최근 검색
최근 검색 없음
Amy Gracer
가입한 날짜: 2021년 4월 15일
·
마지막 활동: 2022년 2월 14일
팔로잉
0
팔로워
0
총 활동 수
44
투표 수
12
플랜 수
18
활동 개요
배지
문서
게시물
커뮤니티 댓글
문서 댓글
활동 개요
님의 최근 활동 Amy Gracer
Amy Gracer님이 에 댓글을 입력함
Hi Lawrence,
I think the problem is the Table class. Make sure that in your HTML source, you have set
If you do not, your table will look like this:

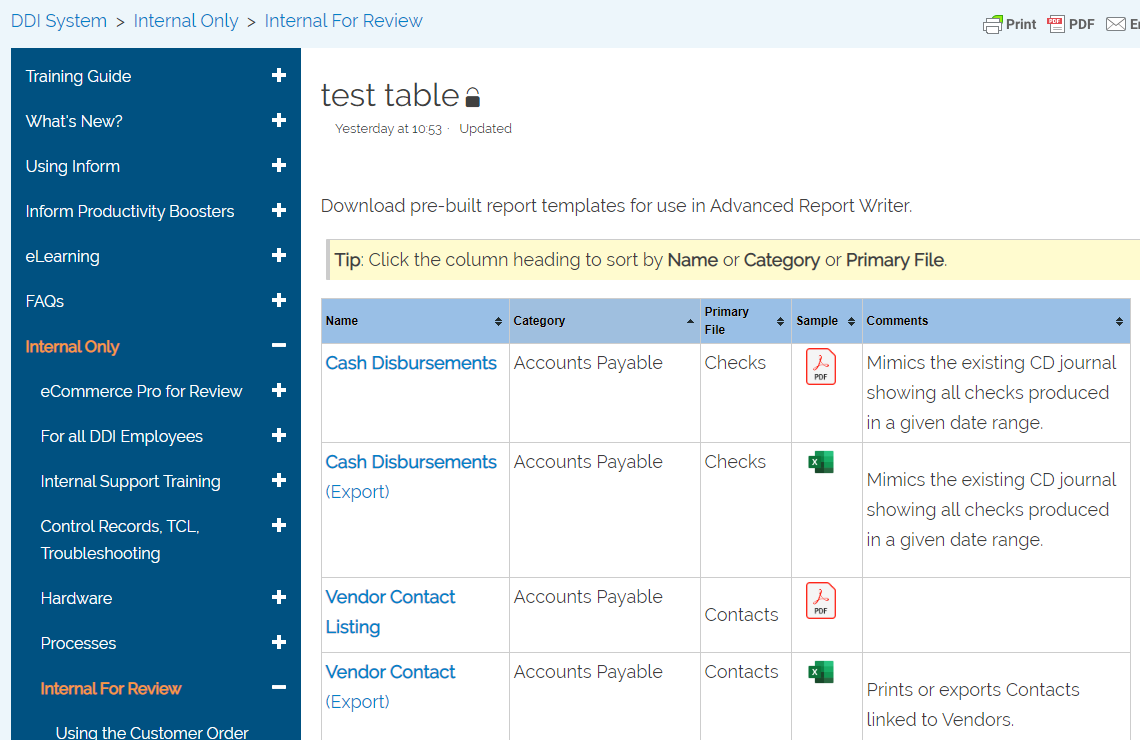
After adding the class, it looks like this:

The HTML of the table above is
| Alph | Numeric | Date | |
|---|---|---|---|
| b | 2 | 5/12/2020 | |
| d | 1 | 1/12/2019 |
댓글 보기 · 2020년 5월 27일에 게시됨 · Amy Gracer
0
팔로워
0
투표 수
0
댓글
Amy Gracer님이 에 댓글을 입력함
@...
This is working on my site in Chrome and Explorer. I am only using it on the section page, but I imagine Category should be the same, just replacing section with category.
$('section.description').html( $('section.description').text() );
If it doesn't want on your category, try the section as above and see if that works. If that fails, too, then we might have it narrowed down to your IE settings?
댓글 보기 · 2020년 3월 05일에 게시됨 · Amy Gracer
0
팔로워
0
투표 수
0
댓글
Amy Gracer님이 에 게시물을 만듦
- First, edit your theme and add the following plug-in assets:
- jquery.tablesorter.js
- theme.blue.css (or whatever theme you choose)
To learn how to add assets, see Using your own theme assets.
- Next you need to instruct Zendesk to use the tablesorter plug-in for all of your tables.
- Edit your theme.
- Open the template document_head.hbs.
- Under your stylesheet links, add the following lines, and save.

