Pesquisas recentes
Sem pesquisas recentes
Katie Holt
Entrou em 15 de abr. de 2021
·
Última atividade em 28 de fev. de 2025
Seguindo
0
Seguidores
0
Atividade total
17
Votos
2
Assinaturas
6
VISÃO GERAL DA ATIVIDADE
MEDALHAS
ARTIGOS
PUBLICAÇÕES
COMENTÁRIOS NA COMUNIDADE
COMENTÁRIOS EM ARTIGOS
VISÃO GERAL DA ATIVIDADE
Atividade mais recente por Katie Holt
Katie Holt comentou,
Tetiana Gron please remove this from the banner asap. It is definitely negatively impacting agent morale. I just turned on CSAT and was very unpleasantly surprised to discover this feature. A QA agent can still access CSAT data and scoring from Explore, no need to access it within the Support interface. Having this be a permission would be ideal.
Exibir comentário · Publicado 14 de ago. de 2024 · Katie Holt
0
Seguidores
0
Votos
0
Comentários
Katie Holt comentou,
Hi Barry Neary that's not what happened. It filled up the queue for Agent 1 all the way to the capacity limit and then moved on to Agent 2. I have ticket #12856820 created. Feel free to review - thanks!
Exibir comentário · Publicado 14 de ago. de 2024 · Katie Holt
0
Seguidores
0
Votos
0
Comentários
Katie Holt comentou,
Hi all! I'm testing Omnichannel in one of my sandboxes and there's an issue. If I have two agents with the same skill and capacity limits (for example: 3 emails), the system assigns tickets 1, 2, and 3 to Agent 1 and then assigns tickets 4, 5, and 6 to Agent 2. How can I set up Omnichannel to route in a round-robin style instead? So Agent 1 would get the 1, 3, and 5 and Agent 2 would get 2, 4, and 6?
Exibir comentário · Publicado 14 de ago. de 2024 · Katie Holt
0
Seguidores
0
Votos
0
Comentários
Katie Holt criou uma publicação,
Hello fellow Zendesk users located in Texas! I'm a co-leader of the group along with Tiffany Bellah of TogetherWork. This thread will be a home for us to continue discussions started in the monthly calls and deepen our networking connections.
In June, we discovered that the big implementation focus for many of us is Omnichannel and Messaging. Based on this, Tiffany and I are working to get a Zendesk product expert to join us in a future meeting.
Are you based in Texas and looking to connect with fellow users? Join our chapter here, and then register for our virtual August meeting here.
Editado 17 de jul. de 2024 · Katie Holt
2
Seguidores
2
Votos
0
Comentários
Katie Holt comentou,
Ashwin Raju precisely. That would be ideal.
Exibir comentário · Publicado 12 de mar. de 2024 · Katie Holt
0
Seguidores
0
Votos
0
Comentários
Katie Holt comentou,
Hello! We have a lookup relationship user field that links tickets to other end users. As expected, these tickets appear under the "Related" tab on the user page - which is great! We also want these Related tickets to appear on the Customer Context Panel. Is this possible? Example: John Smith requested ticket "Help with XYZ" which was solved. Then, Jane Doe submitted a ticket "Help with ABC" that we linked to John Smith via the lookup relationship field. The next time that John Smith submits a ticket, his Customer Context Panel only shows the "Help with XYZ" ticket, not the related ticket "Help with ABC". My agents have to open up John's page and go to the Related tab to see that he was associated with "Help with ABC". How can we have the Related tickets appear in the Customer Context Panel?
Exibir comentário · Publicado 08 de mar. de 2024 · Katie Holt
0
Seguidores
0
Votos
0
Comentários
Katie Holt comentou,
Hi! We did this using custom css coding. That seemed to be the only option
Exibir comentário · Publicado 14 de dez. de 2023 · Katie Holt
0
Seguidores
0
Votos
0
Comentários
Katie Holt comentou,
Thank you so much, Abdul! I really appreciate it!
Exibir comentário · Publicado 07 de mai. de 2020 · Katie Holt
0
Seguidores
0
Votos
0
Comentários
Katie Holt criou uma publicação,
Hello - I'm looking to set up our Ticket Forms as "tiles" on the page instead of a drop-selection. So instead of this image below:
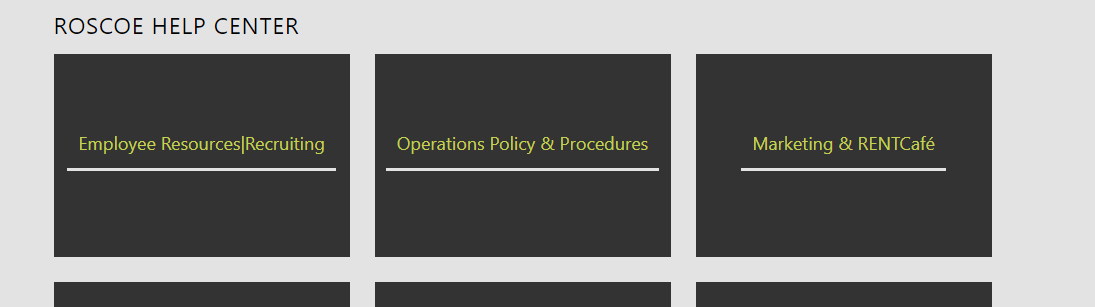
We'd see each ticket form as a box on the screen, similar to how Categories appear on our Guide homepage like this

I am a super beginner in terms of JS/CSS, so I'd love to have specific code to copy. Thanks!
Publicado 29 de abr. de 2020 · Katie Holt
0
Seguidores
6
Votos
4
Comentários