Pesquisas recentes
Sem pesquisas recentes
Jeremy Robinson
Entrou em 15 de abr. de 2021
·
Última atividade em 04 de fev. de 2022
Seguindo
0
Seguidores
0
Atividade total
56
Votos
3
Assinaturas
26
VISÃO GERAL DA ATIVIDADE
MEDALHAS
ARTIGOS
PUBLICAÇÕES
COMENTÁRIOS NA COMUNIDADE
COMENTÁRIOS EM ARTIGOS
VISÃO GERAL DA ATIVIDADE
Atividade mais recente por Jeremy Robinson
Jeremy Robinson comentou,
@... are you using the Copenhagen theme in your Zendesk instance? If so, you would actually add the code to the article_page.hbs helper file to display vote counts, not to the CSS itself (the CSS is going to be where you do a majority of the styling for your Help Center). Below is a screenshot with the code that is in this page. In this example, it is towards the bottom of the code, before the article comments box and pagination of comments we are displaying.

Exibir comentário · Publicado 16 de dez. de 2019 · Jeremy Robinson
0
Seguidores
0
Votos
0
Comentários
Jeremy Robinson criou uma publicação,
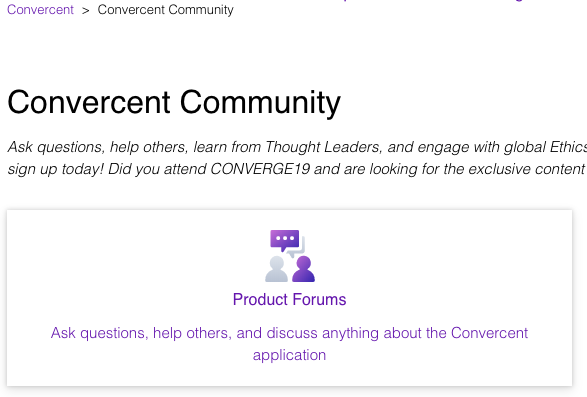
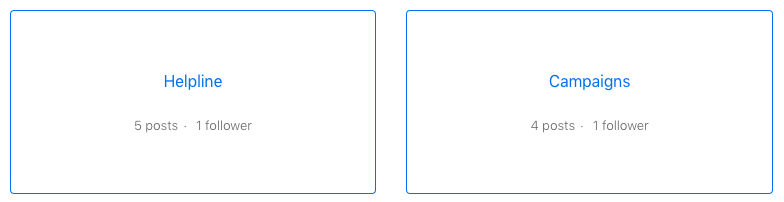
To facilitate our need to have an overall "Community" block on our Help Center side that dives into several different types of Community discussions, we use Section/SubSection blocks.


We want to be able to make visible the # of posts and follows for those Community topics on the Section blocks we are using, to be able to mirror how it would display if we directed our users to our main community topics page, i.e. the example below.