- Now under assets, open your Script.js file, and add the following:
//table sort
$(function(){ $('table').tablesorter();
theme: 'blue' });This will apply sorting to all tables.
- At this point, tables will sortable, but there will be no visual indication that the sorting is available. To add these visual cues, you must apply the tablesorter class your table as follows:
Notice the sorting arrows in the column headers.

2020년 1월 10일에 게시됨 · Amy Gracer
0
팔로워
8
투표 수
11
댓글
Amy Gracer님이 에 댓글을 입력함
Finding lots of misspellings in my search results, so I wanted to give this a try. I added it to my JS, but still not getting the synonym results.
Any tip on what I might have done wrong?
//Synonyms
$(document).ready(function() {
InitializeSynonyms()
});
var synonymsets = new Array();
function NewSynonymSet(key, synonyms) {
var synonym = new Object();
synonym.primary = key;
synonym.keywords = synonyms;
synonymsets.push(synonym);
}
function ChangeSearch(val)
{
var q = $(val).val();
var query = q.toLowerCase().split(' ');
for (var i = 0; i < query.length; i++) {
for (var x = 0; x < synonymsets.length; x++) {
var primary = synonymsets[x].primary;
var keywords = synonymsets[x].keywords;
if ($.inArray(query[i], keywords) > -1) {
query[i] = primary;
}
}
}
var newQuery = '';
for (var i = 0; i < query.length; i++) {
newQuery += ' ' + query[i];
}
$('#query').val(newQuery.substring(1));
}
function InitializeSynonyms() {
//always lowercase and can handle misspellings too.
//Enter as many of these lines below as needed with different synonym sets
NewSynonymSet('receiving', ['recieving', 'receivings', 'recievings',]);
NewSynonymSet('commission', ['commissions', 'comission', 'comissions', 'commision', 'commisions']);
$('#query').on('keyup', function () {
ChangeSearch(this);
});
$('#query').on('paste', function () {
ChangeSearch(this);
});
}
//End synonyms
댓글 보기 · 2019년 11월 06일에 게시됨 · Amy Gracer
0
팔로워
0
투표 수
0
댓글
Amy Gracer님이 에 댓글을 입력함
@Heather. Thank you! I will look into what you have, compare to my implementation, and update article as necessary. I'm sorry you ran into some trouble with it the first time around, but glad you got it working well!
댓글 보기 · 2019년 7월 10일에 게시됨 · Amy Gracer
0
팔로워
0
투표 수
0
댓글
Amy Gracer님이 에 댓글을 입력함
Hi Rebecca,
I have since changed my code around a bit.
I suggest you delete the offending {{else}} and see if it allows you to publish.
If not, please take a look at my updated code below, starting from the section-content (beneath the section description).
Please let me know how this works for you. I will also review the Tip above and modify the code if needed.
Hope this helps....
{{#if section.articles}}
{{#if promoted}}
{{/if}}
{{title}}
{{#if internal}}
{{/if}}
{{#each section.articles}}
{{/each}}
{{/if}}
{{pagination}}
{{#each section.sections}}
{{name}}
{{#if articles}}
{{#if promoted}}
{{/if}}
{{title}}
{{#if internal}}
{{/if}}
{{#each articles}}
{{/each}}
{{#if more_articles}}
{{t 'show_all_articles' count=article_count}}
{{/if}}
{{/if}}
{{/each}}
댓글 보기 · 2019년 4월 18일에 게시됨 · Amy Gracer
0
팔로워
0
투표 수
0
댓글
Amy Gracer님이 에 댓글을 입력함
Hi Dan,
Here is my super modified version - with flexible hierarchies by default:
https://ddisys.zendesk.com/hc/en-us/articles/360018618634-Set-up-product-lines.
It appears collapsed.
But if I view the article in the copenhagen theme with no modifications, it appears expanded.
But the code for that collapsible sidebar is exactly the same in copenhagen and my modified theme.

댓글 보기 · 2019년 2월 26일에 게시됨 · Amy Gracer
0
팔로워
0
투표 수
0
댓글