Question
How do I remove or modify the author, date, or timestamp on Help Center articles?
Answer
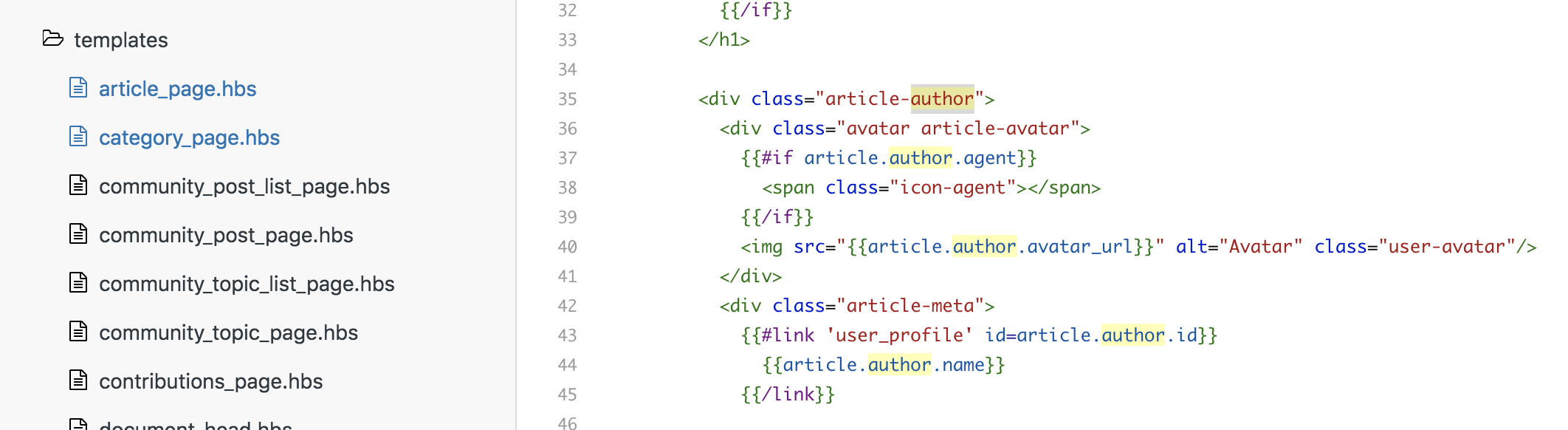
The avatar, author, and date updated information is all located in the article-author div on the Article page.
Note: If you want to simply change the author of the article, see the article: Changing the author for an article.
To access this information
- Customize your help center theme.
- Access the Article page (article_page.hbs) template.
- In the default Copenhagen theme, you will find the below code, that contains all of the author information displayed in an article including author name and avatar. Remove this content or modify it to display the information that you would like.