最近搜索
没有最近搜索

Naresh Chevuri
已加入2022年2月15日
·
最后活动2022年6月18日
关注
0
关注者
0
活动总数
17
投票
0
订阅
5
活动概览
标记
文章
帖子
社区评论
文章评论
活动概览
的最新活动 Naresh Chevuri
Naresh Chevuri 进行了评论,
How I can start my conversation without any answers, the conversation should begin with the customer.
But in my flow builder, it's asking to enter at least one answer.


I want to keep an empty answer(without any answer during the start of my conversation) at first, later depending upon the customer's request need to display the answer.
Should start like, Please guide me to develop in this way.

查看评论 · 已于 2022年6月17日 发布 · Naresh Chevuri
0
关注者
0
投票
0
评论
Naresh Chevuri 进行了评论,
I have added Zendesk in outlook but not getting an error to do the integration part.

How can I add my subdomain name? there are no other settings available for me to do it.

If I create a ticket with that option no changes just like the option is invisible. Again I need to select another email to get that Create ticket option.
查看评论 · 已于 2022年6月03日 发布 · Naresh Chevuri
0
关注者
0
投票
0
评论
Naresh Chevuri 进行了评论,
0
关注者
0
投票
0
评论
Naresh Chevuri 进行了评论,
@Giuseppe, Could you please have a look at my issue and advise?
I was been waiting but "there is no response from Dane, Could someone help out me.
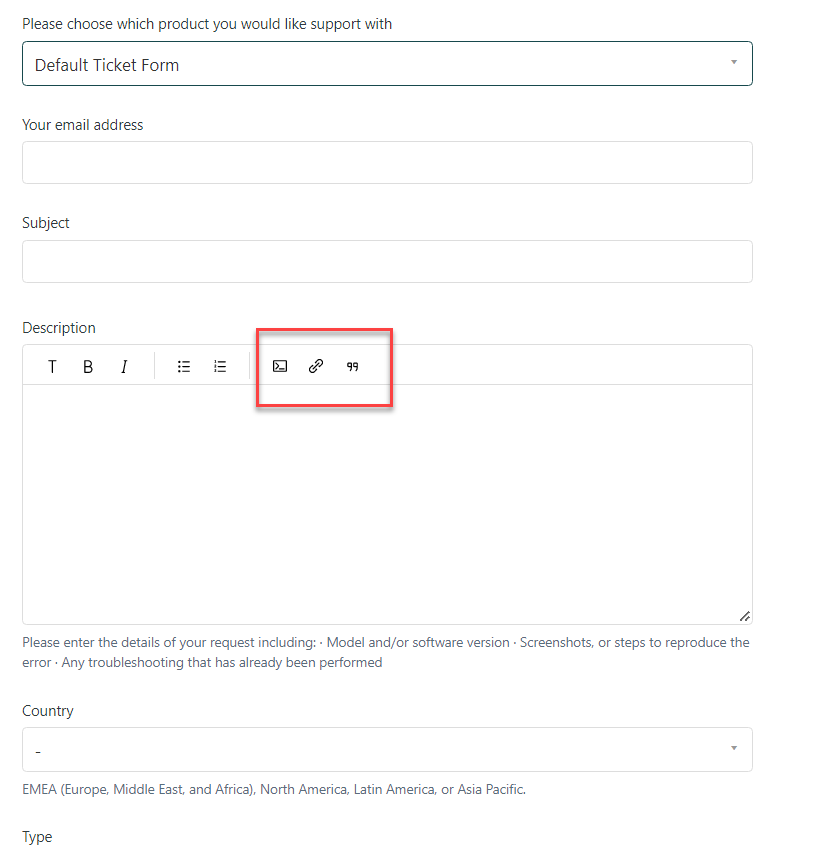
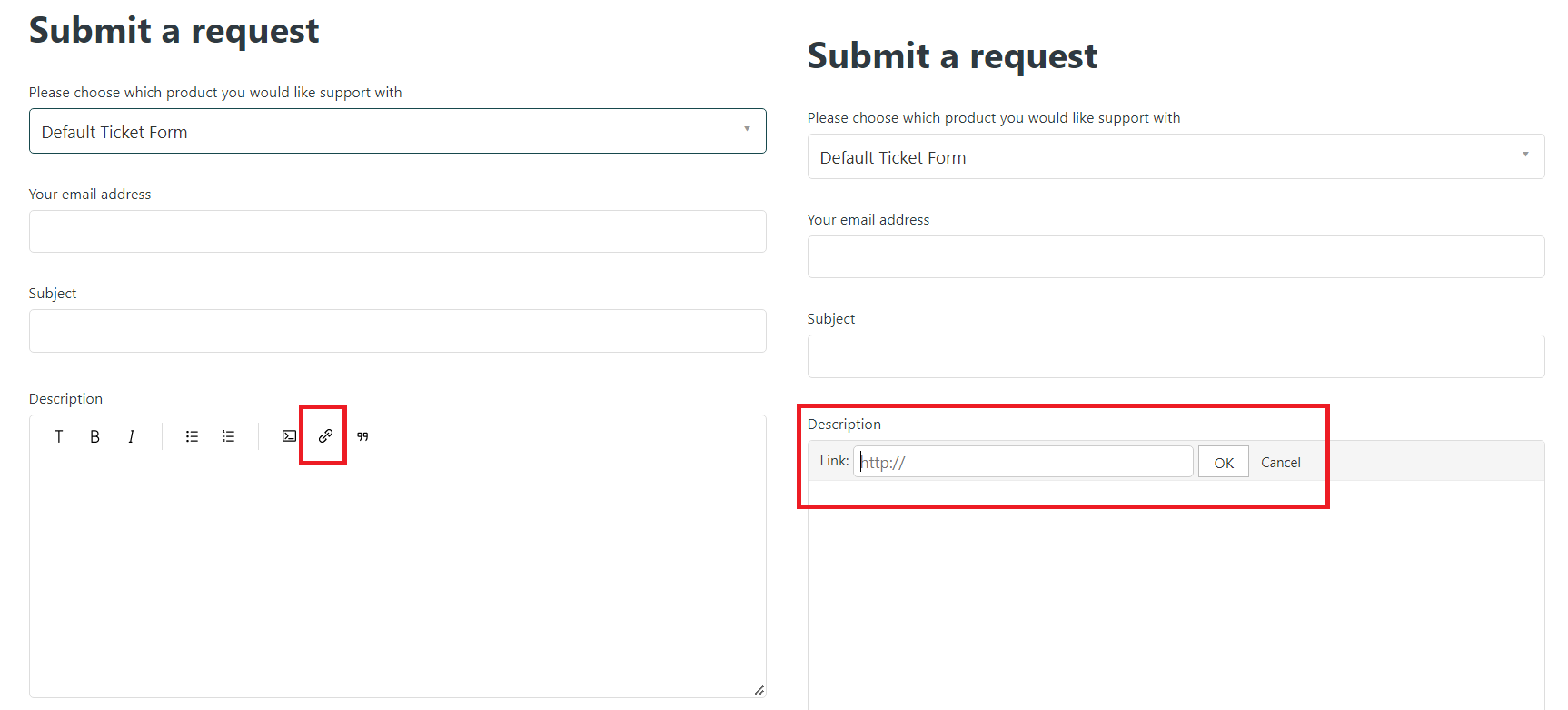
Why I'm not getting this additional icon in my form to add images or any attachments.

