검증된 AI 요약 ◀▼
답장이 티켓에 추가되는 방식을 제어하기 위해 알림에서 이메일 구분 기호를 관리하는 방법을 알아보세요. 구분 기호를 사용 설정하여 답장의 새 콘텐츠를 이전 콘텐츠와 구분하고, 모양을 사용자 지정하며, 다국어를 지원하세요. 더 깔끔한 이메일을 원하시면 이 기능을 사용 중지하세요. 구분 기호를 조정하면 특히 인용된 답장이나 인라인 답장에서 티켓 댓글이 표시되는 방식에 영향을 미칩니다.
이메일 구분 기호는 이메일 수신자가 답장에 텍스트를 입력할 때 이메일의 특정 줄 위에 표시해야 한다고 알려주는 텍스트 줄입니다.

최종 사용자에게 제공하려는 이메일 환경에 따라 이메일 알림에 구분 기호를 넣거나 뺄 수 있습니다. 이메일 구분 기호는 기본적으로 사용 중지되어 있습니다.
이 문서에서는 다음과 같은 주제를 다룹니다.
관련 문서:
이메일 알림에 구분 기호 추가하기
수신자의 답장을 받을 때 구분 기호로 이전 콘텐츠와 새 콘텐츠를 구분할 수 있습니다. 새 콘텐츠는 티켓에 댓글로 추가됩니다. 구분 기호를 사용 설정하면 구분 기호의 텍스트 및 글꼴 크기, 색, 유형을 사용자 지정할 수 있습니다.
구분 기호 사용 설정하기
구분 기호는 기본적으로 사용 중지되어 있습니다. 원하는 경우 이메일 알림에서 구분 기호를 사용 설정할 수 있습니다.
구분 기호를 사용 설정하려면 다음과 같이 하세요.
- 관리 센터의 사이드바에서
 채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다.
채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다. - 이메일 설정 섹션에서 메일 구분 기호를 선택합니다.
- (선택 사항) 필요한 경우 구분 기호 텍스트를 편집합니다.
-
이메일 기본서식에 구분 기호 자리 표시자를 추가합니다.참고: 이 단계를 건너뛰지 마세요. 그럴 경우 새 이메일 알림에 전체 이메일 스레드가 포함됩니다.
- 저장을 클릭합니다.
이러한 단계를 완료하고 나면 새 이메일 알림에 구분 기호가 포함됩니다. 하지만 이전 이메일 알림에는 구분 기호가 포함되지 않았으므로 그러한 알림에 대한 답장에 전체 이메일 스레드가 포함됩니다.
구분 기호가 사용 설정되어 있는 경우, 이메일이 너무 길면(64KB 이상의 텍스트) 자세히 표시 아이콘을 클릭하여 별도의 브라우저 창에 원래 이메일을 열 수 있습니다.
이메일 기본서식에 구분 기호 자리 표시자 추가하기
구분 기호를 사용 설정하면 이메일 기본서식에 구분 기호 코드도 추가해야 합니다. 그렇게 하지 않으면 새 이메일 알림에 전체 이메일 스레드가 포함됩니다.
이메일 기본서식에 구분 기호 자리 표시자를 추가하려면 다음과 같이 하세요.
- 관리 센터의 사이드바에서
 채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다.
