最近の検索
最近の検索はありません
M_S
参加日2021年10月16日
·
前回のアクティビティ2023年12月27日
フォロー中
0
フォロワー
0
合計アクティビティ
6
投票
0
受信登録
2
アクティビティの概要
バッジ
記事
投稿
コミュニティへのコメント
記事へのコメント
アクティビティの概要
さんの最近のアクティビティ M_S
M_Sさんがコメントを作成しました:
Hi! Thanks for sharing :)
Has anyone had problems with accordions not showing up properly with Google Chrome?
The symbols for the accordions (the triangle in the screenshot below) don't show up in Google Chrome but they're visible in Safari. You can still click the copy in the

コメントを表示 · 投稿日時:2021年8月02日 · M_S
0
フォロワー
0
投票
0
コメント
M_Sさんがコメントを作成しました:
M_Sさんがコメントを作成しました:
M_Sさんが投稿を作成しました:
Hi,
I've been struggling as a CSS newbie, so it'd be great if I can get some pointers!
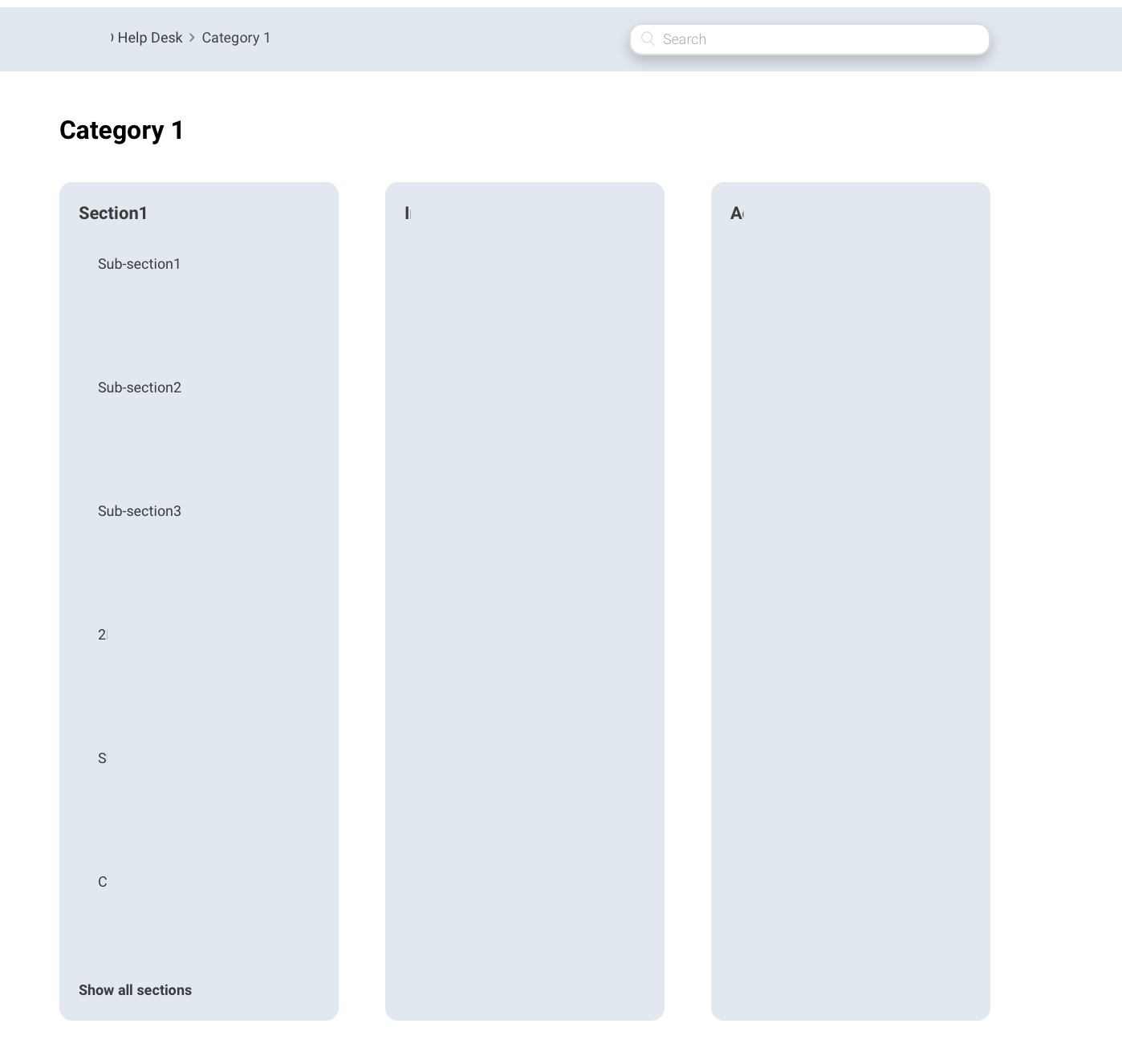
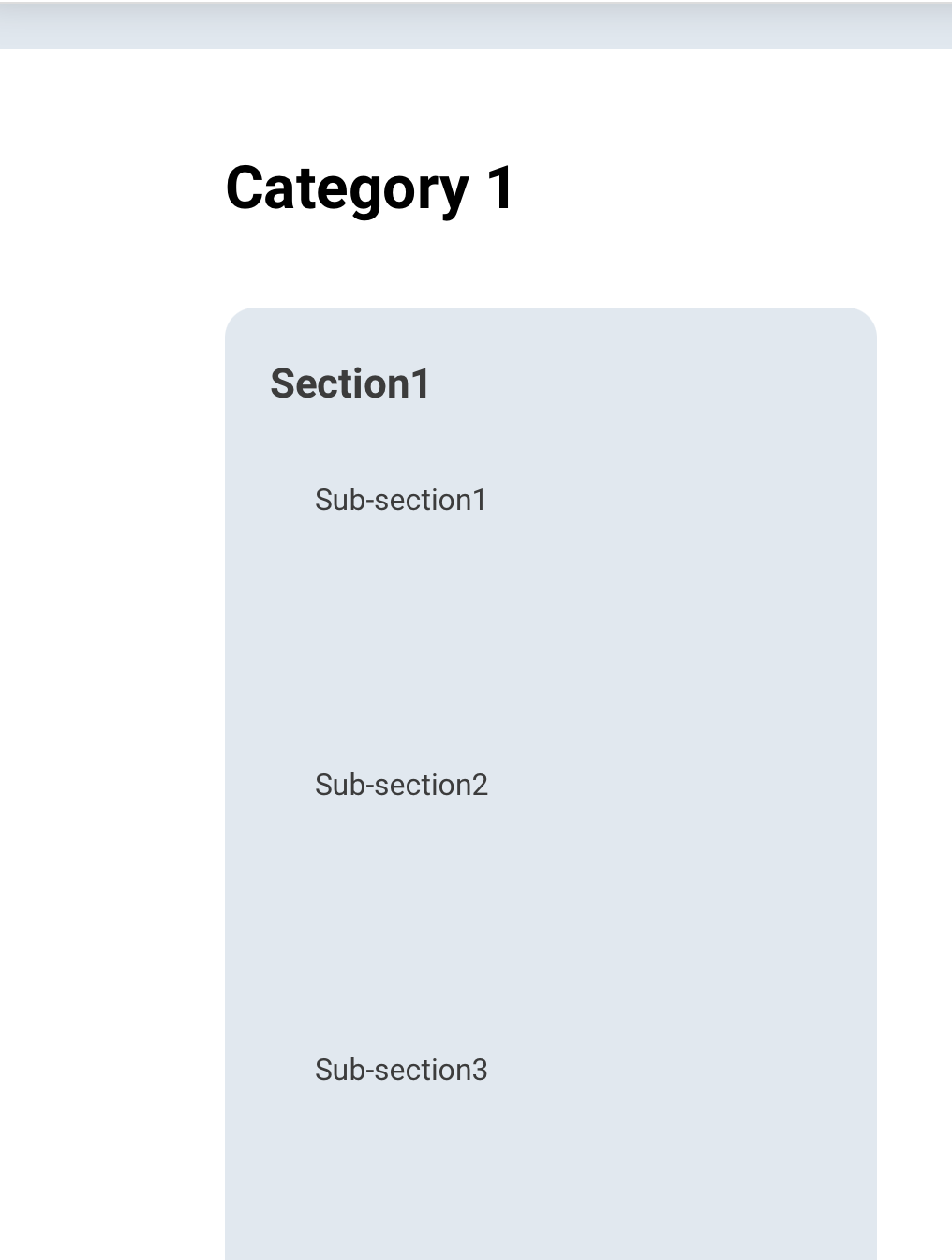
I'm using the Copenhagen theme and I have a 4-layered help page: a category page which shows a couple sections, and each section includes sub-sections, and each sub-section includes articles.

As you can see, that doesn't look right.
- All sub-sections are shown in the blue "box", even though (I think) the style.css file indicates only a max of 3 items should be shown.
