Pesquisas recentes
Sem pesquisas recentes

Erik Johnson
Entrou em 15 de abr. de 2021
·
Última atividade em 01 de nov. de 2021
Seguindo
0
Seguidores
0
Atividade total
10
Votos
2
Assinaturas
4
VISÃO GERAL DA ATIVIDADE
MEDALHAS
ARTIGOS
PUBLICAÇÕES
COMENTÁRIOS NA COMUNIDADE
COMENTÁRIOS EM ARTIGOS
VISÃO GERAL DA ATIVIDADE
Atividade mais recente por Erik Johnson
Erik Johnson comentou,
Thanks Floris! I just today found a solution that worked, and it's along the same lines, I think. Just CSS instead of jQuery.
Our Zendesk rep did some digging, and found this post, which had the answer: https://stackoverflow.com/questions/10732690/offsetting-an-html-anchor-to-adjust-for-fixed-header
The solution posted there did not help, because it moved the header itself and stuffed it somewhere else in the text.
But by combining :target with one of the comments on that post, I found a solution that worked beautifully.
:target {
padding-top: 79px;
margin-top: -79px;
display: inline-block;
}
If I understand what that's saying (it's likely I don't), it's giving anchor link targets a padding that's the height of our top level banner (≈80px).
Whatever it's saying, slapping that into style.css worked immediately. I just need approval to move it from my little sandbox theme to production and we'll be off and running.
Hope this helps other folks!
Exibir comentário · Publicado 14 de ago. de 2019 · Erik Johnson
0
Seguidores
0
Votos
0
Comentários
Erik Johnson comentou,
Thank you!
Exibir comentário · Publicado 30 de jul. de 2019 · Erik Johnson
0
Seguidores
0
Votos
0
Comentários
Erik Johnson comentou,
As a workaround, I can create a manual anchor link, set a few lines higher than the header — but that means source code for each anchor, and if I adjust the text of an article the anchor might not head to the right spot anymore.
Exibir comentário · Publicado 27 de jul. de 2019 · Erik Johnson
0
Seguidores
0
Votos
0
Comentários
Erik Johnson criou uma publicação,
Hi guys! This question confuses me so I'll try to be specific.
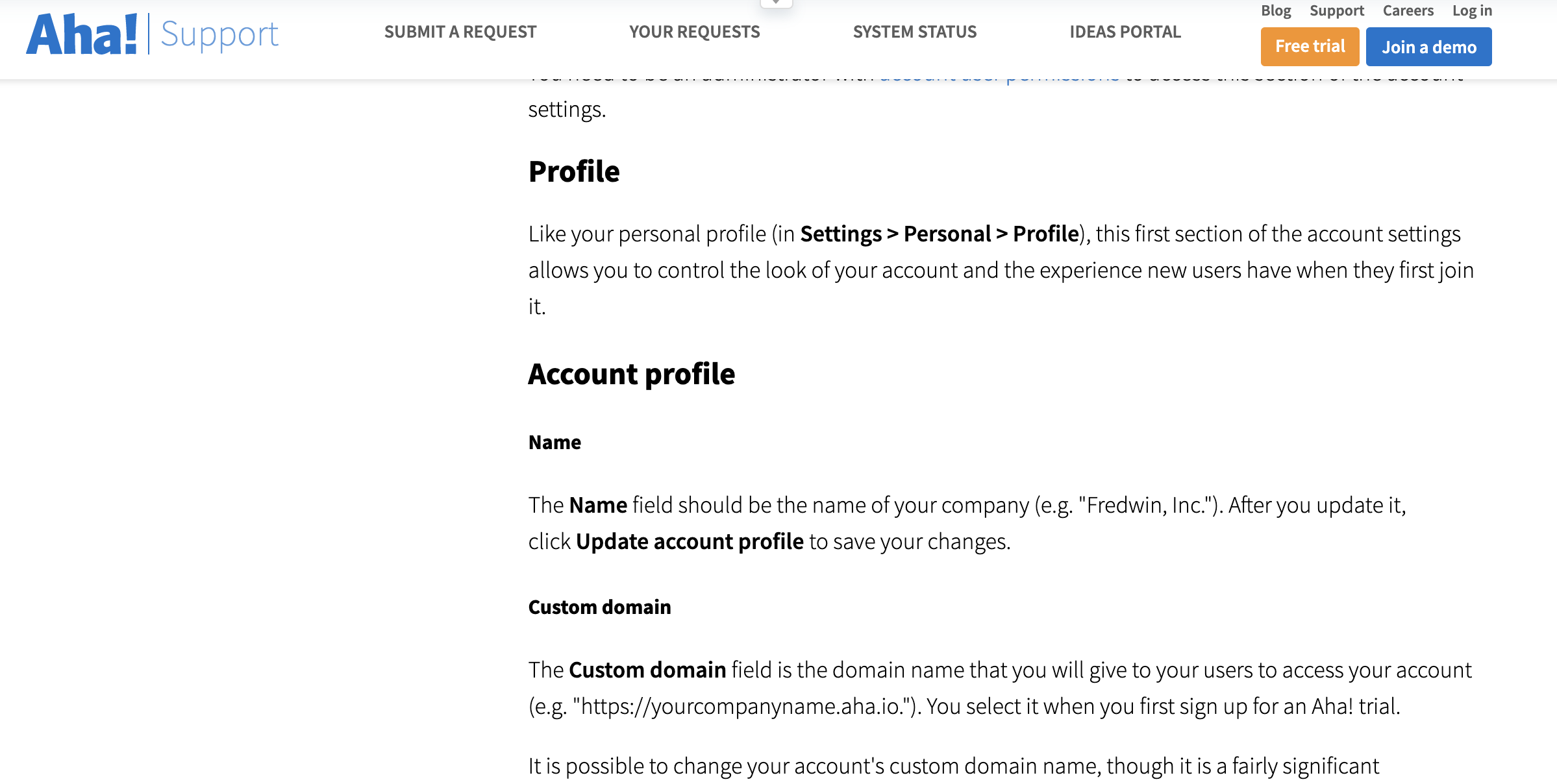
Our Guide theme has a top banner (you can see it at https://support.aha.io/hc/en-us). It lets the user do a few things like submit a new request or check out system status.
In an article, any time I use a header (h1, h2, etc.) I can also use it as an anchor link using [Link] > Heading.
The problem is that if I click an anchor link that links to that header, the page jumps to that header — but disregards that top banner. So the result is that the anchor link jumps too far — the end user doesn't see the header.
Does that make sense? So the end user will see something like this, where the header is under that banner:

Is there a way to make it so that the article does not scroll under the top banner? So that clicking on an anchor link gets the reader right to that header, not to an inch below it?
Thanks!
Publicado 27 de jul. de 2019 · Erik Johnson
0
Seguidores
8
Votos
10
Comentários