Pesquisas recentes
Sem pesquisas recentes
Sheldon Grimm
Entrou em 16 de abr. de 2021
·
Última atividade em 14 de fev. de 2022
Seguindo
0
Seguidores
0
Atividade total
24
Votos
8
Assinaturas
9
VISÃO GERAL DA ATIVIDADE
MEDALHAS
ARTIGOS
PUBLICAÇÕES
COMENTÁRIOS NA COMUNIDADE
COMENTÁRIOS EM ARTIGOS
VISÃO GERAL DA ATIVIDADE
Atividade mais recente por Sheldon Grimm
Sheldon Grimm comentou,
+1
We've had many stakeholders request this functionality with some of our longer dropdown options. Nesting can help alleviate some endless scrolling but comes with trade-offs and only helps dropdown lists with categorical options.
Exibir comentário · Publicado 14 de fev. de 2022 · Sheldon Grimm
0
Seguidores
3
Votos
0
Comentários
Sheldon Grimm comentou,
Great reminder, @....
Another I may add to the original post is a reminder this is a basic script counting words in the article-body div, then doing simple arithmetic to calculate reading time. It does not factor attachments, screenshots or videos.
Exibir comentário · Publicado 09 de jul. de 2021 · Sheldon Grimm
0
Seguidores
2
Votos
0
Comentários
Sheldon Grimm criou uma publicação,
Zendesk level: Beginner
Knowledge: HTML, JS
Time Required: 5 minutes
This is a simple tip to quickly add an estimated time to read to your articles in Guide, displayed inline with article meta-data as such:
Few quick call-outs before sharing the steps:
- I'm not a developer, just an admin sans developer resources in my instance
- Original script can be found at this source with more details/comments here
- You can achieve similar results many different ways and can modify placement/look/feel/wording to fit your preferences
Steps:
1. Add the below code to your script.js file. Placement of the script may vary based on your theme template, I tested it at the bottom of a default Copenhagen v2.9.0 theme both in and outside the DOMContentLoaded:
function readingTime() {
const text = document.getElementById("article-body").innerText
const wpm = 225
const words = text.trim().split(/\s+/).length
const time = Math.ceil(words / wpm)
document.getElementById("time").innerText = time
}
readingTime()
- Tip: Change the WPM variable from 225 to another number if desired and depending on your target audiences average reading speed.
2. Open the article_page.hbs template file to add the following bolded items:
{{#if settings.show_follow_article}}
{{/if}}
- Tip: You have flexibility to locate the anywhere on your article_page template, I just wanted a minimal approach inline with article meta data. Sky is the limit on where you place this and how you design it via HTML/CSS.
That's it. Save and test your work.
Publicado 08 de jul. de 2021 · Sheldon Grimm
5
Seguidores
6
Votos
2
Comentários
Sheldon Grimm comentou,
Good find, Sydney. Didn't see that in my searches but I was pretty hard headed about the "tooltip" terminology. The feedback provided in that 2018 post seems to be more inline with how Zendesk handles End-user descriptions on web forms, which can cause a ton of "word vomit" if not used with caution. Tooltips keep the UI free of clutter when users don't need that extra field description displayed. Still, very similar feedback with the same end result of exposing Ticket Field Descriptions in tickets.
Exibir comentário · Publicado 28 de jun. de 2021 · Sheldon Grimm
0
Seguidores
1
Votos
0
Comentários
Sheldon Grimm criou uma publicação,
Feature Request:
Implement hover tooltips on Ticket Fields in the Agent Workspace when viewing a ticket, leveraging the Ticket Field Description text. Similar to the hover option to see Macro Descriptions.
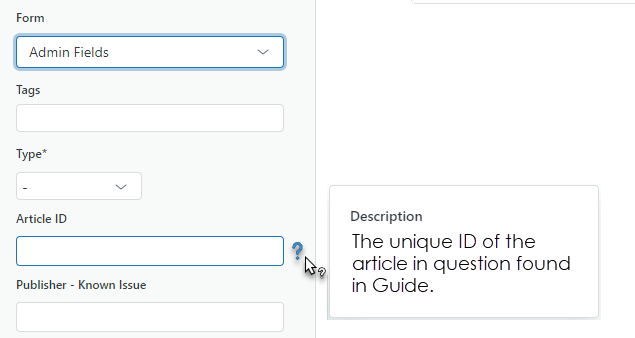
Here is what this could look like:
Use Case:
We often use shortened or simplified Ticket Field names for agents for various reasons but they can leave agents, especially new hires, struggling to understand the intent. Shortened internal field names also make for prettier reporting and save hassle renaming attributes in Explore.
Reasoning:
Showing users the Ticket Field Description (that already exists in Support) or at least giving Admins a checkbox to use it as a tooltip would alleviate user confusion when completing forms and improve user effectiveness or accuracy documenting fields correctly. I'm sure there are many Zendesk admins that prefer shortened Ticket Field names while also struggling to convey enough detail to internal users/agents. Tooltips would solve these problems and improve the Agent Workspace.
Publicado 24 de jun. de 2021 · Sheldon Grimm
37
Seguidores
31
Votos
14
Comentários
Sheldon Grimm comentou,
@... - I'll gladly submit a bug to Zendesk. Have you posted product feedback related to this topic that I can also add an upvote to or my company's use-case?
Exibir comentário · Publicado 07 de jul. de 2020 · Sheldon Grimm
0
Seguidores
0
Votos
0
Comentários
Sheldon Grimm comentou,
Hi @...,
First off, thank you for sharing this tutorial. Incredibly useful as we look to expand our use of multi-brand while maintaining whitelabel capabilities.
Only hiccup I've ran into and can't seem to solve for is notifications generated by Community posts/comments. These seem to inherit ALL the templates vs. following the if/else liquid markup.
All my unique brand templates apply appropriately to tickets associated with each brand, but not anything Guide/Gather/Community related.
Would you know of any way around this or is this not a problem in your instance?
Thank you!
Exibir comentário · Publicado 07 de jul. de 2020 · Sheldon Grimm
0
Seguidores
0
Votos
0
Comentários