.section .section-list-item:nth-child(3) ~ .section-list-item {
display: none;
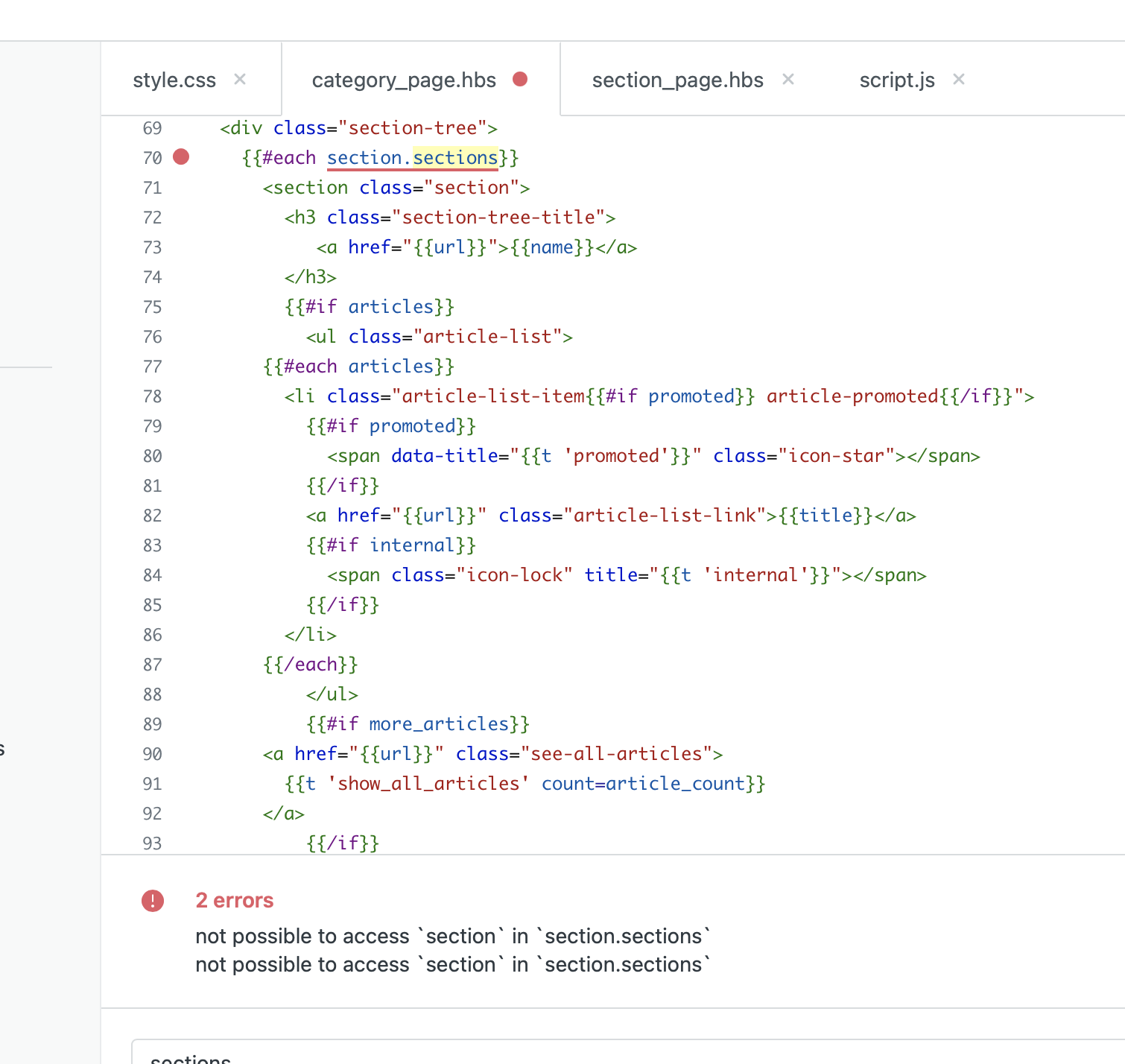
}I've tried using the code I could find in the community (not exactly the one in the screenshot below, but the main problem is that I'm not able to access "section"), but I get this type of error:

- There's a lot of space in between the subsections. I tried tweaking the style.css and the category template with no luck... How do I get rid of these?
This is my category template for some context:
{{category.name}}
{{#if category.description}}
{{category.description}}
{{/if}}
{{#each sections}}
{{name}}
{{#if internal}}
{{/if}}
{{#if articles}}
{{#each articles}}
{{title}}
{{/each}}
{{#is article_count 1}}
{{else}}
{{#is article_count 2}}
{{else}}
{{#is article_count 3}}
{{else}}
{{t 'show_all_articles' count=article_count}}
{{/is}}
{{/is}}
{{/is}}
{{/if}}
{{#if sections}}
{{#each sections}}
{{name}}
{{#if internal}}
{{/if}}
{{/each}}
Show all sections
{{/if}}
{{else}}
{{t 'empty'}}
{{/each}}
Thank you!
投稿日時:2021年4月14日 · M_S
0
フォロワー
2
投票
4
コメント