最近の検索
最近の検索はありません
Hide Unnecessary Scrollbar with Responsive Tables in Dashboards
投稿日時:2020年4月23日
While like considered minor, this really annoys me.
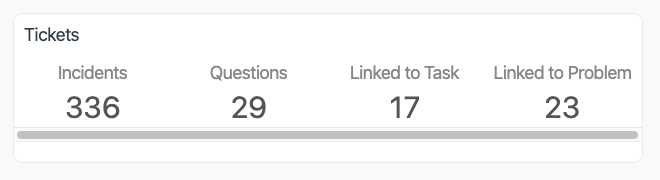
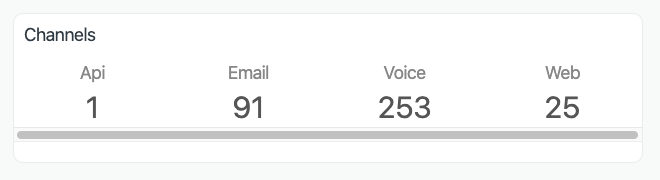
When I create a query using a table and set the columns to be responsive, the cells are evenly spaced as expected in the query.
However, as soon as I add the query to a Dashboard, an unnecessary scrollbar appears at the bottom of the widget. It's not because there's too much data as the bar scrolls nowhere.


Hardcoding widths into the query isn't a solution as it's a query shared across Dashboards that have different widths. And letting the query automatically fit to content means it'll constant change widths depending on the content within the table's results.
This is very annoying and really messes up the design of Dashboards, especially when you're trying to make them look nice and presentable.
5

4件のコメント
投稿コメントは受け付けていません。