Recherches récentes
Pas de recherche récente

Erik Johnson
Adhésion le 15 avr. 2021
·
Dernière activité le 01 nov. 2021
Suivis
0
Abonnés
0
Activité totale
10
Votes
2
Abonnements
4
APERÇU DES ACTIVITÉS
BADGES
ARTICLES
PUBLICATIONS
COMMENTAIRES DE LA COMMUNAUTÉ
COMMENTAIRES SUR L’ARTICLE
APERÇU DES ACTIVITÉS
Dernière activité effectuée par Erik Johnson
Erik Johnson a ajouté un commentaire,
Thanks Floris! I just today found a solution that worked, and it's along the same lines, I think. Just CSS instead of jQuery.
Our Zendesk rep did some digging, and found this post, which had the answer: https://stackoverflow.com/questions/10732690/offsetting-an-html-anchor-to-adjust-for-fixed-header
The solution posted there did not help, because it moved the header itself and stuffed it somewhere else in the text.
But by combining :target with one of the comments on that post, I found a solution that worked beautifully.
:target {
padding-top: 79px;
margin-top: -79px;
display: inline-block;
}
If I understand what that's saying (it's likely I don't), it's giving anchor link targets a padding that's the height of our top level banner (≈80px).
Whatever it's saying, slapping that into style.css worked immediately. I just need approval to move it from my little sandbox theme to production and we'll be off and running.
Hope this helps other folks!
Afficher le commentaire · Publication le 14 août 2019 · Erik Johnson
0
Abonnés
0
Votes
0
Commentaire
Erik Johnson a ajouté un commentaire,
Thank you!
Afficher le commentaire · Publication le 30 juil. 2019 · Erik Johnson
0
Abonnés
0
Votes
0
Commentaire
Erik Johnson a ajouté un commentaire,
As a workaround, I can create a manual anchor link, set a few lines higher than the header — but that means source code for each anchor, and if I adjust the text of an article the anchor might not head to the right spot anymore.
Afficher le commentaire · Publication le 27 juil. 2019 · Erik Johnson
0
Abonnés
0
Votes
0
Commentaire
Erik Johnson a créé une publication,
Hi guys! This question confuses me so I'll try to be specific.
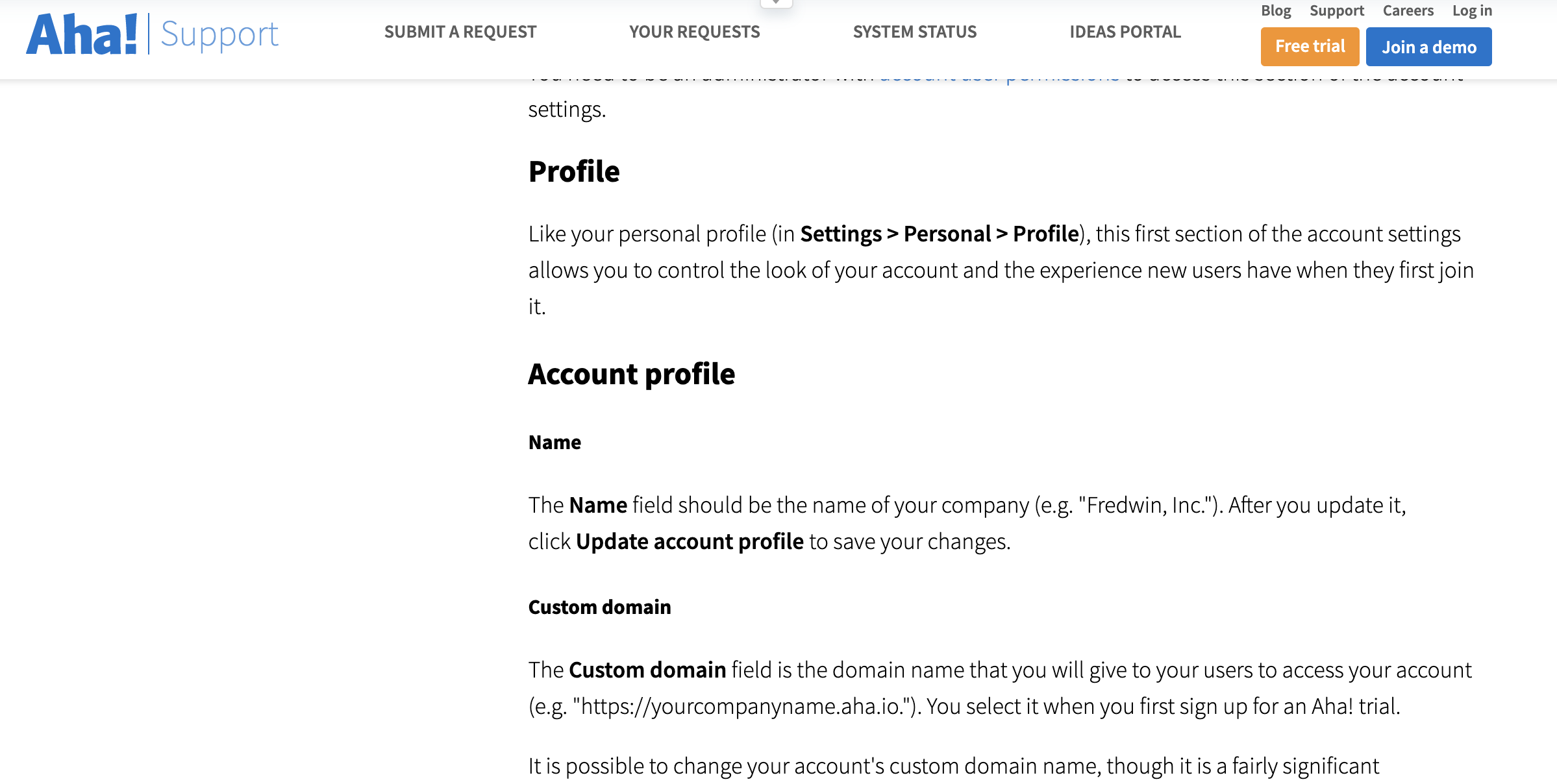
Our Guide theme has a top banner (you can see it at https://support.aha.io/hc/en-us). It lets the user do a few things like submit a new request or check out system status.
In an article, any time I use a header (h1, h2, etc.) I can also use it as an anchor link using [Link] > Heading.
The problem is that if I click an anchor link that links to that header, the page jumps to that header — but disregards that top banner. So the result is that the anchor link jumps too far — the end user doesn't see the header.
Does that make sense? So the end user will see something like this, where the header is under that banner:

Is there a way to make it so that the article does not scroll under the top banner? So that clicking on an anchor link gets the reader right to that header, not to an inch below it?
Thanks!
Publication le 27 juil. 2019 · Erik Johnson
0
Abonnés
8
Votes
10
Commentaires