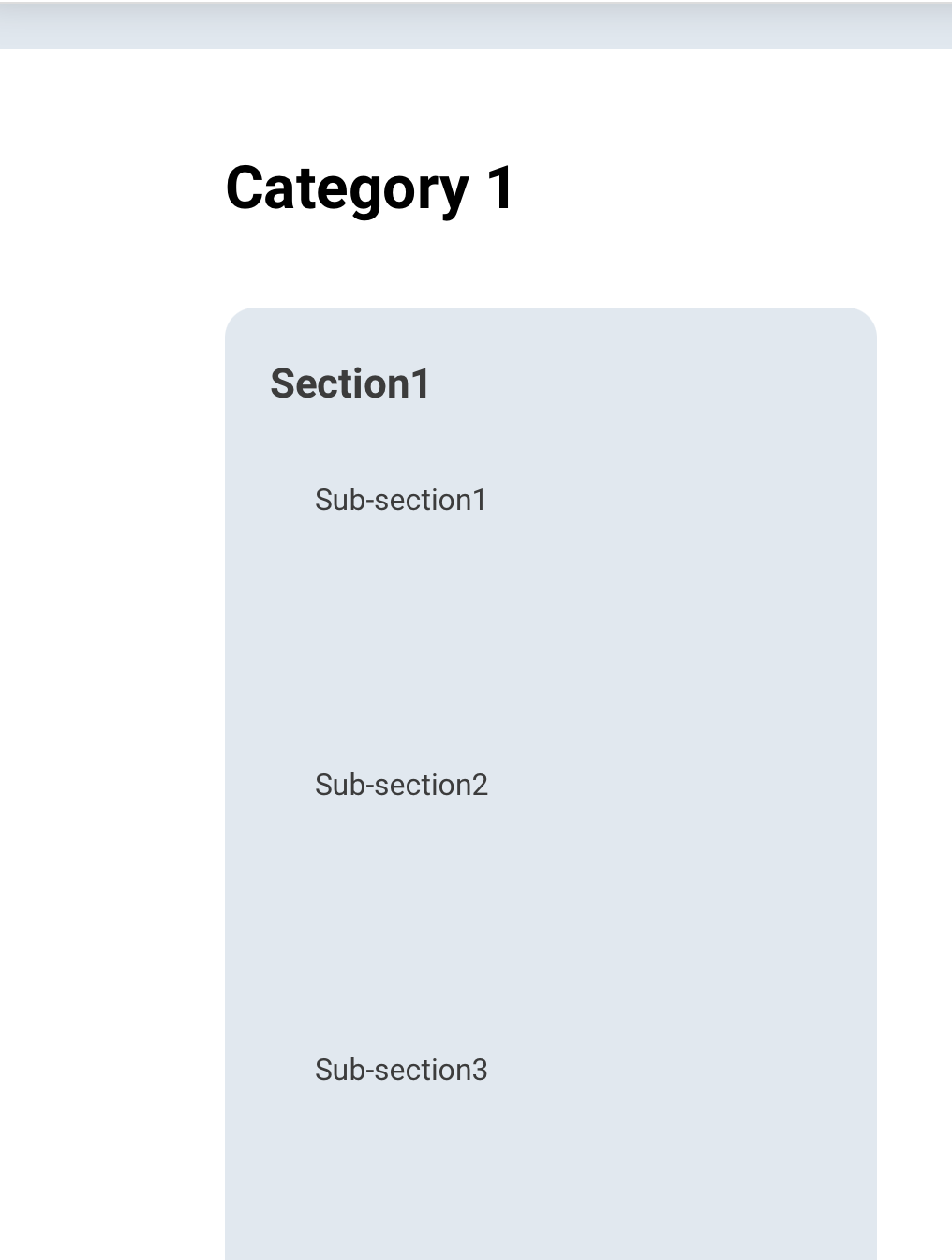
I'm not able to share the link, but here's a full screenshot of the category page:

I don't think I quite understand the dev tools/targets, but I'll look at the links you posted. Thank you!
Kommentar anzeigen · Gepostet 17. Apr. 2021 · M_S
0
Follower
0
Stimmen
0
Kommentare
M_S hat einen Post erstellt
Hi,
I've been struggling as a CSS newbie, so it'd be great if I can get some pointers!
I'm using the Copenhagen theme and I have a 4-layered help page: a category page which shows a couple sections, and each section includes sub-sections, and each sub-section includes articles.

