Pesquisas recentes
Sem pesquisas recentes
Mordechai Hammer
Entrou em 16 de out. de 2021
·
Última atividade em 26 de out. de 2021
Seguindo
0
Seguidores
0
Atividade total
2
Votos
0
Assinaturas
0
VISÃO GERAL DA ATIVIDADE
MEDALHAS
ARTIGOS
PUBLICAÇÕES
COMENTÁRIOS NA COMUNIDADE
COMENTÁRIOS EM ARTIGOS
VISÃO GERAL DA ATIVIDADE
Atividade mais recente por Mordechai Hammer
Mordechai Hammer comentou,
Hello!
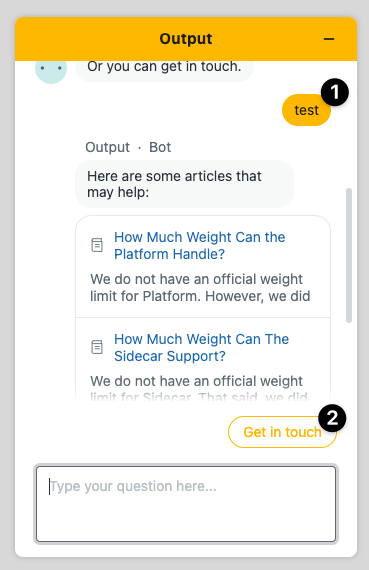
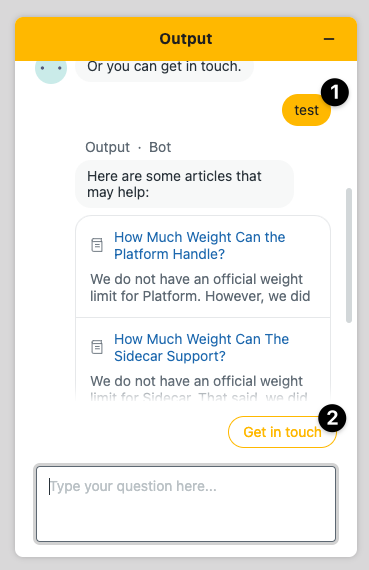
I've got a question regarding customizing either the (1) message bubble color or (2) the "Get in touch" button styling.
I've consulted the Settings Reference for the Web Widget (classic), which has given me a wonderful starting point, but I was wondering if either of the 2 elements above are targetable objects via the JS in that Settings Reference.
They currently both are taking their values from the Theme Color setting, which is really a problem as one has near-black text on it, and the other is overlaid on top of the widget's BG color (white). Whatever algorithm the widget uses to adjust colors does not appear to be active... Is there a way to force the accessibility color algorithm?
If not, finding a color that will be accessible in both circumstances is quite the challenge, so I'd like to be able to control one or both individually, as well as potentially the hover styling for the "Get in touch" button.
Thanks for your time.
Exibir comentário · Publicado 27 de ago. de 2021 · Mordechai Hammer
0
Seguidores
0
Votos
0
Comentários
Mordechai Hammer comentou,
Hello!
I've got a similar question to Gregor, but regarding customizing either the (1) message bubble color or (2) the "Get in touch" button styling.
I've consulted the Settings Reference for the Web Widget (classic), which has given me a wonderful starting point, but I was wondering if either of the 2 elements above are targetable objects via the JS in that Settings Reference.
They currently both are taking their values from the Theme Color setting, which is really a problem as one has near-black text on it, and the other is overlaid on top of the widget's BG color (white). Finding a color that will be accessible in both circumstances is quite the challenge, so I'd like to be able to control one or both individually, as well as potentially the hover styling for the "Get in touch" button.
I thought the "Get in touch" button would get its color from the Button setting in the JS script, but it's not.
Thanks for your time.
Exibir comentário · Publicado 20 de ago. de 2021 · Mordechai Hammer
0
Seguidores
1
Votos
0
Comentários