Búsquedas recientes
No hay búsquedas recientes
Dominic Shelton
Incorporación 15 abr 2021
·
Última actividad 02 nov 2021
Seguimientos
0
Seguidores
0
Actividad total
10
Votos
0
Suscripciones
3
RESUMEN DE LA ACTIVIDAD
INSIGNIAS
ARTÍCULOS
PUBLICACIONES
COMENTARIOS DE LA COMUNIDAD
COMENTARIOS DE ARTÍCULOS
RESUMEN DE LA ACTIVIDAD
Última actividad de Dominic Shelton
Dominic Shelton hizo un comentario,
This new version is now published in the Chrome store! The same link above is still valid: https://chrome.google.com/webstore/detail/zendesk-submit-expander/hpocmjkijiifppldckmofghmhjmmmcdk
If you had the extension installed already you will need to re-enable it within Chrome.
Ver comentario · Publicado 03 oct 2018 · Dominic Shelton
0
Seguidores
0
Votos
0
Comentarios
Dominic Shelton hizo un comentario,
Just a quick update on this, I have managed to find time today to take a good look at this and how to recreate the extension in Javascript using the Zendesk Garden UI pattern.
Here's a screenshot of the progress so far:

The buttons are non-functioning and don't pick up the available and current statuses of the ticket yet and they don't reliably replace the standard drop-up for every ticket opened, so it's still a work in progress at this point.
Ver comentario · Publicado 02 sept 2018 · Dominic Shelton
0
Seguidores
0
Votos
0
Comentarios
Dominic Shelton hizo un comentario,
There were some significant changes made to the UI of the submit button, I'll do my best to update the extension ASAP.
Ver comentario · Publicado 07 ago 2018 · Dominic Shelton
0
Seguidores
0
Votos
0
Comentarios
Dominic Shelton hizo un comentario,
This is true @Andreas, I think if I find time I'll try add another button for that purpose.
Ver comentario · Publicado 23 jul 2018 · Dominic Shelton
0
Seguidores
0
Votos
0
Comentarios
Dominic Shelton hizo un comentario,
@Chris all statuses are supported, I think on-hold was disabled on the trial instance I was using for screenshots.
Ver comentario · Publicado 15 jun 2018 · Dominic Shelton
0
Seguidores
0
Votos
0
Comentarios
Dominic Shelton creó una publicación,
Hi everyone, not quite sure if this is the right place, it feels like a tip/trick but it's also a bit of a plug of something I've made,
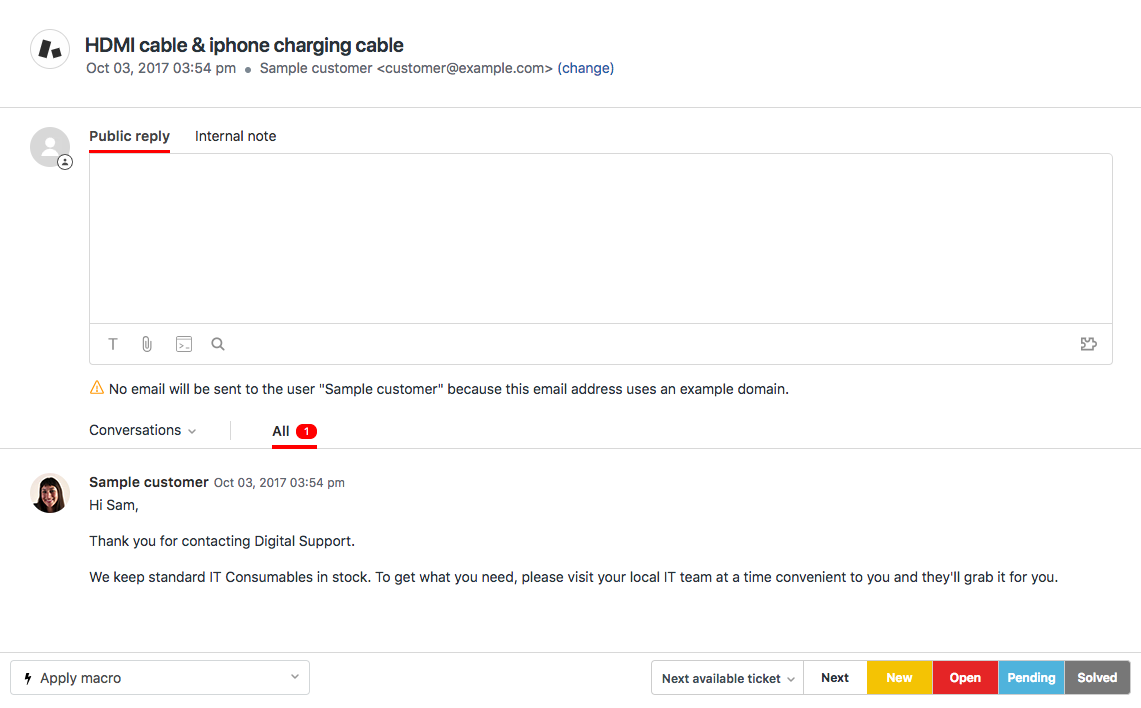
Introducing the Zendesk Submit Expander Chrome Extension:
It saves you a click every time you update a ticket (in a new status). It replaces the drop-up menu of the ticket submit button with a row of buttons, allowing you to immediately choose the best status (this does require a good understanding of statuses, this awesome article should help with that).
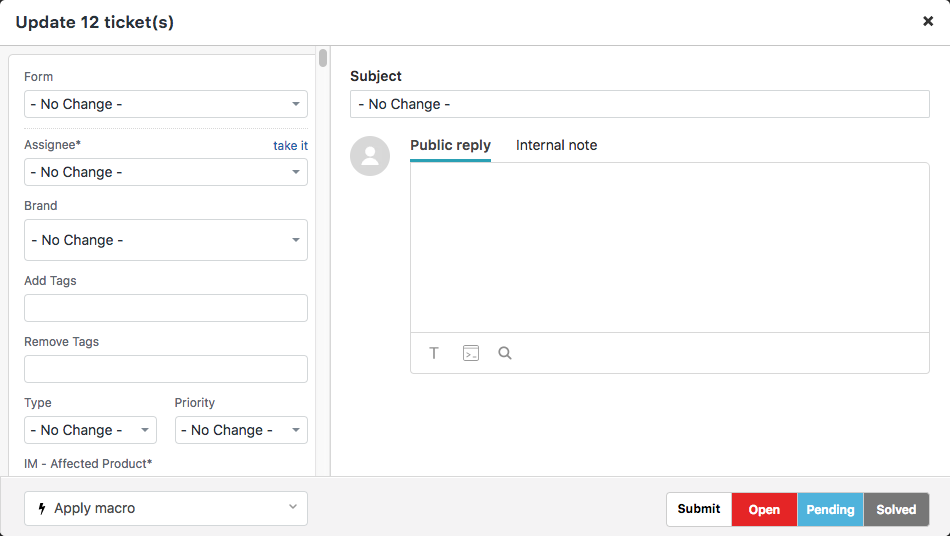
It works with the Play view and Bulk ticket updates too:

As you see it is designed to fit seamlessly into the zendesk UI, and it is responsive so once the screen cannot support the width it will go back to the drop-up list
The project is open source and pure CSS, available here:
Publicado 08 jun 2018 · Dominic Shelton
0
Seguidores
22
Votos
21
Comentarios
Dominic Shelton hizo un comentario,
Thanks for this great article, I have shared it with all our agents.
Ver comentario · Publicado 08 jun 2018 · Dominic Shelton
0
Seguidores
0
Votos
0
Comentarios