此支持技巧演示如何设置仅限请求的帮助中心,即仅允许终端用户提交请求(工单)和查看现有请求并不包含任何自助服务内容的帮助中心。
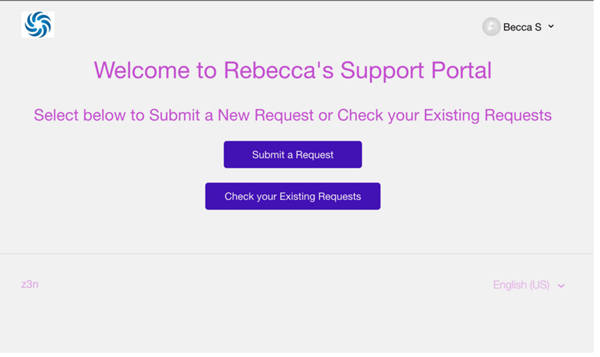
您可以通过多种方法执行此操作,在本技巧中,我们将编辑帮助中心主页,为终端用户提供提交新请求或检查现有请求的选项。主页不会包含任何其他内容。例如:

此技巧的好处在于,它不使用 JavaScript 重定向来创建仅限请求的帮助中心。 JavaScript 也是上佳途径之一。然而,在使用帮助中心时,由于系统限制专员查看“新建请求”页面和“我的活动”(默认行为是重定向到 Zendesk Support 专员界面),导致他们难以访问,因此往往削弱了专员的体验。
这个技巧避免了 JS 的其他挑战,例如计算用户登录、建立开放或封闭的帮助中心,以及启用多个区域设置。简而言之,此技巧适用于各种所需的工作流程,而无需额外自定义。
仅针对请求更新主页
首先,我们将编辑帮助中心主页,为终端用户提供两个按钮,分别用于提交新请求和查看现有请求。我们建议您对“仅限请求”帮助中心使用 Copenhagen 主题,因为它是移动响应的。
编辑主页以添加新请求和现有请求按钮
- 在 Guide 中,单击侧栏中的自定义设计图标 (
 )。
)。 - 单击主题可打开,然后单击编辑代码。
- 打开主页模板。
- 将现有代码括在
{{!-- ... --}}中进行注释。如果操作正确,所有代码文本都将变为灰色。
- 在已注释的主页代码上方添加以下代码。
<div id="divhomecontainer"> <h1>Welcome to Rebecca's Support Portal</h1> <h2> Select below to Submit a New Request or Check your Existing Requests<h2> <form style="display: block; text-align: center; margin: 20px;" class="submitbutton" action="{{page_path 'new_request'}}"> <input type="submit" value="Submit a Request"> </form> <form style="display: block; text-align: center; margin: 20px;"class="requestbutton" action="{{page_path 'my_activities'}}"> <input type="submit" value="Check your Existing Requests"> </form> </div>此代码的作用:-
添加欢迎消息。请务必将占位符文本更改为您自己的欢迎消息。
-
创建两个按钮:一个用于新请求表格,一个用于查看现有请求。此外,还为按钮添加了独特的类,以便根据需要自定义 CSS。
-
为按钮添加内联 CSS 样式,以改善外观效果。(一站式复制粘贴解决方案,避免客户因自定义 CSS 而可能造成混淆。)
-
提示未登录的用户在单击“检查现有请求”按钮后登录。
-
- 单击保存。
您可以等到下个组别中隐藏帮助中心不需要的元素时再发布更改。
隐藏帮助中心中不需要的元素
编辑主页以添加仅限请求的按钮后,您需要确保终端用户不会意外导航到内容部分。为此,您要在以下各项模板中注释额外的几行代码:
- 社区
- “提交请求”按钮
- 导航链接
- 搜索
此外,您应删除所有类别中预先存在的内容,或将类别设置为草稿模式(如下所述),以防终端用户无意中访问这些内容。
隐藏帮助中心中不需要的元素
- 打开标头模板,然后通过将其括在
{{!-- ... --}}中,注释 Community(社区)和 Submit a Request(提交请求)按钮。如果操作正确,所有代码文本都将变为灰色。
- 打开 request_page 模板,然后注释
<nav>代码。 - 打开 requests_page 模板,然后注释
<nav>代码。 - 打开 new_request_page 模板,然后注释
{{search}}。 - 单击保存。
移除预先存在的帮助中心内容
- 导航到该类别,然后在顶部菜单栏中,单击编辑类别。
- 单击标为草稿复选框以隐藏该类别及其内容,或单击底部的删除类别以永久移除该类别及其内容。
- 如果您选择了草稿,请单击更新;如果您选择了“删除”,请单击确认您要删除该类别。
(可选)更改默认按钮样式和颜色
帮助中心提供预建模板,因此按钮的 CSS 样式已预先存在于帮助中心中。如果您在覆盖现有 CSS 时遇到问题,可能需要编辑默认样式。您还可以更改按钮颜色,而无需编辑 CSS。
- 在 Guide 中,单击侧栏中的自定义设计图标 (
 )。
)。 - 单击主题可打开,然后单击编辑代码。
- 打开 style.css 文件。
- 按 Ctrl + F 搜索“按钮”。
- 根据需要进行更新,然后单击保存。
- 在 Guide 中,单击侧栏中的自定义设计图标 (
 )。
)。 - 单击您的主题以将其打开。
- 单击颜色,然后根据需要更改颜色。
以下是颜色的映射方式:

- 单击保存。
(可选)本地化您的主页按钮
- 在管理中心创建动态内容,然后将其插入到帮助中心的 DC 占位符中,即可实现文本动态化,便于使用不同语言的用户访问。
有关说明,请参阅将已翻译的文本添加到帮助中心。
<div id="divhomecontainer">
<h1 style="text-align: center;">{{dc ‘ADD_YOUR_DC'}} </h1>
<h2 style="text-align: center;"> {{dc 'ADD_YOUR_DC'}}</h2>
<form style="display: block; text-align: center; margin: 20px;" class="submitbutton"
action="{{page_path 'new_request'}}">
<input type="submit" value="Submit a Request">
</form>
<form style="display: block; text-align: center; margin: 20px;" class="requestbutton" action="{{page_path 'my_activities'}}">
<input type="submit" value="Check your Existing Requests">
</form>
</div>