最近の検索
最近の検索はありません
Chris
参加日2021年4月15日
·
前回のアクティビティ2022年2月01日
フォロー中
0
フォロワー
0
合計アクティビティ
3
投票
0
受信登録
2
アクティビティの概要
バッジ
記事
投稿
コミュニティへのコメント
記事へのコメント
アクティビティの概要
さんの最近のアクティビティ Chris
Chrisさんがコメントを作成しました:
Justin,
In order to change the styles for each option you'll need to target the `.nesty-panel li` element:
.nesty-panel li {
font-size: 20px;
padding: 25px 20px !important;
}
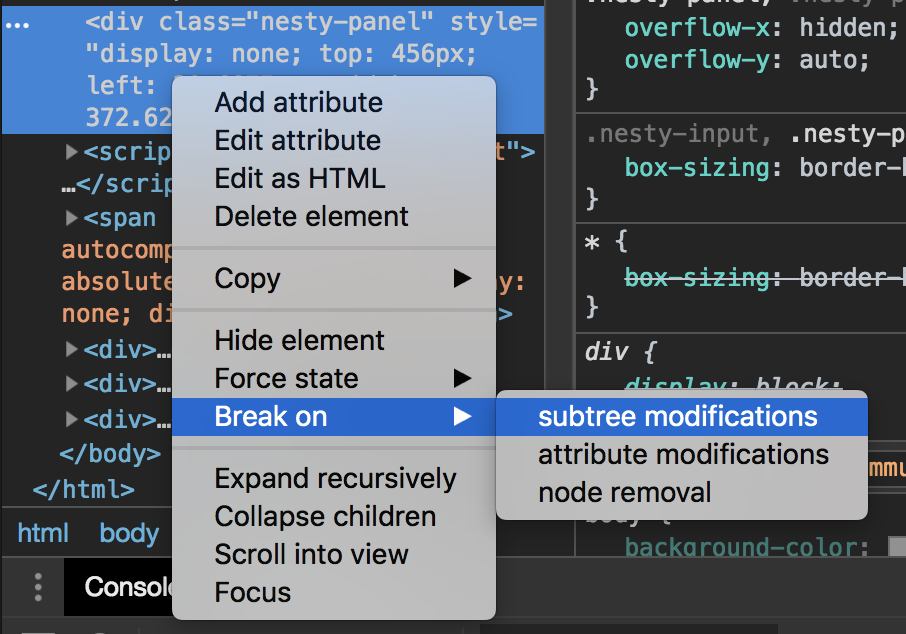
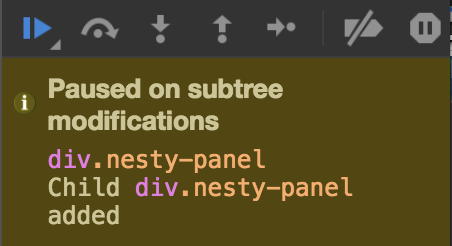
If you want to play with the styles on anything in the panel, you'll need to set a breakpoint on when a subtree modification occurs on the `.nesty-panel` element. Then when it pauses, you can look around in the code for `.nesty-panel` in order to get the exact styling you want.
1) Set breakpoint on `.nesty-panel`
2) Open dropdown and it will pause the code
3) Then you can dig around the structure and test any styling you want
コメントを表示 · 投稿日時:2018年10月26日 · Chris
0
フォロワー
1
投票
0
コメント