Recent searches
No recent searches
In guide, in forms: put ticket fields side by side
Answered
Posted Nov 02, 2022
Dear Zendesk Community,
We would like to manage a form via Zendesk which recquires a lot of info to be put in fields.
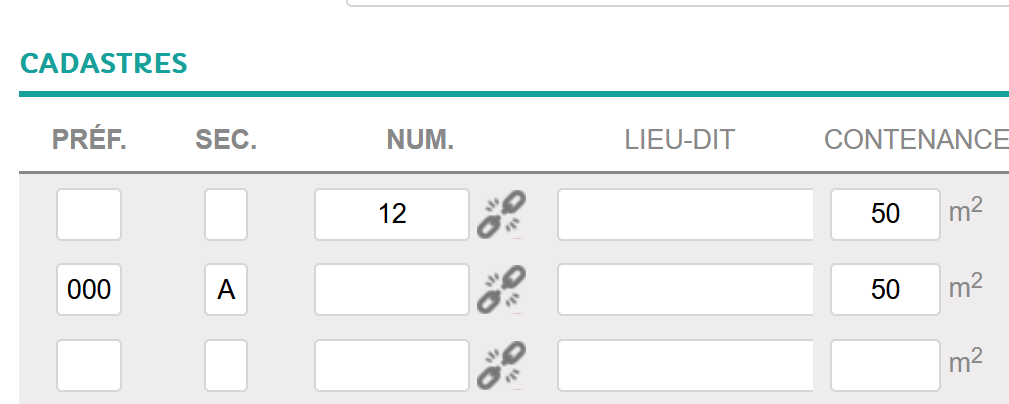
Like below but up too + than 20 rows:

Do you know how to put a field side by side to another one?
Thank you very much,
Best regards,
Raphaël
0
4
4 comments
Abdul Qabiz (Diziana)
Hi
As of now that's not doable without using javascript; we don't recommend doing that. You can build your custom form, and use Zendesk API -- but then you have to maintain another piece of code; and you might not be able to use various other features (conditional fields, etc.).
Thank you
Abdul Qabiz
Diziana
0
Raphaël Péguet - Officers.fr
Dear Abdul Qabiz (Diziana) thank you for your feedback, I had an answer on another article by Ifra Saqlain and here was her answer:
you can get it by CSS, pick the ID of your fields which you wanna set side by side and add the given CSS.
I took the class of subject field and description field and then add css code to style.css file.
Output:
Thank you both!
0
Max
hello Ifra Saqlain does this still work on Copenhagen 3.1.2 ?
I'm trying it but no result.
Could you also please advise how to do it for custom fields and not system fields ?
Thank you
0
Ifra Saqlain
Hey Max,
I tried this code yet and it's working in V3.1.2
Thank You
0