Question
Can I add a disclaimer to a ticket form when a specific form is selected?
Answer
If you have multiple ticket forms, you may have some cases where you want to add custom disclaimers or notes to the ticket form, depending on which form your customers select.
jQuery is not provided by default. Make sure to import a jQuery library if you want to use jQuery statements in a theme in place of vanilla JavaScript. For more information, see the article: Importing or upgrading jQuery.
To add custom disclaimers
- Customize the JavaScript code of the help center theme.
- Place the code below anywhere in the script.js tab, as long as it is after
$(document).ready(function() {var selected = $('#request_issue_type_select option:selected').text(); if (selected == "Insert the name of your form to end users here") {
$('div.request_ticket_form_id').append('<p>Insert whatever disclaimer or note you want here!</p>');
} - If you want to add styling to the disclaimer, add an ID to the element, then style the ID as you'd like in the CSS of your template.
$('div.request_ticket_form_id').append('<p id="disclaimer">Enter whatever disclaimer or note you want here!</p>'); - Under style.css, enter the styling for your disclaimer. For example, use the code below to make your disclaimer red.
#disclaimer { color: red; }
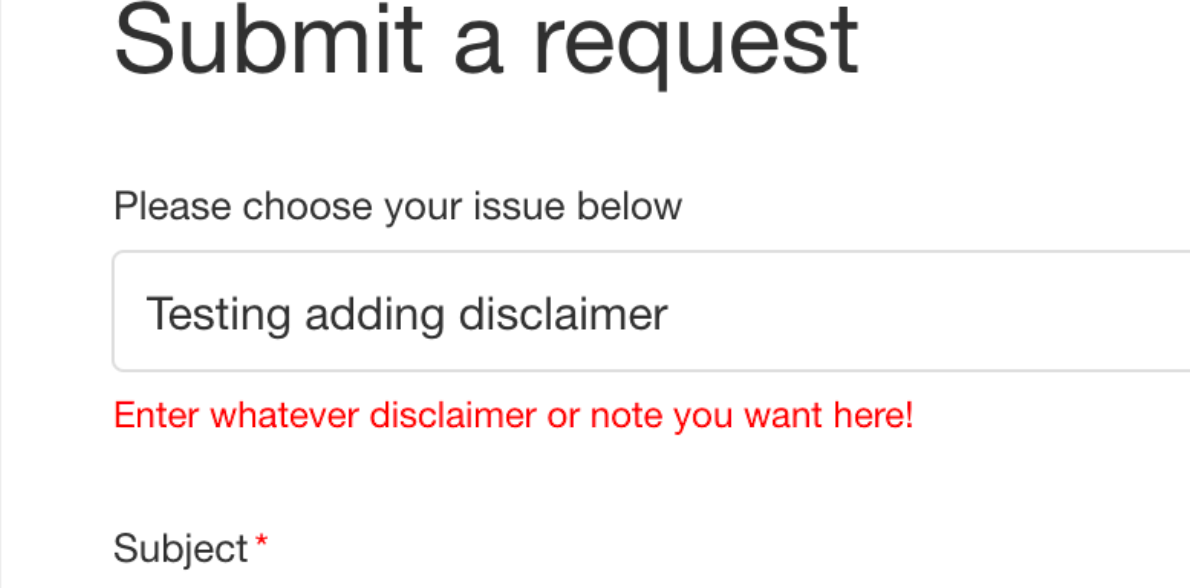
Here is an example of how this looks like in the help center:

Disclaimer: This article is provided for instructional purposes only. Zendesk does not support or guarantee the code. Post any issues you have in the comments section or try searching for a solution online.