You can create drop-down lists that contain multiple levels of organization. This is done using the same technique for organizing macros (see Organizing your macros).
For information about creating custom drop-down fields, see Adding custom ticket fields, Adding custom fields to users, and Adding custom fields to organizations.
The titles of your custom field options contain the categories and selection value separated by double colons (::). For example: Digital SLC
Cameras::Professional::Mondocam XD 80.
Multiple values might look like this:

You can create up to 2,000 values in a custom drop-down list, with a maximum length of 255 characters per field.
When you click Preview, the drop-down list will not show nested fields. To check the fields work correctly, save your changes, and test the drop-down list in a ticket.
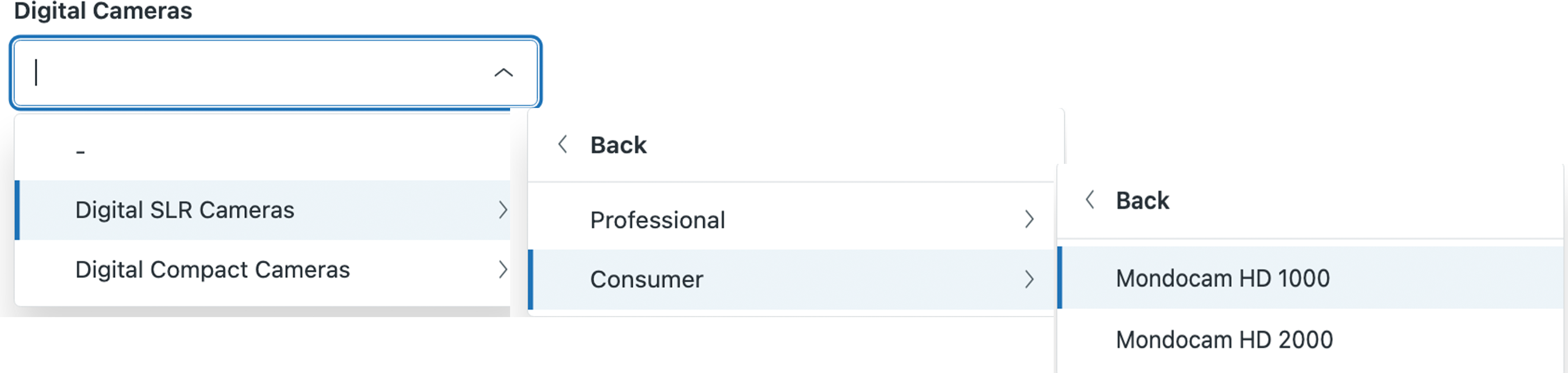
On the request form, the custom drop-down list looks like this: