Ricerche recenti
Nessuna ricerca recente
Mordechai Hammer
Data ingresso 16 ott 2021
·
Ultima attività 26 ott 2021
Seguiti
0
Follower
0
Attività totali
2
Voti
0
Abbonamenti
0
PANORAMICA ATTIVITÀ
BADGE
ARTICOLI
POST
COMMENTI NELLA COMMUNITY
COMMENTI AGLI ARTICOLI
PANORAMICA ATTIVITÀ
Ultima attività di Mordechai Hammer
Mordechai Hammer ha commentato,
Hello!
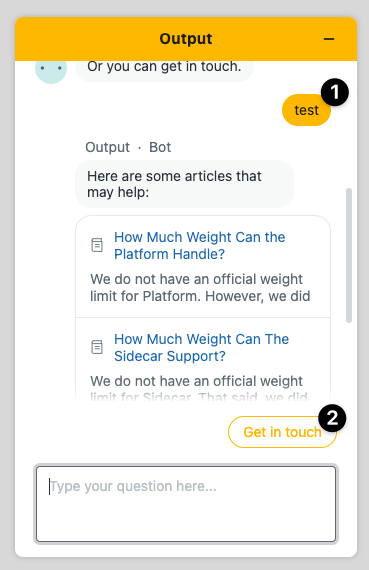
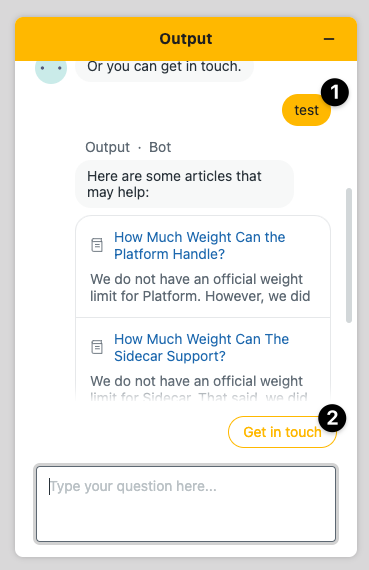
I've got a question regarding customizing either the (1) message bubble color or (2) the "Get in touch" button styling.
I've consulted the Settings Reference for the Web Widget (classic), which has given me a wonderful starting point, but I was wondering if either of the 2 elements above are targetable objects via the JS in that Settings Reference.
They currently both are taking their values from the Theme Color setting, which is really a problem as one has near-black text on it, and the other is overlaid on top of the widget's BG color (white). Whatever algorithm the widget uses to adjust colors does not appear to be active... Is there a way to force the accessibility color algorithm?
If not, finding a color that will be accessible in both circumstances is quite the challenge, so I'd like to be able to control one or both individually, as well as potentially the hover styling for the "Get in touch" button.
Thanks for your time.
Visualizza commento · Data ultimo post: 27 ago 2021 · Mordechai Hammer
0
Follower
0
Voti
0
Commenti
Mordechai Hammer ha commentato,
Hello!
I've got a similar question to Gregor, but regarding customizing either the (1) message bubble color or (2) the "Get in touch" button styling.
I've consulted the Settings Reference for the Web Widget (classic), which has given me a wonderful starting point, but I was wondering if either of the 2 elements above are targetable objects via the JS in that Settings Reference.
They currently both are taking their values from the Theme Color setting, which is really a problem as one has near-black text on it, and the other is overlaid on top of the widget's BG color (white). Finding a color that will be accessible in both circumstances is quite the challenge, so I'd like to be able to control one or both individually, as well as potentially the hover styling for the "Get in touch" button.
I thought the "Get in touch" button would get its color from the Button setting in the JS script, but it's not.
Thanks for your time.
Visualizza commento · Data ultimo post: 20 ago 2021 · Mordechai Hammer
0
Follower
1
Voto
0
Commenti