채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다. - 이메일 기본서식 편집을 클릭합니다.
-
{{delimiter}}자리 표시자 및 모든 주변 CSS를 HTML 기본서식에 추가합니다.예:
<div style="color: #b5b5b5;">{{delimiter}}</div> -
{{delimiter}}자리 표시자가{{content}}자리 표시자 앞에 있어야 합니다.예:
<body {{attributes}} style="width: 100%!important; margin: 0; padding: 0;"> <div style="padding: 10px ; line-height: 18px; font-family: 'Lucida Grande',Verdana,Arial,sans-serif; font-size: 12px; color:#444444;"> <div style="color: #b5b5b5;">{{delimiter}}</div> {{content}} </div> <div style="padding: 10px ; line-height: 18px; font-family: 'Lucida Grande',Verdana,Arial,sans-serif; font-size: 12px; color: #aaaaaa; margin: 10px 0 14px 0; padding-top: 10px; border-top: 1px solid #eeeeee;"> {{footer}} {{footer_link}} </div> </body> - 저장을 클릭합니다.
구분 기호 텍스트 편집하기
조직을 잘 반영할 수 있도록 구분 기호 텍스트를 편집할 수 있습니다. 또한 자리 표시자를 사용하여 구분 기호에서 여러 언어를 지원할 수 있습니다.
구분 기호 텍스트를 편집하려면 다음과 같이 하세요.
- 관리 센터의 사이드바에서
 채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다.
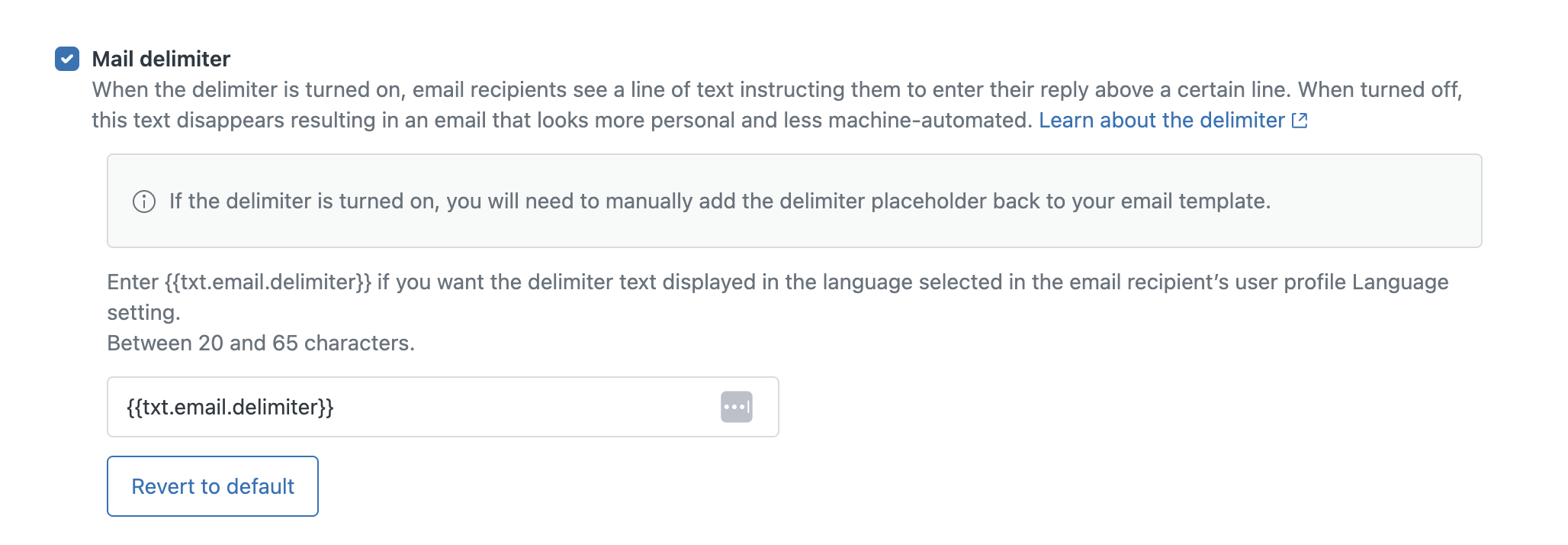
채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다. - 메일 구분 기호 필드에서 20~65자 사이의 개인화된 구분 기호를 입력합니다.
- 저장을 클릭합니다.
{{txt.email.delimiter}} 자리 표시자를 사용하면 구분 기호가 여러 언어를 지원할 수도 있습니다. 구분 기호의 텍스트는 Zendesk에서 지원하는 언어로 번역되어 나타납니다. 이메일 메시지에 보이는 언어는 사용자의 언어 기본 설정을 기반으로 정해집니다. 이 방법을 통해 이메일 기본서식에서 여러 언어를 편리하게 지원할 수 있습니다. 하지만 이 방법을 사용하면 구분 기호의 번역본을 제어할 수 없습니다.

