最近搜索
没有最近搜索

Erik Johnson
已加入2021年4月15日
·
最后活动2021年11月01日
关注
0
关注者
0
活动总数
10
投票
2
订阅
4
活动概览
标记
文章
帖子
社区评论
文章评论
活动概览
的最新活动 Erik Johnson
Erik Johnson 进行了评论,
Thanks Floris! I just today found a solution that worked, and it's along the same lines, I think. Just CSS instead of jQuery.
Our Zendesk rep did some digging, and found this post, which had the answer: https://stackoverflow.com/questions/10732690/offsetting-an-html-anchor-to-adjust-for-fixed-header
The solution posted there did not help, because it moved the header itself and stuffed it somewhere else in the text.
But by combining :target with one of the comments on that post, I found a solution that worked beautifully.
:target {
padding-top: 79px;
margin-top: -79px;
display: inline-block;
}
If I understand what that's saying (it's likely I don't), it's giving anchor link targets a padding that's the height of our top level banner (≈80px).
Whatever it's saying, slapping that into style.css worked immediately. I just need approval to move it from my little sandbox theme to production and we'll be off and running.
Hope this helps other folks!
查看评论 · 已于 2019年8月14日 发布 · Erik Johnson
0
关注者
0
投票
0
评论
Erik Johnson 进行了评论,
As a workaround, I can create a manual anchor link, set a few lines higher than the header — but that means source code for each anchor, and if I adjust the text of an article the anchor might not head to the right spot anymore.
查看评论 · 已于 2019年7月27日 发布 · Erik Johnson
0
关注者
0
投票
0
评论
Erik Johnson 创建了一个帖子,
Hi guys! This question confuses me so I'll try to be specific.
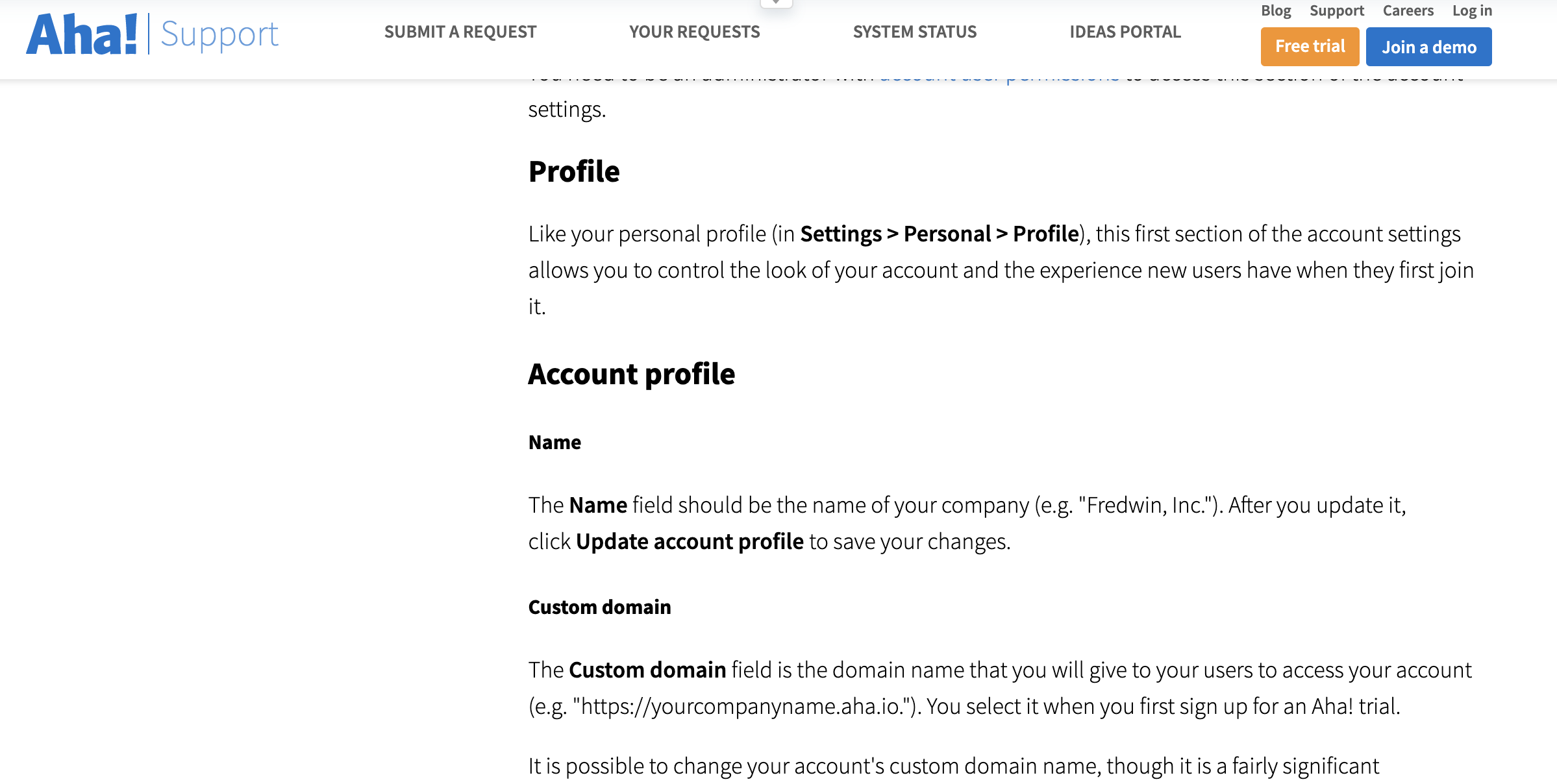
Our Guide theme has a top banner (you can see it at https://support.aha.io/hc/en-us). It lets the user do a few things like submit a new request or check out system status.
In an article, any time I use a header (h1, h2, etc.) I can also use it as an anchor link using [Link] > Heading.
The problem is that if I click an anchor link that links to that header, the page jumps to that header — but disregards that top banner. So the result is that the anchor link jumps too far — the end user doesn't see the header.
Does that make sense? So the end user will see something like this, where the header is under that banner:

Is there a way to make it so that the article does not scroll under the top banner? So that clicking on an anchor link gets the reader right to that header, not to an inch below it?
Thanks!
已于 2019年7月27日 发布 · Erik Johnson
0
关注者
8
投票
10
评论