最近搜索
没有最近搜索
Chris
已加入2021年4月15日
·
最后活动2022年2月01日
关注
0
关注者
0
活动总数
3
投票
0
订阅
2
活动概览
标记
文章
帖子
社区评论
文章评论
活动概览
的最新活动 Chris
Chris 进行了评论,
社区评论 Q&A - Help center and community
Justin,
In order to change the styles for each option you'll need to target the `.nesty-panel li` element:
.nesty-panel li {
font-size: 20px;
padding: 25px 20px !important;
}
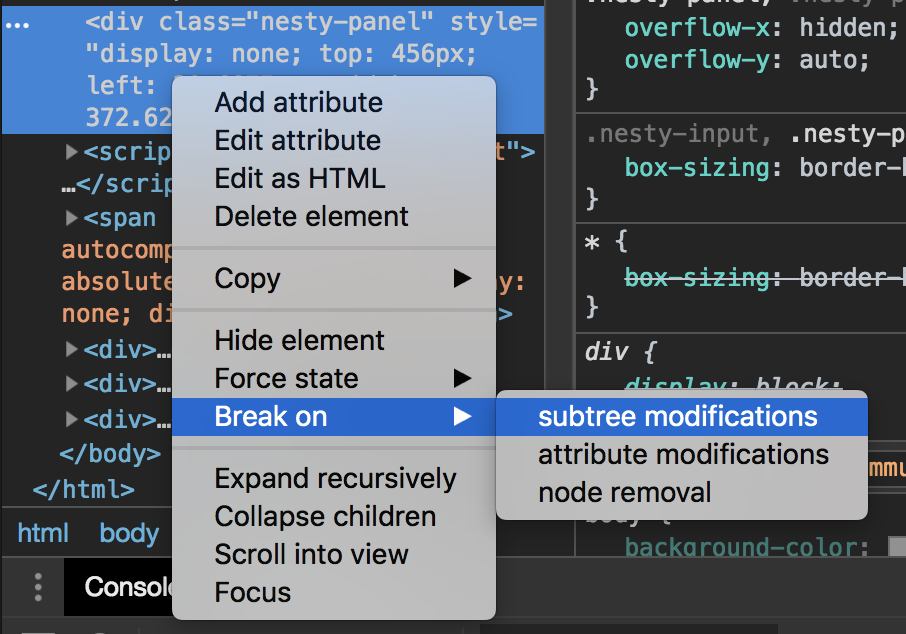
If you want to play with the styles on anything in the panel, you'll need to set a breakpoint on when a subtree modification occurs on the `.nesty-panel` element. Then when it pauses, you can look around in the code for `.nesty-panel` in order to get the exact styling you want.
1) Set breakpoint on `.nesty-panel`
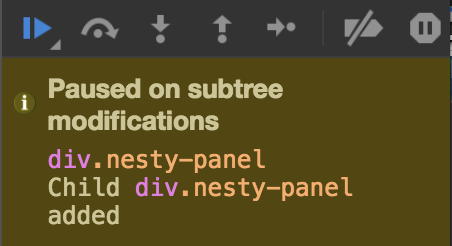
2) Open dropdown and it will pause the code
3) Then you can dig around the structure and test any styling you want
查看评论 · 已于 2018年10月26日 发布 · Chris
0
关注者
1
投票
0
评论