구분 기호 글꼴 크기, 색 및 유형 편집하기
이메일 기본서식 HTML에서 구분 기호의 글꼴 크기, 색 및 유형을 편집할 수 있습니다. 자리 표시자와 같은 줄에서 편집해야 합니다. 나머지 텍스트에 영향을 줄 수 있으므로 다른 줄에서는 변경하지 마세요.
텍스트 색을 변경하는 경우에는 접근 가능성을 위해 충분한 색 대비를 사용하세요. 웹 콘텐츠 접근성 가이드라인(WCAG) 권장 사항을 따르고 WebAIM 색 대비 확인기와 같은 도구를 활용하여 텍스트와 배경 간의 대비를 확인하세요,
이메일 알림에서 구분 기호 제거하기
이메일 알림에 구분 기호가 사용 설정되어 있는 경우, 이메일이 더 깔끔하고 개인적으로 보이도록 구분 기호를 제거하는 것이 좋습니다.
구분 기호 사용 중지하기
이메일 알림에 구분 기호가 사용 설정되어 있다면 사용 중지할 수 있습니다. 구분 기호를 사용 중지하면 모든 새 발신 이메일 알림에 더 이상 구분 기호가 포함되지 않습니다. 이는 구분 기호를 사용 중지하기 전에 만든 티켓의 경우에도 마찬가지이며 어떤 식으로도 최종 사용자의 이메일 환경에 영향을 주지는 않습니다.
예를 들어 다음 이메일 알림에는 구분 기호가 포함되어 있습니다. 구분 기호는 이메일 수신자가 답장에 텍스트를 입력할 때 이메일의 특정 줄 위에 표시해야 한다고 알려주는 첫 번째 텍스트 줄입니다.

구분 기호가 사용 중지되면 이메일 알림에 구분 기호 텍스트가 추가되지 않습니다. 예:

구분 기호를 사용 중지하려면 다음과 같이 하세요.
- 관리 센터의 사이드바에서
 채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다.
채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다. - 이메일 설정 섹션에서 메일 구분 기호를 선택 취소합니다.
- 저장을 클릭합니다.
- 아래 설명된 대로 기본 이메일 기본서식에서 구분 기호 코드를 제거합니다.
기본 이메일 기본서식에서 구분 기호 자리 표시자 텍스트를 제거하려면 다음과 같이 하세요.
구분 기호를 사용 중지하고 다음 단계를 완료하지 않으면 이메일 알림에서 구분 기호 텍스트가 제거되지만 구분 기호 자리 표시자의 컨테이너에 적용된 CSS 스타일은 계속해서 렌더링될 수 있습니다.
- 관리 센터의 사이드바에서
 채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다.
채널을 클릭한 다음 Talk 및 이메일 > 이메일을 선택합니다. - 이메일 기본서식 편집을 클릭합니다.
- HTML 기본서식에서 다음을 수행합니다.
- 다음 코드를 제거합니다.
<div style="color: #b5b5b5;">{{delimiter}}</div> - 기본서식을 사용자 지정한 경우에는
{{delimiter}}및 모든 주변 CSS를 제거해야 합니다.
- 다음 코드를 제거합니다.
- 아래로 내려가 저장을 클릭합니다.
구분 기호를 다시 사용 설정하면 코드를 다시 이메일 기본서식에 추가해야 합니다.
구분 기호가 사용 중지되었을 때의 댓글 모양에 대한 정보
구분 기호를 사용 중지하면 티켓 인터페이스에서 댓글 모양이 바뀝니다. 이 섹션에서는 상담사가 티켓 인터페이스에서 댓글을 볼 때 무엇을 볼 수 있는지 설명합니다.
인용 부호로 묶인 이메일 답장
티켓 인터페이스에서 댓글을 볼 때 이메일에서 작성된 댓글 밑에 줄임표(…)가 있습니다. 줄임표를 클릭하여 인용 부호로 묶인 이메일 답장을 펼칠 수 있습니다.
인라인 답장
최종 사용자가 메시지 본문에 인라인 텍스트를 추가하여 이메일에 답장하는 경우가 종종 있습니다. 예를 들어 “아래 제 댓글을 보세요”라고 말한 후 이전 메시지의 본문에 인라인 텍스트를 추가할 수 있습니다. 그런 경우 인라인 답장이 다음과 같이 보일 수 있습니다.
-
답장의 일부가 인라인인 경우에는 댓글 마지막에 줄임표(...)가 있습니다. 줄임표를 클릭하여 답장을 펼쳐서 최종 사용자가 추가한 인라인 텍스트가 포함된 메시지의 부분을 볼 수 있습니다.

-
답장 전체가 인라인인 경우에는 전체 이메일이 댓글에 나타납니다.
 참고: 인라인 답장은 완전히 지원되지 않습니다. 인라인 답장의 이미지는 티켓 댓글로 전송되지 않습니다.
참고: 인라인 답장은 완전히 지원되지 않습니다. 인라인 답장의 이미지는 티켓 댓글로 전송되지 않습니다.