最近の検索
最近の検索はありません
How to move a plan availability block and wrap text.
回答済み
投稿日時:2021年7月07日
Hi friends. Writing help docs in our system.
We have a plan availability block at the top of our page. (For reference: https://gethelp.drift.com/hc/en-us/articles/360019516713-Bot-Routing-Rules )
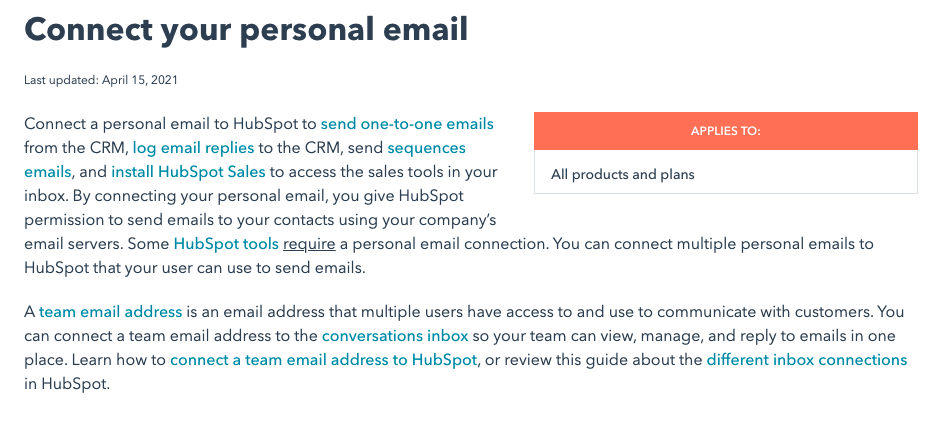
We'd like to make it so our billing plan block shifts to the right hand side of our docs and the text wraps around it... like the image below.

Any thoughts on how we can accomplish this?? I'm pretty limited with my HTML knowledge, any help would be appreciated.
0
1
1件のコメント
Ifra Saqlain
Hi Nic Brown, you can try this method:
1). HTML Code.
2). Add CSS at your stylesheet.
.callout.callout--plan{
float: right;
border: 1px solid #ddd;
background-color: #eee;
padding: 20px;
margin: 10px;
}
.callout__title{
background-color:black;
padding:10px;
color:#fff;
}
3). Output.
Hope it work for you.
Thanks
0