Recent searches
No recent searches
How do I display sub-sections as blocks - just as sections are displayed in the homepage?
Answered
Posted Sep 04, 2021
Hello everyone,
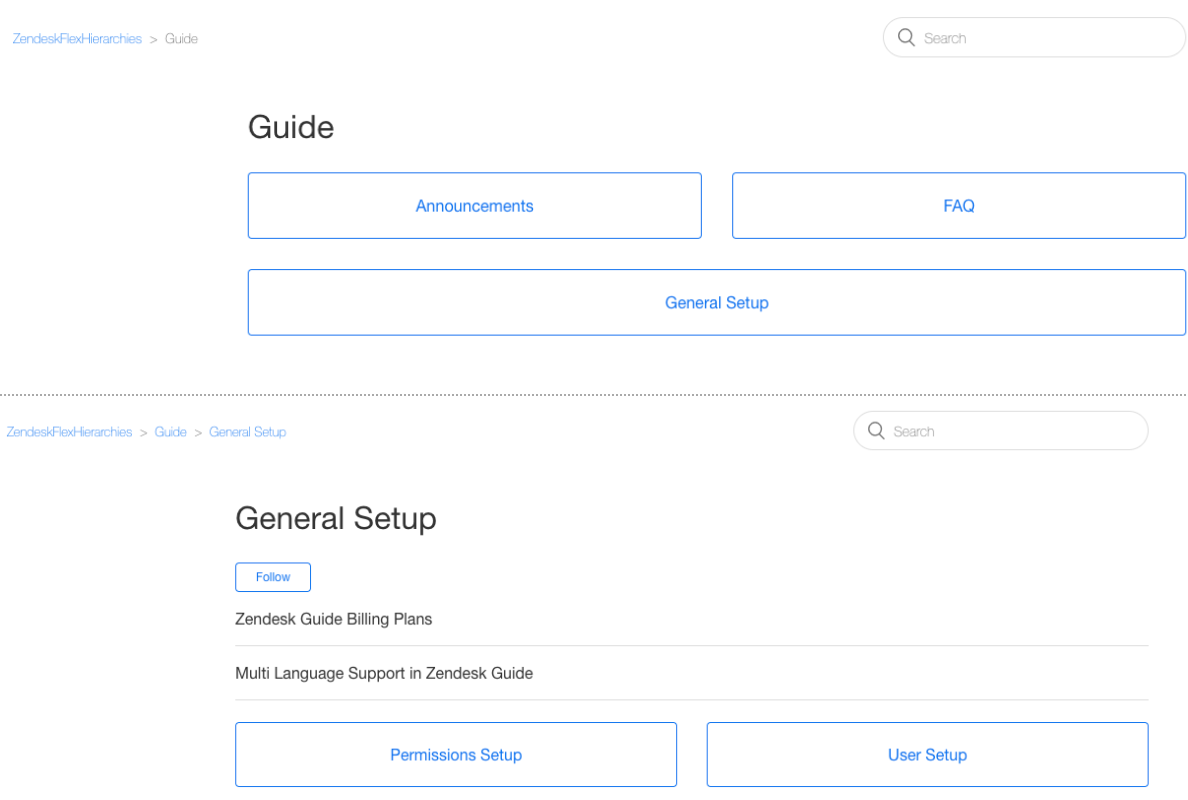
I'm trying to display my subsections as blocks, just as the sections are displayed on the Help Center homepage (see image below). I'm using the default Copenhaguen Theme and haven't made any modifications to it.
I'd appreciate anyone's help. Thanks in advance!
0
17
17 comments
Greg Katechis
Hi Matias! The images that you shared are from this article and from what I can tell, the gist for subsections will do exactly what you're looking for. Just in case I'm misunderstanding, could you let me know what that code example is missing?
0
Ifra Saqlain
Hi @Matias Ricci Brochiero,
The given code snippet is for the subsections for the homepage, you can add the code anywhere on the home_page.hbs file. I'm using Copenhagen Theme.
Screenshot for the same:
Output is:
Thanks
Team
0
Matias Ricci Brochiero
Hi Ifra & Greg - I appreciate your responses.
