Vor Kurzem aufgerufene Suchen
Keine vor kurzem aufgerufene Suchen
Mordechai Hammer
Beigetreten 16. Okt. 2021
·
Letzte Aktivität 26. Okt. 2021
Folge ich
0
Follower
0
Gesamtaktivitäten
2
Stimmen
0
Abonnements
0
AKTIVITÄTSÜBERSICHT
BADGES
BEITRÄGE
POSTS
COMMUNITY-KOMMENTARE
BEITRAGSKOMMENTARE
AKTIVITÄTSÜBERSICHT
Neueste Aktivität von Mordechai Hammer
Mordechai Hammer hat einen Kommentar hinterlassen
Hello!
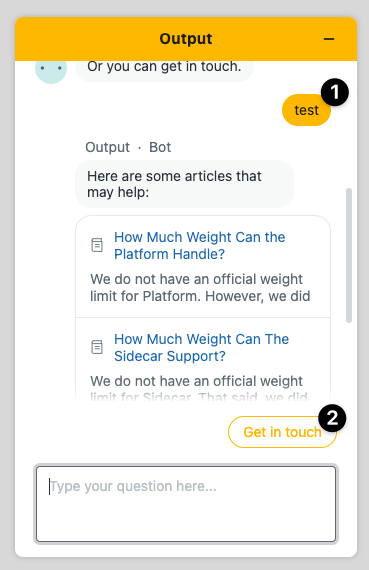
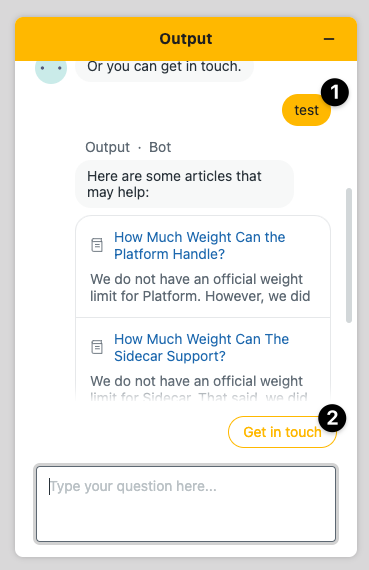
I've got a question regarding customizing either the (1) message bubble color or (2) the "Get in touch" button styling.
I've consulted the Settings Reference for the Web Widget (classic), which has given me a wonderful starting point, but I was wondering if either of the 2 elements above are targetable objects via the JS in that Settings Reference.
They currently both are taking their values from the Theme Color setting, which is really a problem as one has near-black text on it, and the other is overlaid on top of the widget's BG color (white). Whatever algorithm the widget uses to adjust colors does not appear to be active... Is there a way to force the accessibility color algorithm?
If not, finding a color that will be accessible in both circumstances is quite the challenge, so I'd like to be able to control one or both individually, as well as potentially the hover styling for the "Get in touch" button.
Thanks for your time.
Kommentar anzeigen · Gepostet 27. Aug. 2021 · Mordechai Hammer
0
Follower
0
Stimmen
0
Kommentare
Mordechai Hammer hat einen Kommentar hinterlassen
Hello!
I've got a similar question to Gregor, but regarding customizing either the (1) message bubble color or (2) the "Get in touch" button styling.
I've consulted the Settings Reference for the Web Widget (classic), which has given me a wonderful starting point, but I was wondering if either of the 2 elements above are targetable objects via the JS in that Settings Reference.
They currently both are taking their values from the Theme Color setting, which is really a problem as one has near-black text on it, and the other is overlaid on top of the widget's BG color (white). Finding a color that will be accessible in both circumstances is quite the challenge, so I'd like to be able to control one or both individually, as well as potentially the hover styling for the "Get in touch" button.
I thought the "Get in touch" button would get its color from the Button setting in the JS script, but it's not.
Thanks for your time.
Kommentar anzeigen · Gepostet 20. Aug. 2021 · Mordechai Hammer
0
Follower
1
Stimme
0
Kommentare