As you can see, that doesn't look right.
- All sub-sections are shown in the blue "box", even though (I think) the style.css file indicates only a max of 3 items should be shown.
.section .section-list-item:nth-child(3) ~ .section-list-item {
display: none;
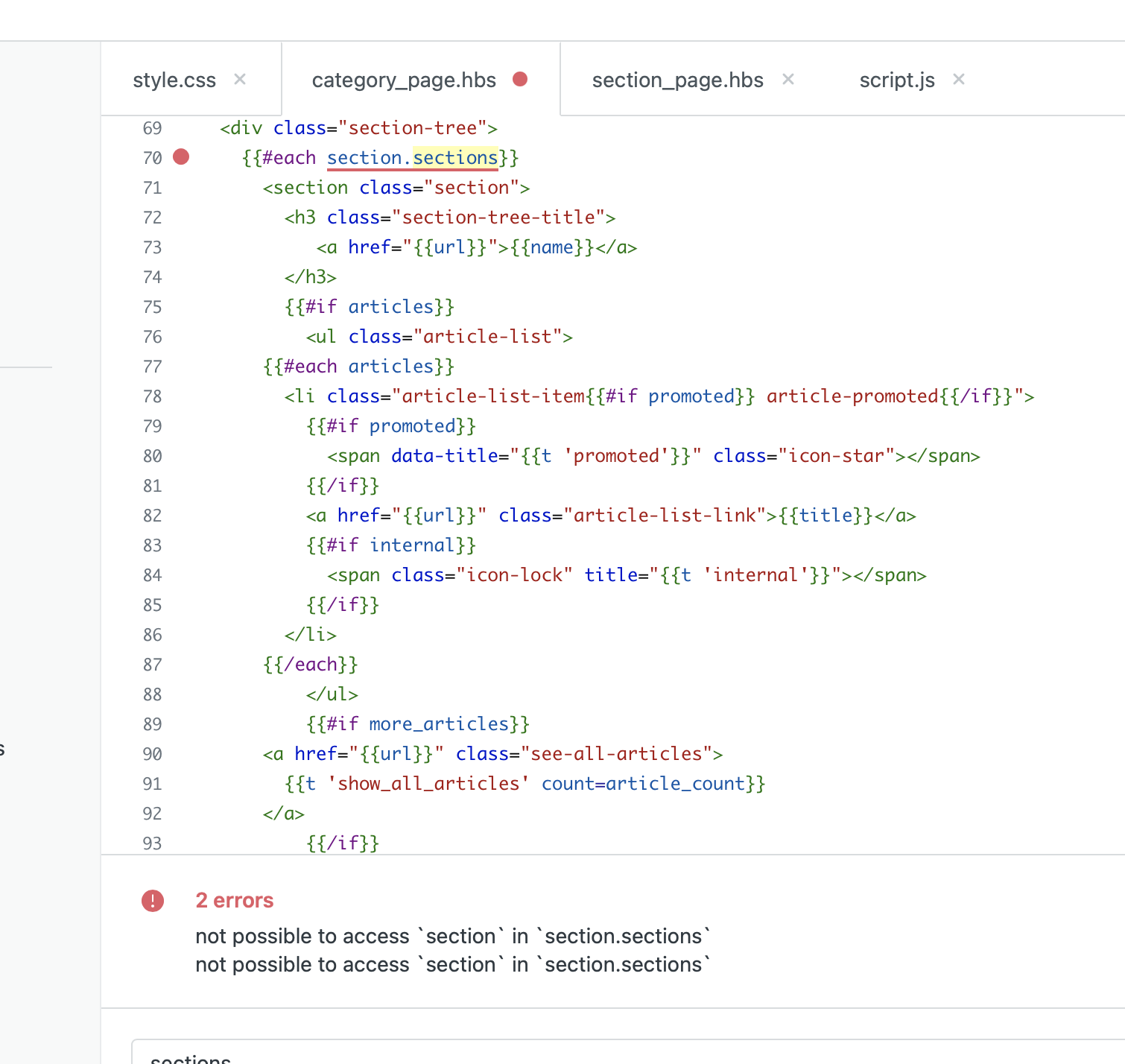
}I've tried using the code I could find in the community (not exactly the one in the screenshot below, but the main problem is that I'm not able to access "section"), but I get this type of error:

- There's a lot of space in between the subsections. I tried tweaking the style.css and the category template with no luck... How do I get rid of these?
This is my category template for some context:
{{category.name}}
{{#if category.description}}
{{category.description}}
{{/if}}
{{#each sections}}
{{name}}
{{#if internal}}
{{/if}}
{{#if articles}}
{{#each articles}}
{{title}}
{{/each}}
{{#is article_count 1}}
{{else}}
{{#is article_count 2}}
{{else}}
{{#is article_count 3}}
{{else}}
{{t 'show_all_articles' count=article_count}}
{{/is}}
{{/is}}
{{/is}}
{{/if}}
{{#if sections}}
{{#each sections}}
{{name}}
{{#if internal}}
{{/if}}
{{/each}}
Show all sections
{{/if}}
{{else}}
{{t 'empty'}}
{{/each}}
Thank you!
Gepostet 14. Apr. 2021 · M_S
0
Follower
2
Stimmen
4
Kommentare