선호하는 코드 편집기에서 로컬로 테마 작업을 하고 웹 브라우저에서 실시간으로 변경 내용을 미리 볼 수 있습니다. 변경 내용을 미리 보고 싶을 때마다 Guide에 파일을 업로드할 필요가 없습니다. 컴퓨터에서 실행되는 백그라운드 프로세스가 파일을 로컬에 저장할 때마다 변경 내용을 업로드합니다.
예:

이 문서에서 다루는 주제는 다음과 같습니다.
로컬 테마 미리 보기 설정하기
로컬 테마 미리 보기 설정은 테마 파일 다운로드, 계정에서 API 액세스 사용 설정, 컴퓨터에 Zendesk 명령 줄 인터페이스(ZCLI) 설치로 구성됩니다. ZCLI를 통해 로컬 테마 미리 보기가 가능합니다.
로컬 테마 미리 보기를 설정하려면 다음과 같이 하세요.
- Guide에서 테마 파일을 다운로드하고 작업 폴더에 압축을 풉니다.
헬프 센터 테마 다운로드하기를 참조하세요.
- 아직 Zendesk 계정에서 API 액세스를 사용 설정하지 않았다면 지금 사용 설정합니다.
관리 센터의 사이드바에서
 앱 및 연동 서비스를 클릭한 다음 API > Zendesk API를 선택합니다.
앱 및 연동 서비스를 클릭한 다음 API > Zendesk API를 선택합니다. - ZCLI를 설치합니다. Zendesk 개발자 문서에서 ZCLI 설치 및 업데이트하기를 참조하세요.
로컬 테마 미리 보기 시작하기
컴퓨터에서 테마 파일 작업을 시작하기 전에 로컬 테마 미리 보기를 시작해야 합니다.
로컬 테마 미리 보기를 시작하려면 다음과 같이 하세요.
- 컴퓨터의 명령 줄 터미널에서 다운로드하고 압축을 푼 테마 파일이 포함된 폴더로 이동합니다. 예:
cd guide_themes/newlook_theme - 테마를 다운로드한 Zendesk 계정에 로그인합니다.
zcli login -i프롬프트에서 하위 도메인, 이메일 및 API 토큰을 입력합니다. 이메일 주소에 "/token"을 첨부할 필요는 없습니다. ZCLI가 이 접미어를 첨부해 줍니다.
계정의 표준 Zendesk 하위 도메인을 사용하여 로그인하세요. 호스트 맵핑된 하위 도메인은 사용하지 마세요.
- 로컬 미리 보기를 위한 백그라운드 프로세스를 시작합니다.
zcli themes:preview이 ZCLI 명령은 로컬 미리 보기를 시작하고 미리 보기 모드의 로컬 테마를 헬프 센터에 업로드합니다. 로컬에서 파일을 변경하면 변경 내용이 미리 보기 모드의 테마에 반영됩니다.

- "Ready" URL을 복사하여 Chrome 또는 Firefox 등의 웹 브라우저에 붙여 넣습니다.
브라우저는 혼합된 HTTP 및 HTTPS 콘텐츠를 허용해야 합니다. Safari는 혼합된 콘텐츠를 지원하지 않으며 로컬에서 테마를 미리 볼 수 없습니다.
"Ready" URL은 https://yoursubdomain.zendesk.com/hc/admin/local_preview/start와 같습니다.
ZCLI 미리 보기 명령에 대한 자세한 내용은 GitHub에서 zcli 테마를 참조하세요.
변경 내용 미리 보기
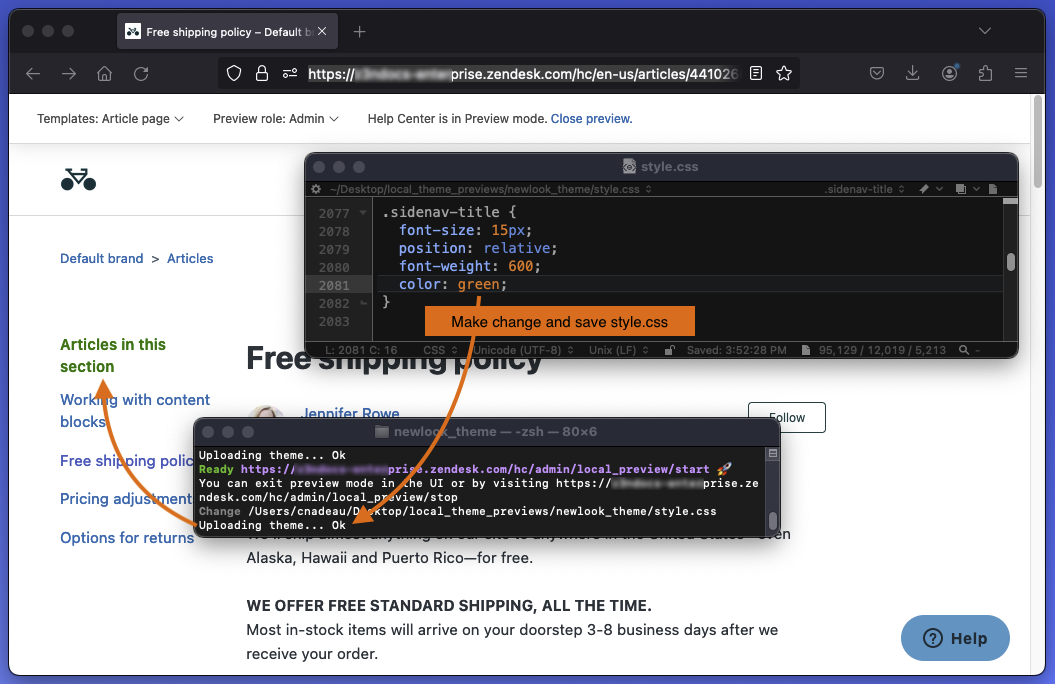
ZCLI가 미리 보기 모드의 테마를 헬프 센터에 업로드한 후에는 즐겨 사용하는 코드 편집기에서 로컬로 테마 파일 작업을 하고 브라우저에서 변경 내용을 미리 볼 수 있습니다. 반복 작업을 통해 테마를 개발하고 테스트합니다. 예를 들어 파일을 변경하고 파일을 저장한 후 브라우저에서 변경 내용을 확인합니다. 추가적인 변경을 하기 전에 변경 내용에 문제가 있으면 수정합니다.
변경 내용을 미리 보려면 다음과 같이 하세요.
- 편집한 파일을 코드 편집기에 저장합니다.
- 브라우저의 미리 보기 모드에서 테마의 결과를 확인합니다.
파일을 로컬에 저장하면 브라우저에서 테마가 자동으로 다시 로드됩니다. 페이지를 다시 고치지 않아도 됩니다.
실시간으로 다시 로드하지 못하게 하는 ZCLI 옵션이 있습니다. GitHub에서 zcli 테마를 참조하세요.
그날의 작업을 마치려면 다음 방법 중 하나를 사용하여 미리 보기 모드를 중단할 수 있습니다.
- ZCLI를 실행 중인 터미널 세션에서 Ctrl+C를 누릅니다.
- 브라우저에서 https://yoursubdomain.zendesk.com/hc/admin/local_preview/stop을 엽니다. 이때 URL에 실제 하위 도메인을 입력합니다.
- 브라우저의 테마 미리 보기 페이지 위쪽에 있는 미리 보기 닫기 링크를 클릭합니다.