My form is limited and doesn't have an option.

The following settings are already enabled.

Regards,
Naresh
查看评论 · 已于 2022年3月22日 发布 · Naresh Chevuri
0
关注者
0
投票
0
评论
Naresh Chevuri 进行了评论,
@ Dane Adriano, Hi Dane, Please check and help out, how can we add attachments in the description only (don't have an icon to add any images or unable to paste the image directly) instead of going for another attachment field?

查看评论 · 已于 2022年3月14日 发布 · Naresh Chevuri
0
关注者
0
投票
0
评论
Naresh Chevuri 进行了评论,
Hi Dane,


查看评论 · 已于 2022年3月10日 发布 · Naresh Chevuri
0
关注者
0
投票
0
评论
Naresh Chevuri 进行了评论,
Hi Team, I have created a form to submit a request for end-users, but in the description, the users are unable to add any image either an "insert image" option is not available. Tried copying and pasting directly into the description but no joy.
查看评论 · 已于 2022年2月25日 发布 · Naresh Chevuri
0
关注者
0
投票
0
评论
Naresh Chevuri 进行了评论,
It was already in enabled status, I checked in my Guide settings.
Could you please check out any additional settings other than this?

查看评论 · 已于 2022年2月17日 发布 · Naresh Chevuri
0
关注者
0
投票
0
评论

