最近搜索
没有最近搜索
Can I call a function when pop-up modal is opened?
已于 2023年1月31日 发布
Hello,
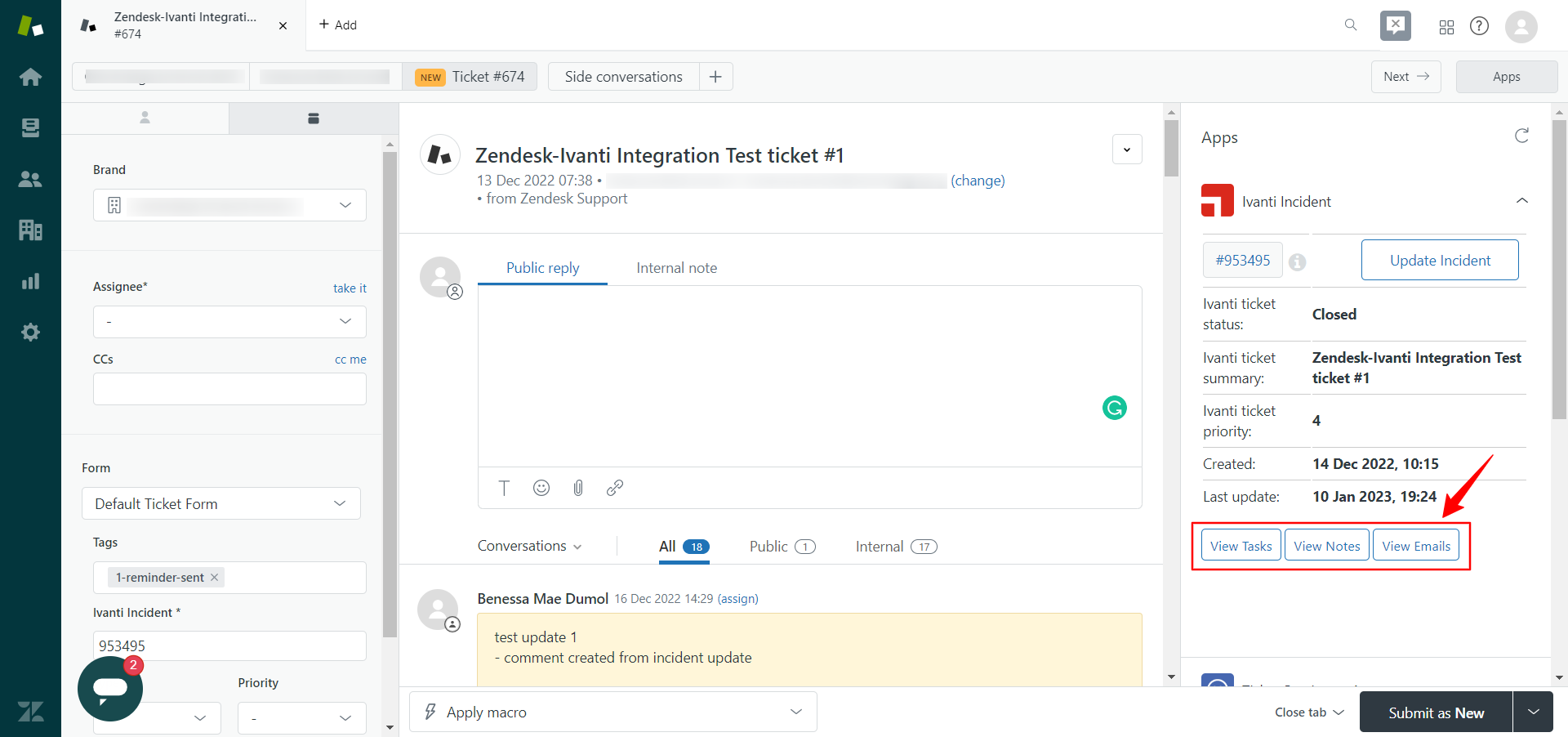
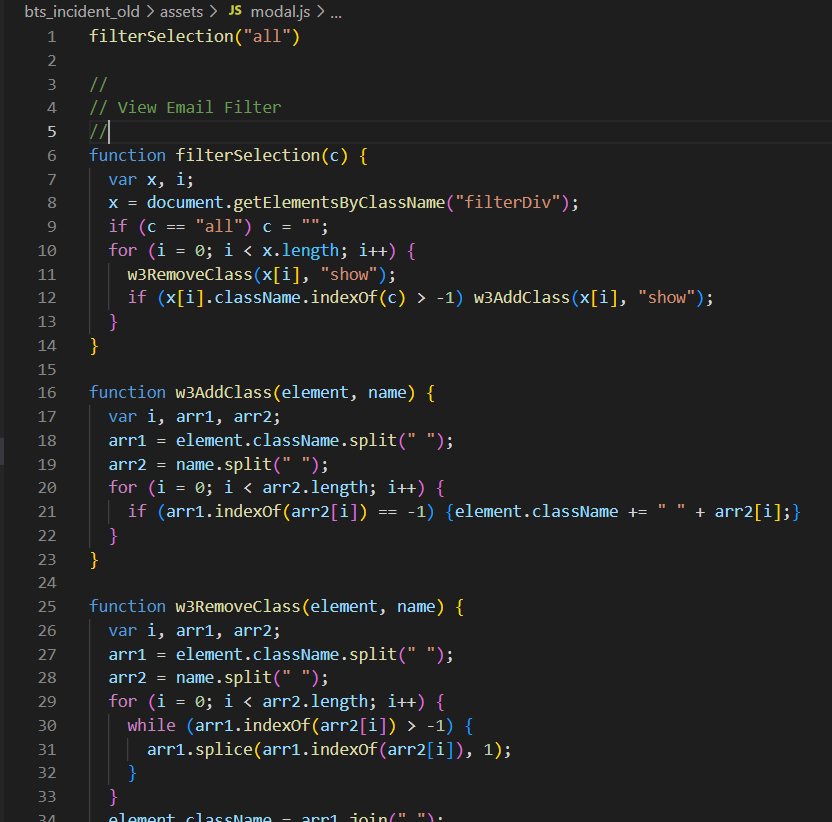
I am currently using the Modal to display all the emails from a 3rd party that I retrieve using an API call. I have added a filter to display the Incoming and Outgoing emails using this method.
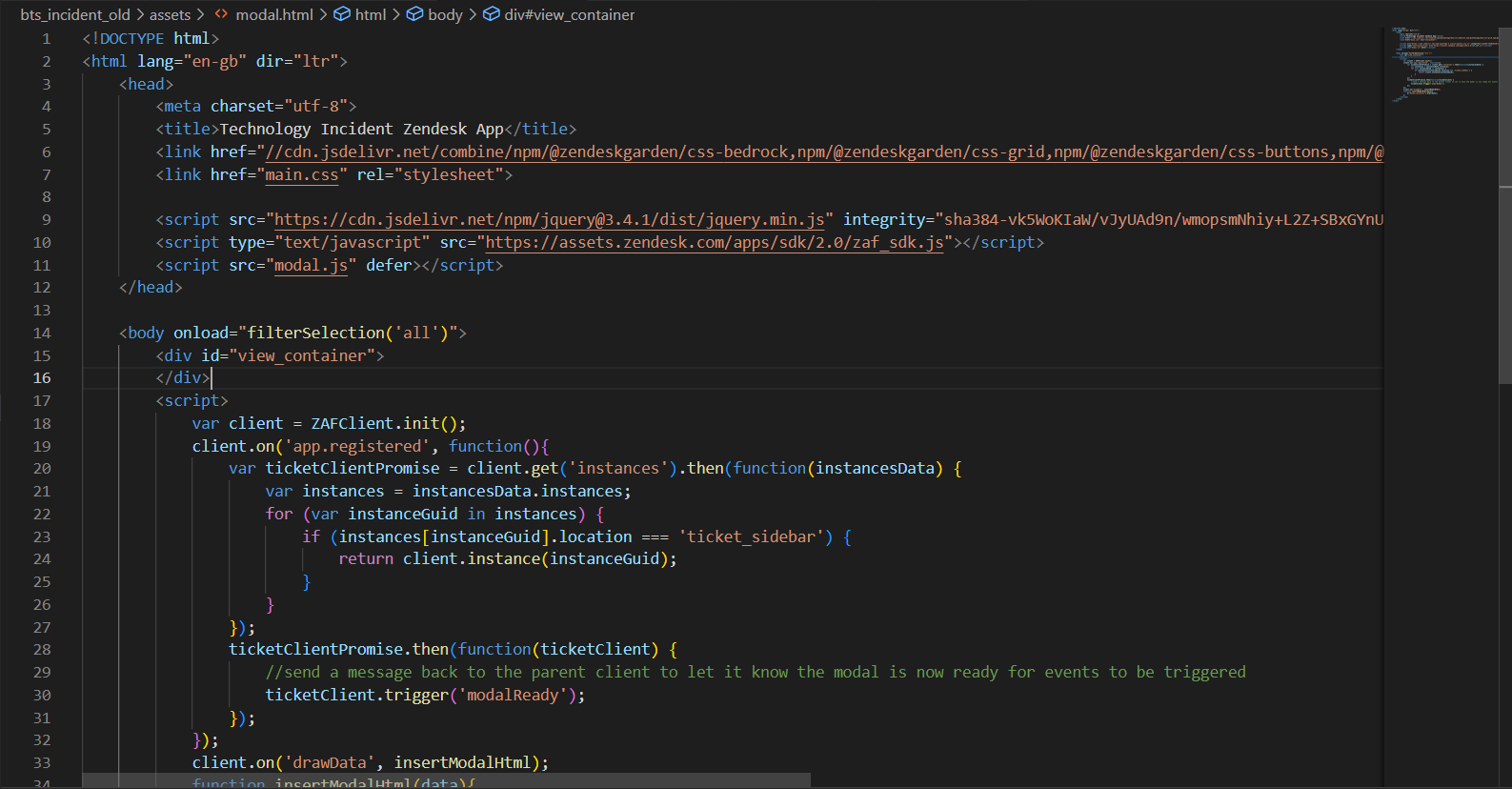
I want all the emails to be displayed when the pop-up modal is opened so I added an onload function on the body of the modal.html
<body onload="filterSelection('all')">
All emails are showing up on the 1st instance when the pop-up modal was opened