@..., I've tried those, but when I add them to my code nothing happens. Everything seems to be the same.
@..., maybe I wasn't clear enough. I want sections & subsections to be displayed as blocks not only on my homepage (sections there are already blocks by default) but also in the subsequent section pages.
Thanks again for your time. Looking forward to your help,
Matt
0
Ifra Saqlain
@Matias Ricci Brochiero,
Have a look at the code:
1). Homepage suctions & subsections code.
Screenshot for the same:
Output would be: Sections & subsections are showing as a block on homepage.
2). Code snippet for section page.
Screenshot for the same:
Output would be :
When you add the subsection code on your HBS files, pay attention on the class-name.
<ul class="blocks-list">: blocks-list
<li class="blocks-item">: blocks-item
<a href="{{url}}" class="blocks-item-link">: blocks-item-link
<span class="blocks-item-title">{{name}}</span>: blocks-item-title
These are default classes which create the blocks for the section, subsection if you use sequently as I did above with <ul>, <li>, <a> & <span> tags.
You can use subsection code on category, section and homepage with the those classes to create the blocks on any template.
You only need to follow this structure with the same/default classes to get the subsection as a block.
If any confusion do let me know :)
Thanks
Team
1
Greg Katechis
In addition to the incredibly helpful post by @... (thank you!), I also wanted to mention that if you haven't made any modifications to your help center at all, the only reason that your sections would be showing on the home page is if you only had one category. Once you have more than one category that contains visible articles to the user, the categories will show on the home page instead.
0
Matias Ricci Brochiero
Thank you both for your help! I appreciate it.
0
Peter Toprac
Hi,
Thanks for the code Ifra Saqlain
After adding this code into category_page.hbs, I can see sections as blocks, but they are also visible as links below the blocks.
How to exclude links below, and only have blocks displayed?
1
Peter Toprac
To make it clear, I just want sections shown in blocks when a category is opened. I don't need articles shown.
0
Ifra Saqlain
The code I provided above is only for the sections as blocks.
I think I should have explained a little more about it.
Remove all code of sections and article and paste the provided code inside the wrapper as shown in the screenshot and then see the result.
Result:
If any issue then share the screenshot here.
Thanks :)
0
James Newman
Ifra Saqlain
Newbie here so firstly thank-you for all posts as i have come a long way already with your help.
I have 9 Categories (Products in my case)
Each Category has 5 Sections which are all the same [FAQ, Product Info, Troubleshooting etc]
If i use the Code above get block for all of the sections (as intended i know!)
As one of my Categories has 2 variants I have had to create 2 new Sections. Then within Each of these Sections i place the same 5 Sections as mentioned above.
Below is a graphical representation of what i see currently using the Copenhagen theme
Example if of a Category Product of T Shirts.
There are 2 variations Long and Short Sleeved
I am looking to apply the Blocks and ultimate aim to place image in them as i managed to do for the Categories on the home page.
To achieve this
The above code applies to {{#each sections}}
I only want to apply to specific Sections of my choosing (assume using the section ID)
The Copenhagen Theme is working well for the rest so dont want wish to remove complete code lines which would destroy the current section view when no variations (Sub Sections if you will)
I hope i explained myself well enough (unfortunately can not send you link to HD as not public or share screenshots)
Fingers crossed you (or anyone else) can assist.
Rgds James
0
Ifra Saqlain
James, I'll solve your query shortly.
1
Nicole
Ifra Saqlain will correct me if I'm wrong! But James Newman I believe you will need to upload the image to the assets, and then call it in your code. Click add, and then select Asset. Then once uploaded, you can navigate to Assets to grab the code for the image.
The code added for the image in the snippet below is: img src="{{asset 'icon.png'}}"
0
James Newman
Thank you Terese.
Not sure where to insert this code or if it will work.
To add some clarity to my request i have managed to get some screenshots approved which may help
Categories on Home Page are already in Blocks and have Images (i managed to sort out the assets and link etc)
When i insert the Code from above (from Ifra Saqlain on Sep 2021) into the category_page.hbs
it works as intended but with consequences as i have non-linear tree structure (owing to a few of the Categories having different Product groups within (Sections).
