您可以在本地首选代码编辑器中处理主题,并在网络浏览器中实时预览更改。预览更改时无需每次都将文件上传到 Guide。每次在本地保存文件时,计算机上运行的后台进程会上传您的更改。
例如:

本文章涵盖以下主题:
设置本地主题预览
设置本地主题预览包括下载主题文件、在您的帐户中启用 API 访问,以及在您的计算机上安装 Zendesk 命令行界面 (ZCLI)。ZCLI 支持本地主题预览。
设置本地主题预览
- 从 Guide 下载主题文件,并将其解压缩到工作文件夹中。
请参阅下载帮助中心主题。
- 如果尚未完成,请在您的 Zendesk 帐户中启用 API 访问。
在管理中心,单击侧栏中的应用和整合 (
 ),然后选择 API > Zendesk API。
),然后选择 API > Zendesk API。 - 安装 ZCLI。请参阅 Zendesk 开发者文档中的安装和更新 ZCLI。
开始本地主题预览
您必须先开始本地主题预览,才能在计算机上处理主题文件。
开始本地主题预览
- 在您计算机的命令行终端中,导航到包含已下载并解压缩的主题文件的文件夹。例如:
cd guide_themes/newlook_theme - 登录您下载主题的 Zendesk 帐户。
zcli login -i出现提示时,输入您的子域名、电邮和 API 密钥,无需在电邮地址附加后缀“/token”,ZCLI 会为您附加此后缀。
使用您帐户的标准 Zendesk 子域名登录。请勿使用任何主机映射的子域名。
- 启动后台进程以进行本地预览:
zcli themes:preview此 ZCLI 命令随即开始本地预览,并将预览模式下的本地主题上传到您的帮助中心。您在本地对文件所做的更改将以“预览”模式反映在主题中。

- 复制“就绪”URL 并将其粘贴到网络浏览器中,例如 Chrome 或 Firefox。
浏览器必须允许混合的 HTTP 和 HTTPS 内容。Safari 不支持混合内容,也不允许您在本地预览主题。
“就绪” URL 类似于 https://yoursubdomain.zendesk.com/hc/admin/local_preview/start。
有关 ZCLI 预览命令的更多信息,请参阅 GitHub 上的 ZCLI 主题。
预览更改
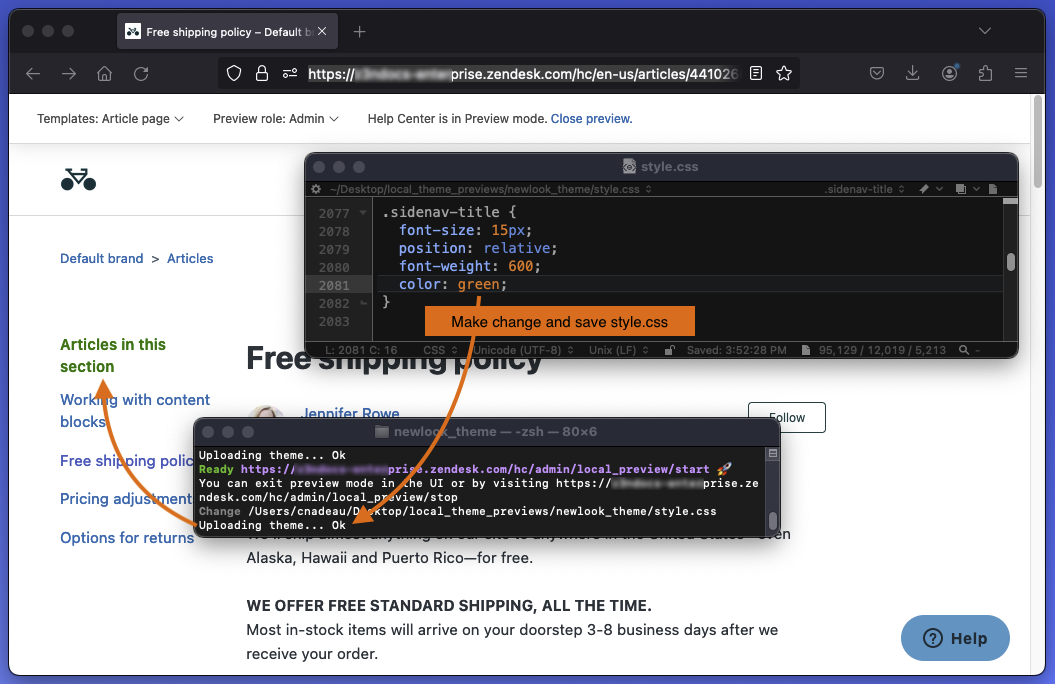
在 ZCLI 将预览模式的主题上传到您的帮助中心后,您可以在您喜欢的代码编辑器中本地处理主题文件,并在浏览器中预览更改。反复工作,以开发和测试您的主题。例如,对文件进行一些更改,保存文件,然后在浏览器中检查更改。解决更改中的任何问题,然后进行其他更改。
预览更改
- 将已编辑的文件保存在代码编辑器中。
- 在浏览器中以预览模式检查主题中的结果。
在本地保存文件时,浏览器会自动重新加载主题,无需刷新页面。
可以使用 ZCLI 选项禁用实时重新加载。请参阅 GitHub 上的 ZCLI 主题。
下班前,您可以使用以下方法之一停止预览模式:
- 在运行 ZCLI 的终端会话中,按 Ctrl+C。
- 在浏览器中打开 https://yoursubdomain.zendesk.com/hc/admin/local_preview/stop,然后在 URL 中输入您的实际子域名。
- 在浏览器主题预览页面的顶部,单击关闭预览链接。