最近の検索
最近の検索はありません
Mordechai Hammer
参加日2021年10月16日
·
前回のアクティビティ2021年10月26日
フォロー中
0
フォロワー
0
合計アクティビティ
2
投票
0
受信登録
0
アクティビティの概要
バッジ
記事
投稿
コミュニティへのコメント
記事へのコメント
アクティビティの概要
さんの最近のアクティビティ Mordechai Hammer
Mordechai Hammerさんがコメントを作成しました:
Hello!
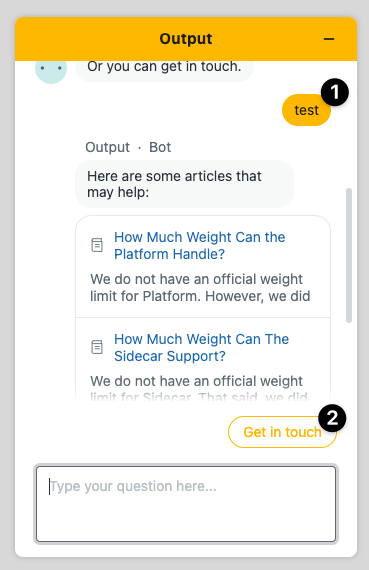
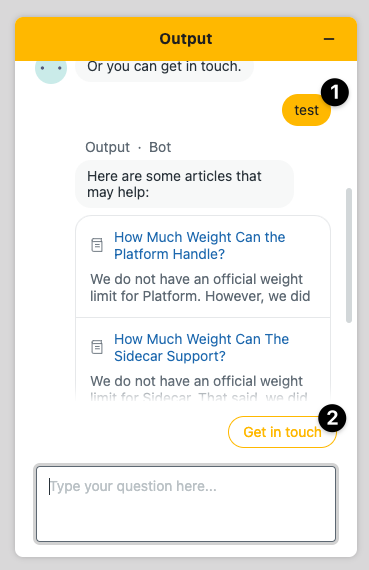
I've got a question regarding customizing either the (1) message bubble color or (2) the "Get in touch" button styling.
I've consulted the Settings Reference for the Web Widget (classic), which has given me a wonderful starting point, but I was wondering if either of the 2 elements above are targetable objects via the JS in that Settings Reference.
They currently both are taking their values from the Theme Color setting, which is really a problem as one has near-black text on it, and the other is overlaid on top of the widget's BG color (white). Whatever algorithm the widget uses to adjust colors does not appear to be active... Is there a way to force the accessibility color algorithm?
If not, finding a color that will be accessible in both circumstances is quite the challenge, so I'd like to be able to control one or both individually, as well as potentially the hover styling for the "Get in touch" button.
Thanks for your time.
コメントを表示 · 投稿日時:2021年8月27日 · Mordechai Hammer
0
フォロワー
0
投票
0
コメント
Mordechai Hammerさんがコメントを作成しました:
Hello!
I've got a similar question to Gregor, but regarding customizing either the (1) message bubble color or (2) the "Get in touch" button styling.
I've consulted the Settings Reference for the Web Widget (classic), which has given me a wonderful starting point, but I was wondering if either of the 2 elements above are targetable objects via the JS in that Settings Reference.
They currently both are taking their values from the Theme Color setting, which is really a problem as one has near-black text on it, and the other is overlaid on top of the widget's BG color (white). Finding a color that will be accessible in both circumstances is quite the challenge, so I'd like to be able to control one or both individually, as well as potentially the hover styling for the "Get in touch" button.
I thought the "Get in touch" button would get its color from the Button setting in the JS script, but it's not.
Thanks for your time.
コメントを表示 · 投稿日時:2021年8月20日 · Mordechai Hammer
0
フォロワー
1
投票
0
コメント