Búsquedas recientes
No hay búsquedas recientes
Chris
Incorporación 15 abr 2021
·
Última actividad 01 feb 2022
Seguimientos
0
Seguidores
0
Actividad total
3
Votos
0
Suscripciones
2
RESUMEN DE LA ACTIVIDAD
INSIGNIAS
ARTÍCULOS
PUBLICACIONES
COMENTARIOS DE LA COMUNIDAD
COMENTARIOS DE ARTÍCULOS
RESUMEN DE LA ACTIVIDAD
Última actividad de Chris
Chris hizo un comentario,
Justin,
In order to change the styles for each option you'll need to target the `.nesty-panel li` element:
.nesty-panel li {
font-size: 20px;
padding: 25px 20px !important;
}
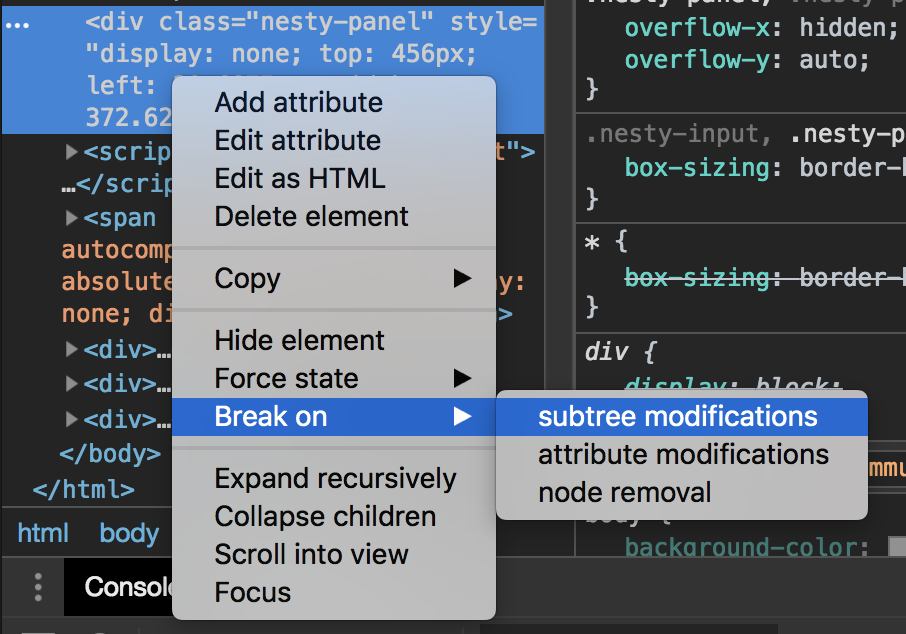
If you want to play with the styles on anything in the panel, you'll need to set a breakpoint on when a subtree modification occurs on the `.nesty-panel` element. Then when it pauses, you can look around in the code for `.nesty-panel` in order to get the exact styling you want.
1) Set breakpoint on `.nesty-panel`
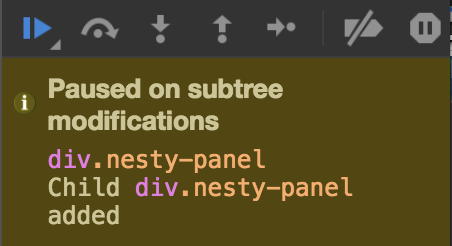
2) Open dropdown and it will pause the code
3) Then you can dig around the structure and test any styling you want
Ver comentario · Publicado 26 oct 2018 · Chris
0
Seguidores
1
Voto
0
Comentarios