Recherches récentes
Pas de recherche récente
Chris
Adhésion le 15 avr. 2021
·
Dernière activité le 01 févr. 2022
Suivis
0
Abonnés
0
Activité totale
3
Votes
0
Abonnements
2
APERÇU DES ACTIVITÉS
BADGES
ARTICLES
PUBLICATIONS
COMMENTAIRES DE LA COMMUNAUTÉ
COMMENTAIRES SUR L’ARTICLE
APERÇU DES ACTIVITÉS
Dernière activité effectuée par Chris
Chris a ajouté un commentaire,
Justin,
In order to change the styles for each option you'll need to target the `.nesty-panel li` element:
.nesty-panel li {
font-size: 20px;
padding: 25px 20px !important;
}
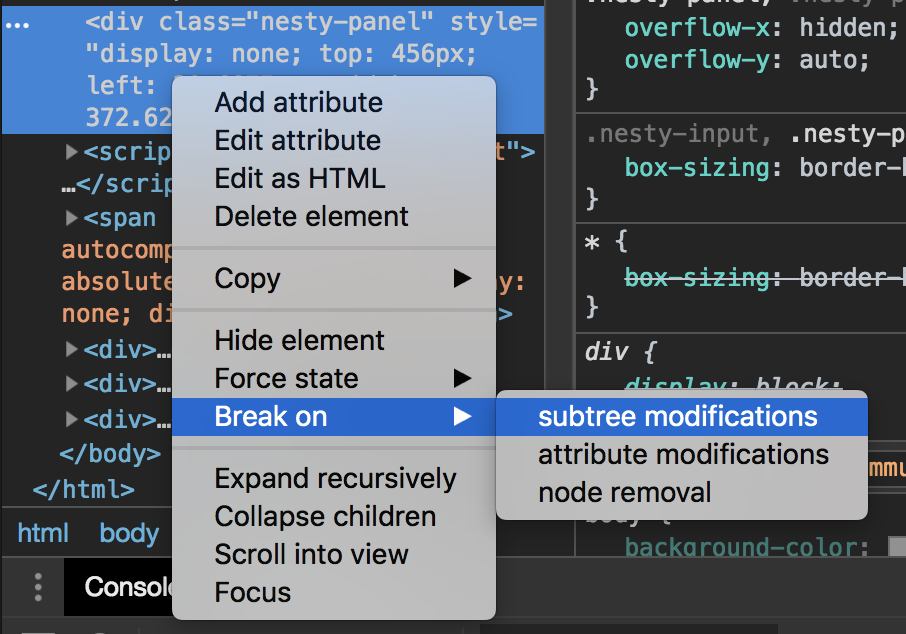
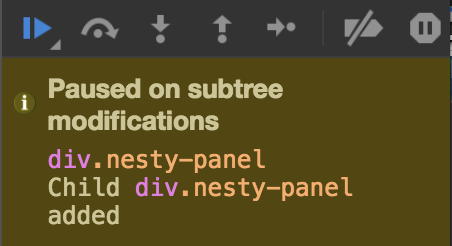
If you want to play with the styles on anything in the panel, you'll need to set a breakpoint on when a subtree modification occurs on the `.nesty-panel` element. Then when it pauses, you can look around in the code for `.nesty-panel` in order to get the exact styling you want.
1) Set breakpoint on `.nesty-panel`
2) Open dropdown and it will pause the code
3) Then you can dig around the structure and test any styling you want
Afficher le commentaire · Publication le 26 oct. 2018 · Chris
0
Abonnés
1
vote
0
Commentaire