but it will not show once the pop-up modal was opened again after it was closed the 1st time. I have 3 buttons that when clicked will open the modal so I am not sure if this is causing the issue.
I have attached screenshots of my modal.html and modal.js.
 Let me know if you would like to see my code. Looking forward to any response.
Let me know if you would like to see my code. Looking forward to any response.
Thank you,
Benessa
0
3 条评论
Benessa Dumol
Hi Ahmed Zaid,
Thank you for responding to my query.
Yes, I am creating a new instance using this script
client.invoke('instances.create', {location: 'modal',
url: 'assets/modal.html',
size: { // optional
width: '80vw',
height: '70vh'
}
}).then(function(modalContext) {
// The modal is on the screen now!
var modalClient = client.instance(modalContext['instances.create'][0].instanceGuid);
client.on('modalReady', function setHtml(){
modalClient.trigger('drawData', html);
client.off("modalReady", setHtml);
});
modalClient.on('modal.close', function() {
// The modal has been closed.
console.log('The modal has been closed');
});
});
Let me know if you want to see my whole code.
Thank you,
Benessa
0
Benessa Dumol
Hello Ahmed Zaid, do you have other input to my question above?
I've looked for ways to fix this issue but was not successful.
Looking forward to any response.
Thank you,
Benessa
0
Benessa Dumol
Hi Ahmed Zaid,
No worries. I was able to solve it using CSS instead.
Thank you for your help.
Benessa
0