

With the addition of our Help Center templating language Curlybars, the ability to add conditional statements was exposed which allows for dynamically impacting the rendering of your Help Center pages. By using conditional statements, we can target the unique id number of a category, section, article, topic, or post and hide that item while displaying others.
If you need to find the id of the item you would like to hide, just navigate to the page for that item and look to the URL. You should find something like /hc/en-us/categories/200420805-General. The 200420805 is the id of my category.
Here's a little animation to highlight what I'm trying to achieve when I hide a category on the home page of the Help Center (watch 'Category 1'):

The code
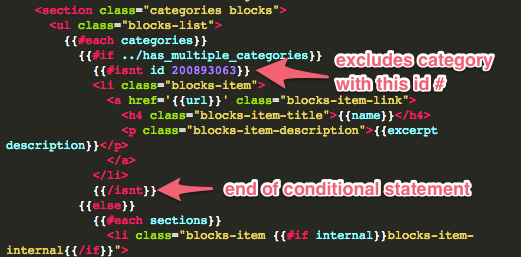
I will cover a few scenarios here to elaborate on how these can be used. In these examples, I will be using the default code found in the Copenhagen Help Center theme. I will primarily be using the isnt helper, as the basic idea with it is that if the value does not match, then render the displayed code - effectively hiding (or not rendering) the identified item. You can see here I want to exclude a specific category on the home page, so I've passed it through the isnt statement:

I have attached the entire code of my homepage template from this example here. You can change my category id for your own, and then you will be able to hide your categories.
Hiding multiple items
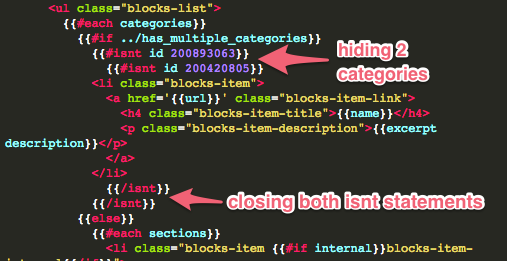
Hiding multiple items adds a couple more lines of code as we cannot pass multiple id numbers into a single conditional statement. Instead, we will want to nest the conditional statements so they can be analyzed appropriately. Here's an example:

If you would like to download the code for hiding multiple categories, you can find that code here.
Another example with articles
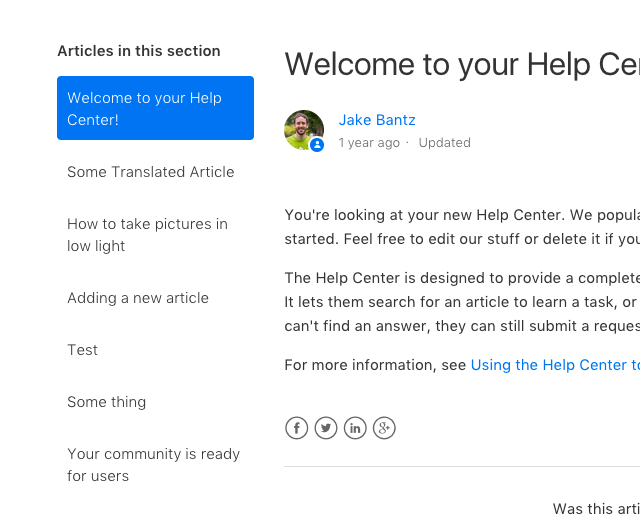
I know I've been talking about categories quite a bit, so I wanted to show how to implement this in another space. My scenario is I want to reduce the exposure of a certain article, but make it accessible via Search or a direct link to my customers. I've chosen the article page in the Copenhagen theme where other articles in the same section as the current article appear in a sidebar like this:

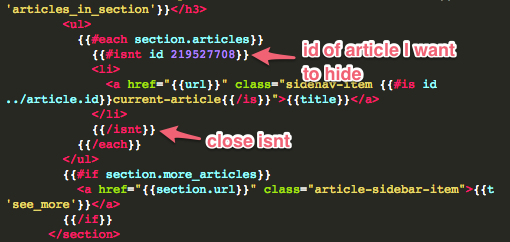
You may have hidden your article already at the section level, but we also will want to target the article here:

And again, here is the code if you would like to try it in your article template.
Some tech notes about this functionality
You may have noticed a pattern here that the code was being implemented in the {{#each}} helper which iterates through the array of the specific items being requested. The each helper is native to handlebars.js, and you can read more on it in their documentation here. In the last image above, you can see the {{#each section.articles}} in the code which renders the articles for the current section, but when the article is encountered with the id 219527708, that code is instead skipped and the rendering moves onto the next article.
There may be some other ways to achieve a similar behavior, so feel free to try your hand at some other conditional helpers, but this should be a good start.