最近搜索
没有最近搜索
Tip: How to make a Table Of Contents (TOC) For Article Template
已于 2021年9月01日 发布
Prerequisite:
File Name: article_page.hbs, style.css, script.js file
Time To Read: Max 2 min
Time To Embed: Max 4 min
Here's a way to create a table of contents in your Article template, that ensures subheadings will be properly indented instead of aligned with the main headings
2 min read to learn how to customize the theme.
You can use the free plugin by Nikhil Dabas. You can embed easily in your theme, see the below steps:
1). Download the plugin and unzip.
2). Upload the JS files into your assets folder of your Help Centre. See the below screenshot.

3). Now, link the jquery.toc.min.js file and the jQuery library onto your document_head.hbs file, the plugin is jQuery based.

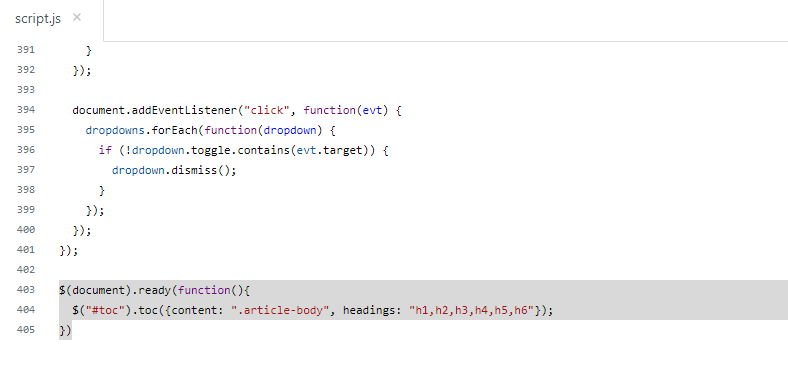
4). Call the TOC function on your script.js file at the bottom area under the Document function.

5). At the end, add the div to show the TOC on the article template.

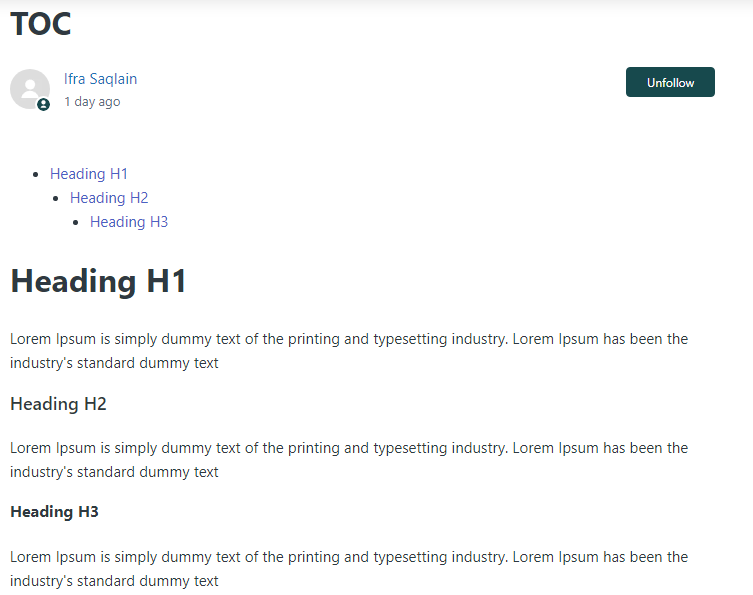
The output is:

Thanks
3
50 条评论