질문
헬프 센터 페이지 바닥 글의 언어 드롭 다운 메뉴에 표시되는 언어의 이름을 편집하고 싶습니다. 어떻게 편집할 수 있나요?
답변
footer.hbs파일의 기본 코드를 언어 드롭 다운 메뉴에 표시되는 언어의 이름을 편집 할 수있는 사용자 지정 코드로 바꿀 수 있습니다.
이렇게 하려면
- 헬프 센터의페이지 기본 서식을 엽니 다.
- 바닥 글 페이지 (footer.hbs)를 열어 바닥 글 코드를 수정합니다.
- 아래 코드를 제거하세요.
<footer class="footer">
<div class="footer-inner">
{{#link 'help_center'}}{{help_center.name}}{{/link}}
<div class="footer-language-selector">
{{#if alternative_locales}}
<div class="dropdown language-selector">
<button class="dropdown-toggle" aria-haspopup="true">
{{current_locale.name}}
</button>
<span class="dropdown-menu dropdown-menu-end" role="menu">
{{#each alternative_locales}}
<a href="{{url}}" dir="{{direction}}" rel="nofollow" role="menuitem">
{{name}}
</a>
{{/each}}
</span>
</div>
{{/if}}
</div>
</div>
</footer> - 이 코드를 아래 코드로 바꿉니다.
<footer class="footer">
<div class="footer-inner">
{{#link 'help_center'}}{{help_center.name}}{{/link}}
<div class="footer-language-selector">
{{#if alternative_locales}}
<div class="dropdown language-selector">
<button class="dropdown-toggle" aria-haspopup="true">
{{#is current_locale.name 'English (US)'}}
Test
{{else}}
{{current_locale.name}}
{{/is}}
</button>
<span class="dropdown-menu dropdown-menu-nd" role="menu">
{{#each alternative_locales}}
<a href="{{url}}" dir="{{direction}}" rel="nofollow" role="menuitem">
{{#is name 'English (US)'}}
Test
{{else}}
{{name}}
{{/is}}
</a>
{{/each}}
</span>
</div>
{{/if}}
</div>
</div>
</footer>
위의 예에서 English (US)변경하려는 언어의 이름으로 바꿉니다. '테스트'를 언어 드롭 다운 메뉴에 표시하려는 이름으로 바꿉니다.
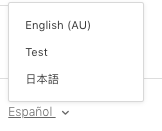
아래에서 English (US)드롭 다운 옵션이 '테스트'로 바뀌 었습니다.


고지 사항: 이 문서는 안내 목적으로만 제공되고 있습니다. Zendesk는 코드를 지원하거나 보장하지 않습니다. 또한 Zendesk는 JavaScript, jQuery, CSS와 같은 타사 기술에 대한 지원을 제공할 수 없습니다. 문제가 있는 경우 댓글 섹션에 게시하거나 온라인으로 해결 방법을 찾아보세요.
번역 고지 사항: 본 문서는 콘텐츠에 대한 기본적인 이해를 제공하기 위해 자동 번역 소프트웨어를 사용하여 번역되었습니다. 정확한 번역을 제공하고자 합당한 노력을 기울였으나 Zendesk는 번역의 정확성을 보장하지 않습니다.
번역된 문서에 포함된 정보의 정확성과 관련하여 질문이 있으시면 문서의 공식 버전인 영문 버전을 참조하시기 바랍니다.