Recent searches
No recent searches
Help Center Tutorial: Add a home icon to your breadcrumb navigation
Posted May 05, 2017
This tutorial will show you how to add a friendly home icon to your Help Center breadcrumb navigation using only CSS.
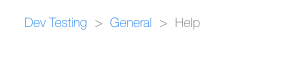
Before:

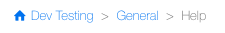
After:

Directions:
All you need to do is add a small snippet of text to your CSS.
- Open Admin Guide > Settings > Customize Design.
- Click the Edit Theme link.

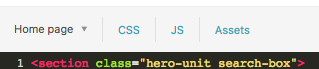
- Open the CSS tab

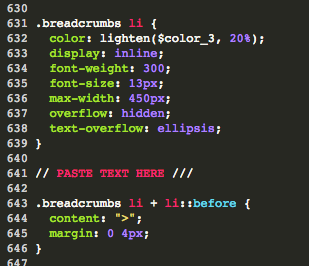
- We can add our snippet between any element on the CSS page. CSS doesn't care where you place your elements. But for hygiene sake, let's place the snippet near the existing breadcrumb elements. Find the line between the .breadcrumbs li element and the .breadcrumbs li + li::before element. See the example below.

- Paste the following text between in this space.
.breadcrumbs li:first-child a:before {
display: inline-block;
font-family: "entypo";
content: '\2302';
padding-right: 5px;
}
I tested this on the Copenhagen and Swiftest Elk themes. Let me know if you have any issues.
0
13
13 comments
Jessie Schutz
Thanks for the great Tip, Baruch! And welcome to the Zendesk Community. :)
0
Heather Rommel
This is great, thank you! Do you happen to know how to customize the house icon to something different? Thanks in advance.
0
Baruch Moskovits (SF)
Hey Heather,
Yes, you can customize the icon. The icons are part of a library called Entypo. The library is included with your Zendesk theme by default. So you can choose any of the Entypo icons without having to add another library to your theme. Here is a full Entypo character map: http://fontello.github.io/entypo/demo.html
So you just need to replace the \2302 text with the desired character code.
0
Dan Cooper
@Baruch, the github link in your comment doesn't appear to be working when clicked on, but you can typing in the link works.
0
Baruch Moskovits (SF)
@Daniel, good catch. I updated the link.
0
Jacob the Moderator
Great tip Baruch I love it!
0
Heather Rommel
Tried it and it works! Thank you again!
0
Manuel Zimmermann
Hello there!
Thank you for the tip.
I'm wondering if there is a way to remove the help center name. We'd like to have only the icon instead.
Thank you very much in advance.
0
Brett Bowser
Hi Manuel,
Looks like Trapta replied to your other post regarding this question: Updating the breadcrumbs in Help Center to match a custom Community name
Hope this helps!
0
Harshita Sharma
Tried this on but the Home icon doesn't look the same and it's not so apparent. Is there anything I can do to make it look exactly as it's shown above?
0
Christopher Kennedy
I'm not seeing this in my testing. Can you share the CSS snippet that you're adding?
Best,
0
Harshita Sharma
Hey Christopher Kennedy !, yes I removed it when it wasn't appearing alright. I have put it again on the help center. You may check it now. https://help.engagedly.com/hc/en-us/categories/4408636104473-Employee-Guide-Home-
I have added the exact same CSS snippet as referred above.
.breadcrumbs li:first-child a:before {
display: inline-block;
font-family: "entypo";
content: '\2302';
padding-right: 5px;
}
Thanks in advance!
0
Christopher Kennedy
Thanks for the update. I was able to pin down what you're seeing. Entypo is no longer included as a theme font in v2 of the Templating API that themes are currently using. Though it's possible for you to create an SVG image for the icon to use, as noted in Entypo's FAQ.
Best,
0