These follow
Category > Section > Section > Articles
As apposed to the majority which are
Category > Section > Articles
Examples below:
For the Category 14119644860957
As there are 2 additional Sections within this category I get the desired look and feel :
But as removing a lot of Code with reference to the each_Section within the Tree structures etc
ALL Categories now with Blocks
See below Category 1411968073293
Where as before it looked like this with promoted articles etc
My request is if there is a way to apply the Block to Specific Categories and not all.
Root Cause is wanting to keep majority of the Standard coding in the Copenhagen Theme.
I hope to have clarified a little more for you all.
0
Ifra Saqlain
Hi James Newman,
To add the blocks for specific category's sections, remove the previous code and copy-paste the given code, remove 0000, 1111 and image name and add yours:
category_page.hbs file --
{{#each sections}}
<section class="section {{#is ../category.id 000000}} blocks-list {{/is}}">
<h2 class="section-tree-title {{#is ../category.id 000000}} blocks-item {{/is}}">
<a href="{{url}}" class="{{#is ../category.id 000000}} blocks-item-link{{/is}}">
{{#is id 111111}}
<img src = "{{asset '1.png'}}" />
{{/is}}
{{#is id 111111}}
<img src = "{{asset '2.png'}}" />
{{/is}}
{{#is ../category.id 000000}}
<span class="blocks-item-title">
{{/is}}
{{name}}
{{#is ../category.id 000000}}
</span>
{{/is}}
</a>
</h2>
{{#isnt ../category.id 000000}}
{{#if articles}}
<ul class="article-list">
{{#each articles}}
<li class="article-list-item{{#if promoted}} article-promoted{{/if}}">
{{#if promoted}}
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" focusable="false" viewBox="0 0 12 12" class="icon-star" title="{{t 'promoted'}}">
<path fill="currentColor" d="M2.88 11.73c-.19 0-.39-.06-.55-.18a.938.938 0 01-.37-1.01l.8-3L.35 5.57a.938.938 0 01-.3-1.03c.12-.37.45-.63.85-.65L4 3.73 5.12.83c.14-.37.49-.61.88-.61s.74.24.88.6L8 3.73l3.11.17a.946.946 0 01.55 1.68L9.24 7.53l.8 3a.95.95 0 01-1.43 1.04L6 9.88l-2.61 1.69c-.16.1-.34.16-.51.16z"/>
</svg>
{{/if}}
<a href="{{url}}" class="article-list-link">{{title}}</a>
{{#if internal}}
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" focusable="false" viewBox="0 0 16 16" class="icon-lock" title="{{t 'internal'}}">
<rect width="12" height="9" x="2" y="7" fill="currentColor" rx="1" ry="1"/>
<path fill="none" stroke="currentColor" d="M4.5 7.5V4a3.5 3.5 0 017 0v3.5"/>
</svg>
{{/if}}
</li>
{{/each}}
</ul>
{{#if more_articles}}
<a href="{{url}}" class="see-all-articles">
{{t 'show_all_articles' count=article_count}}
</a>
{{/if}}
{{/if}}
{{/isnt}}
</section>
{{/each}}
Note:
000000 -- Category ID
111111 -- Section ID
{{asset '1.png'}} -- Image name for first section block
{{asset '2.png'}} -- Image name for second section block
The image upload process is the same as Teresa explains. Thanks Teresa.
Your 5 common sub-sections (which exist in all categories as the common sections) are created as sub-sections.
section_page.hbs file --
In the Copenhagen theme, there is already sub-section code is exists, I only added the section ID with the condition.
{{#if section.sections}}<ul class="section-list {{#is section.id 11111}}blocks-list {{/is}}">
{{#each section.sections}}
<li class="section-list-item {{#is ../section.id 11111}} blocks-item {{/is}}">
<a href="{{url}}" class="{{#is ../section.id 11111}} blocks-item-link{{/is}}">
<span>{{name}}</span>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" focusable="false" viewBox="0 0 16 16" aria-hidden="true">
<path fill="none" stroke="currentColor" stroke-linecap="round" stroke-width="2" d="M5 14.5l6.1-6.1c.2-.2.2-.5 0-.7L5 1.5"/>
</svg>
</a>
</li>
{{/each}}
</ul>
{{/if}}
Note:
11111 -- section ID where you want to block UI for subsections
Try this and let me know the further requirements which I'm missing here.
