最近の検索
最近の検索はありません

Erik Johnson
参加日2021年4月15日
·
前回のアクティビティ2021年11月01日
フォロー中
0
フォロワー
0
合計アクティビティ
10
投票
2
受信登録
4
アクティビティの概要
バッジ
記事
投稿
コミュニティへのコメント
記事へのコメント
アクティビティの概要
さんの最近のアクティビティ Erik Johnson
Erik Johnsonさんがコメントを作成しました:
Thanks Floris! I just today found a solution that worked, and it's along the same lines, I think. Just CSS instead of jQuery.
Our Zendesk rep did some digging, and found this post, which had the answer: https://stackoverflow.com/questions/10732690/offsetting-an-html-anchor-to-adjust-for-fixed-header
The solution posted there did not help, because it moved the header itself and stuffed it somewhere else in the text.
But by combining :target with one of the comments on that post, I found a solution that worked beautifully.
:target {
padding-top: 79px;
margin-top: -79px;
display: inline-block;
}
If I understand what that's saying (it's likely I don't), it's giving anchor link targets a padding that's the height of our top level banner (≈80px).
Whatever it's saying, slapping that into style.css worked immediately. I just need approval to move it from my little sandbox theme to production and we'll be off and running.
Hope this helps other folks!
コメントを表示 · 投稿日時:2019年8月14日 · Erik Johnson
0
フォロワー
0
投票
0
コメント
Erik Johnsonさんがコメントを作成しました:
As a workaround, I can create a manual anchor link, set a few lines higher than the header — but that means source code for each anchor, and if I adjust the text of an article the anchor might not head to the right spot anymore.
コメントを表示 · 投稿日時:2019年7月27日 · Erik Johnson
0
フォロワー
0
投票
0
コメント
Erik Johnsonさんが投稿を作成しました:
Hi guys! This question confuses me so I'll try to be specific.
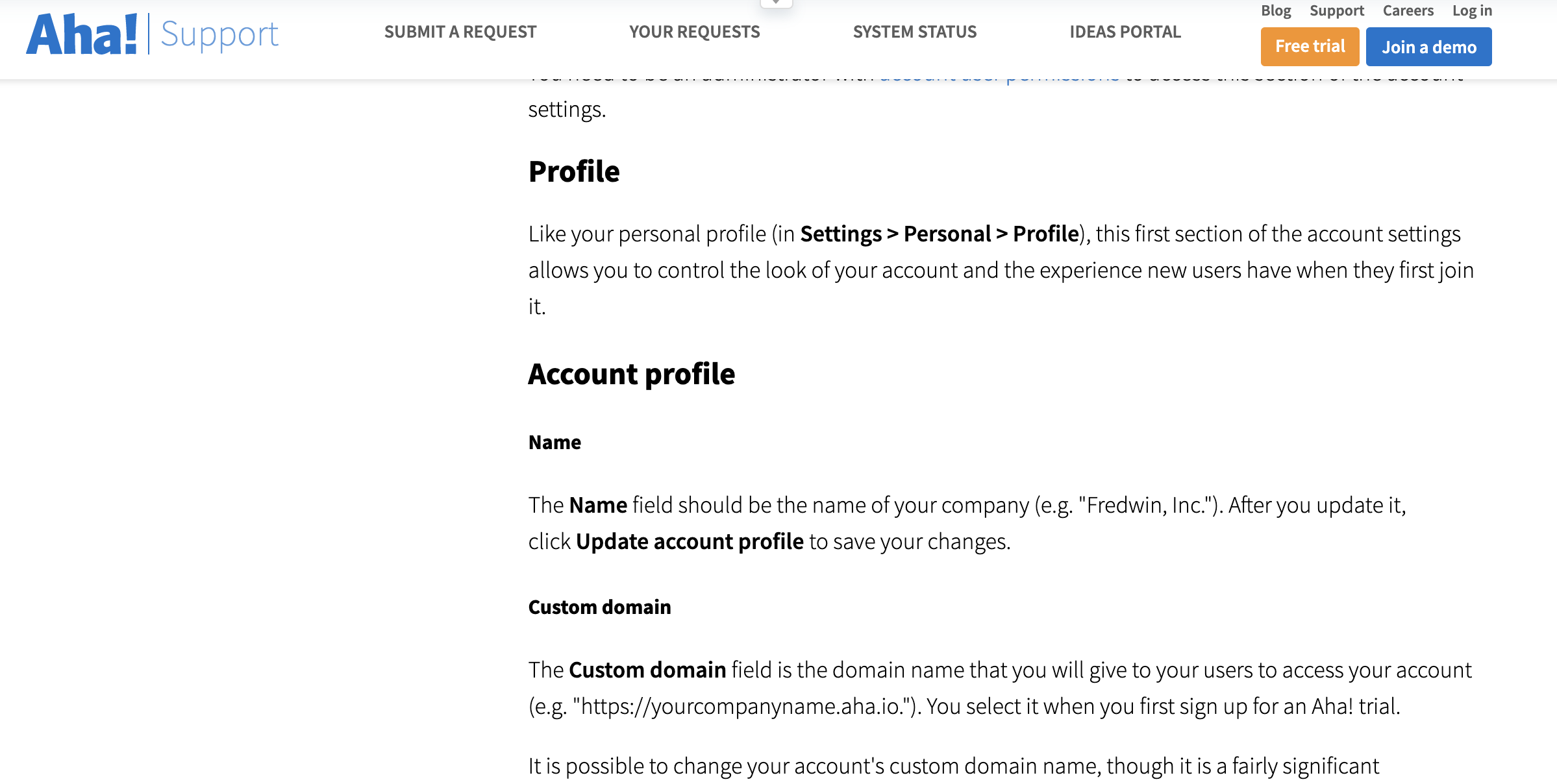
Our Guide theme has a top banner (you can see it at https://support.aha.io/hc/en-us). It lets the user do a few things like submit a new request or check out system status.
In an article, any time I use a header (h1, h2, etc.) I can also use it as an anchor link using [Link] > Heading.
The problem is that if I click an anchor link that links to that header, the page jumps to that header — but disregards that top banner. So the result is that the anchor link jumps too far — the end user doesn't see the header.
Does that make sense? So the end user will see something like this, where the header is under that banner:

Is there a way to make it so that the article does not scroll under the top banner? So that clicking on an anchor link gets the reader right to that header, not to an inch below it?
Thanks!
投稿日時:2019年7月27日 · Erik Johnson
0
フォロワー
8
投票
10
コメント