Publicado 24 de out. de 2019 · Jeremy Robinson
1
Seguidor
3
Votos
1
Comentário
Jeremy Robinson comentou,
Melody -
You can make this work for end users as well, you would just need to determine how you are entering their information (name, user ID, etc.) and pass that detail through. We have a "super user" badge and a "thought leader" badge that we use for identified end users, and it works well for incentivizing them, because certain people want to be seen as the "go-to" brains for some topics.
Exibir comentário · Publicado 25 de set. de 2019 · Jeremy Robinson
0
Seguidores
0
Votos
0
Comentários
Jeremy Robinson comentou,
Thanks Nicole, this does help with what I am trying to do. I appreciate the quick turnaround and follow up even through I posted on a several-years old thread.
Exibir comentário · Publicado 18 de set. de 2019 · Jeremy Robinson
0
Seguidores
0
Votos
0
Comentários
Jeremy Robinson comentou,
Dwight/Eric, or anyone else who may look at this -
Any follow up on this from 3 years ago? Last comment was a solution coming back to this post, but no solution provided.
I too am looking at how to populate the GET data for a user into a specific section of my code/scripts to gain usage data in our backend system. I can do some stuff with RegEx, but want to shy away from that as much as I can since it's not as reliable as a coded solution that pulls the correct data EVERY time a user is authenticated.
I want to use this outside of the script.js file in our Copenhagen theme, and the values I am most interested in getting/populating are: UserID, Name, Email, Organization_ID
Anyone else have thoughts on this too?
Exibir comentário · Publicado 18 de set. de 2019 · Jeremy Robinson
0
Seguidores
0
Votos
0
Comentários
Jeremy Robinson comentou,
Thank you @McCabe Tonna. That makes sense, and so far gets me where I am headed. I only see it working for moderators, but at least I have a starting point to investigate further now. I appreciate your work in looking into this and getting it in a more functional state for me.
Exibir comentário · Publicado 23 de abr. de 2019 · Jeremy Robinson
0
Seguidores
0
Votos
0
Comentários
Jeremy Robinson comentou,
Thanks @McCabe Tonna! That would explain why it's not working correctly if it's not passing that data. I appreciate you looking at this to see if we can get it going in the Copenhagen theme as it's such a small change but adds a lot of value to our customers to know who the moderators are if they need to reach out to them.
Exibir comentário · Publicado 23 de abr. de 2019 · Jeremy Robinson
0
Seguidores
0
Votos
0
Comentários
Jeremy Robinson comentou,
@McCabe Tonna-
That did not do the trick, however, modifying the HTML class did change what's displayed, so it's forcing the class... is there a way that you can think of that will allow it to determine the CSS class to use based on the JS variables since it doesn't seem to work outside of the forced class designation. Below are the HTML changes in BOLD that are having a noticeable impact, but removing them, no badge displays.
{{#if post.author.agent}}
class="moderator">
{{else}}
{{/if}}
If I change it to class="support-manager" then it will display the Support Manager badge. But I would like it to do so automagically based on the variable designation in my JS.
(if I had hair, I might be pulling it out a little at the moment)
Exibir comentário · Publicado 23 de abr. de 2019 · Jeremy Robinson
0
Seguidores
0
Votos
0
Comentários
Jeremy Robinson comentou,
@McCabe Tonna
Good question - my JS is not as good as I would like it to be, so I was working off of the example given in this article as well as the article we are currently discussing in, and perhaps that what I got mixed up. I would have thought that it looks at the vars that I set in the JS first, and based off of that, will associate the appropriate class.
Exibir comentário · Publicado 23 de abr. de 2019 · Jeremy Robinson
0
Seguidores
0
Votos
0
Comentários
Jeremy Robinson comentou,
While I got this to work, somewhat, every person commenting is labeled a Community Moderator, and I am thinking it is due to the class identifier of class="moderator" in the provided examples. Below are the snippets of my CSS, JS, and HTML.
JSS:
$(document).ready(function() {
var moderators = ["Jeremy Robinson"];
var supportManagers = ["Greg Foxworthy", "Jonny Hinojos", "Emily Witt"];
$('.comment-author').each(function(index) {
if ($.inArray($.trim($(this).text()), moderators) > -1) {
$(this).addClass('moderator');
}
else if ($.inArray($.trim($(this).text()), supportManagers) > -1) {
$(this).addClass('support-manager');
}
});
if ($.inArray($.trim($('.post-author').text()), moderators) > -1 ) {
$('.post-author').addClass('moderator');
}
else if ($.inArray($.trim($('.post-author').text()), supportManagers) > -1 ) {
$('.post-author').addClass('support-manager');
}
});
CSS:
.moderator:after, .support-manager:after {
content: "Community Moderator";
background-color: #6415AD;
border-radius: 3px;
color: white;
margin-left: 8px;
padding: 2px 5px;
font-size: 10px;
}
.support-manager:after {
content: "Support Manager";
}
HTML:
Exibir comentário · Publicado 23 de abr. de 2019 · Jeremy Robinson
0
Seguidores
0
Votos
0
Comentários
{{#if author.agent}}
{{/if}}
{{#if author.agent}}
{{else}}
{{/if}}
{{#link 'user_profile' id=author.id}}
{{author.name}}
{{/link}}
and
{{#if post.author.agent}}
{{/if}}
{{#if post.author.agent}}
{{else}}
{{/if}}
{{#link 'user_profile' id=post.author.id}}
{{post.author.name}}
{{/link}}