I have another way to achieve this for 2-to-4 specific categories and sections.
Thanks
0
James Newman
Thank you Ifra Saqlain for the code provided.
I got it working with a slight amendment to the code in below Snippet (correct me if i made any mistake)
<div id="main-content" class="section-tree">
{{#each sections}}
<section class="section {{#is ../category.id 00000}} blocks-list {{/is}}">
<h2 class="section-tree-title {{#is ../category.id 00000}} blocks-item {{/is}}">
<a href="{{url}}" class="{{#is ../category.id 00000}} blocks-item-link{{/is}}">
{{#is id AAAAAA}}
<img src = "{{asset 'A.ico'}}" />
{{/is}}
{{#is id BBBBB}}
<img src = "{{asset 'B.ico'}}" />
{{/is}}
{{#is id CCCCC}}
<img src = "{{asset 'C.ico'}}" />
{{/is}}
{{#is ../category.id 00000}}
<span class="blocks-item-title">
{{/is}}
{{name}}
{{#is ../category.id 00000}}
</span>
{{/is}}
</a>
</h2>
{{#isnt ../category.id 00000}}
{{#if articles}}
<ul class="article-list">
Note:
00000 -- Category ID
AAAAA -- Section ID
{{asset 'A-ico'}} -- Image name for section A block
BBBBB -- Section ID
{{asset 'B.png'}} -- Image name for second section block
CCCCC -- Section ID
{{asset 'C.png'}} -- Image name for second section block
This now give me desired affect.
Still a few issues to address (further assistance required).
Problem 1:
I now have 3 buttons and associated images but wish to reduce the width and have 3 items on same line (if possible)
I cant seem to find the correct Style.css expression to reference the blocks that have just been created here.
Problem 2
For the Other Categories (not category ID 00000) i still see the following:
Note i added Green Text in Screenshot!
This is coming from the Original Code in the Copenhagen Theme .
which now resides after the #inst code provided above.
{{#isnt ../category.id 000000}}i suspect that some of the code needs to be copied into section_page.hbs in order to have same look and feel in a Sub Section.
An assumption from below:
I can confirm that there is an article present - which is not showing up:
greatly appreciate all your assistance.
James
0
James Newman
Solved.
Here'es how just in case helps others:
Inside the {{#each section.sections}} loop on the section page, I've added another {{#if articles}} block that loops through section.sections' articles and displays them.
You can play with the style attribute in the <a> element to change the styling, however note that the main layout of the page remains unchanged and won't look like the category page:
Snippet:
{{#if articles}}
<ul class="article-list">
{{#each articles}}
<li class="article-list-item {{#if promoted}} article-promoted{{/if}}">
{{#if promoted}}
<span data-title="{{t 'promoted'}}"class="icon-star"></span>
{{/if}}
<!-- original font size 80% and padding 1 ="font-size:0.8rem; padding-left:1rem"-->
<a href="{{url}}"class="article-list-link" style="font-size:1rem; padding-left:0rem">{{title}}</a>
{{#if internal}}
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" focusable="false" viewBox="0 0 16 16" class="icon-lock" title="{{t 'internal'}}">
<rect width="12" height="9" x="2" y="7" fill="currentColor" rx="1" ry="1"/>
<path fill="none" stroke="currentColor" d="M4.5 7.5V4a3.5 3.5 0 017 0v3.5"/>
</svg
{{/if}}
</li>
{{/each}}
</ul>
{{/if}}
In Addition
Rather than duplicating the or even editing the CSS, I've applied the classes for categories to the sections and reshuffled the HTML structure (using <section> instead of <li> on the sections loop):
Complete Snippet for Section-Pages.hbs is as follows (to modify Copenhagen theme)
Thank you to Ifra Saqlain , Nicole
Hope this helps someone else.
0
Ifra Saqlain
Thank you for sharing your work with us :), it will definitely help other members.
0