Vor Kurzem aufgerufene Suchen
Keine vor kurzem aufgerufene Suchen
How to add a list of Sections in the sidebar on a sections page?
Gepostet 27. Juni 2022
I am trying to add all sections as a list in the sidebar on the section pages. I am adding to the OOB Copenhagen theme. Basically what I'm trying to accomplish is how the articles in the section are listed in the sidebar on the article pages. I was able to mirror the sidebar setup on the sections_page.hbs. However, there doesn't appear to be helpers/identifiers to accomplish this. I do know I can list the sections of a section, but I'm looking for sections in a category. Where it also may be tricky is that I have categories that are both agent facing and end user facing, and I'd like the section list to populate for the correct category they're in.
I've looked at many, many pages in ZenDesk, and I just can't seem to figure this out. I have tried to work with the info on this page:
https://support.zendesk.com/hc/en-us/community/posts/4409515394330-Is-there-a-way-to-add-Sidebar-navigation-into-an-article
but was never able to get it working.
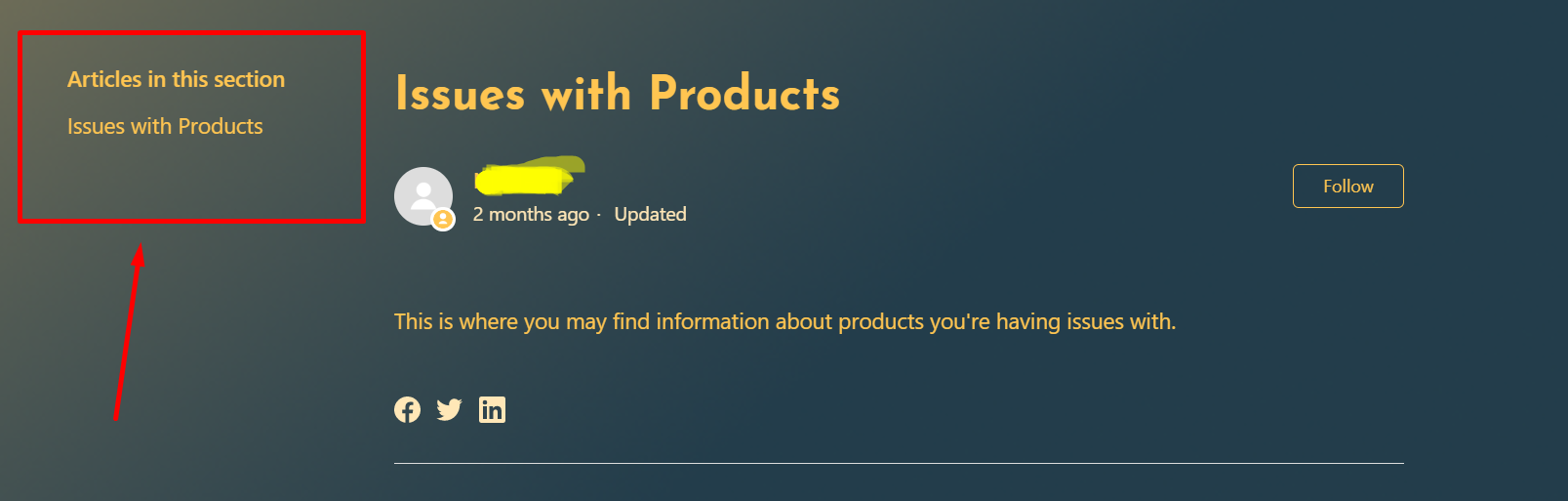
This is the OOB theme articles page, with articles listed in the sidebar:

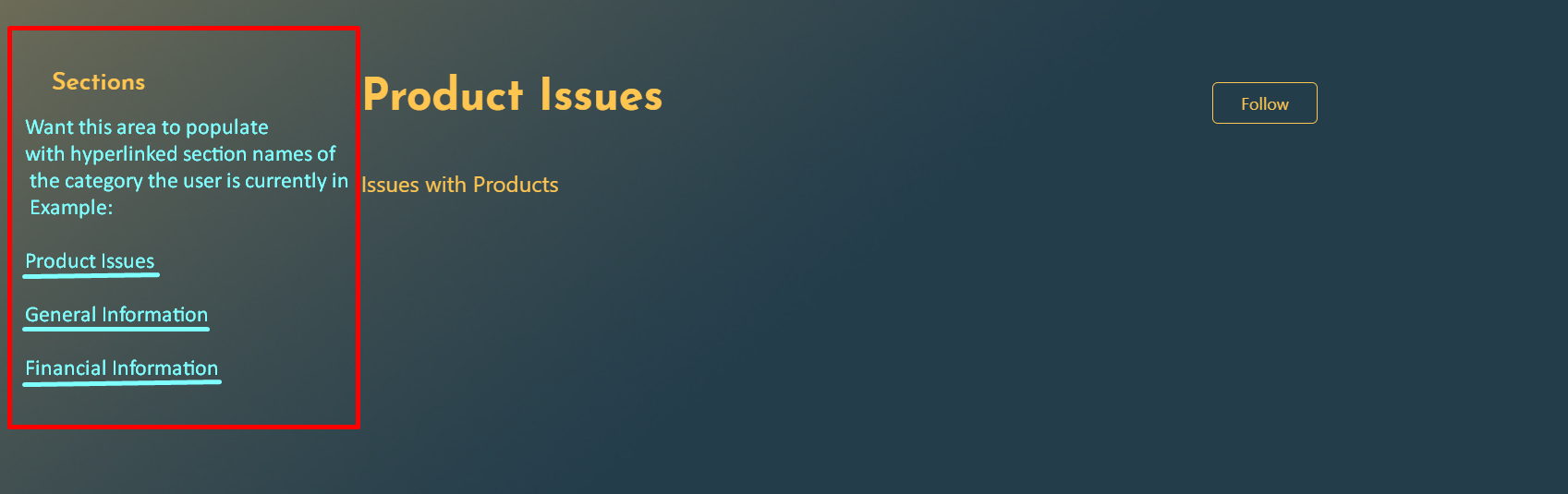
I want to do this, but with the sections in the category listed on the side of the section pages:

I was thinking something along the lines of the code listed below, but that would be for subsections of sections, the opposite direction of what I want:
<ul>
{{#each section.sections}}
<li>
<a href="{{url}}" ">{{name}}</a>
</li>
{{/each}}
</ul>
Does anyone have any idea how to help? Thanks in advance!
0
22 Kommentare
Etta Donovan
Thank you so much Ifra Saqlain that has worked! One last thing, I'm trying to add styling to the section sidebar so that it matches the styling/spacing of the article sidebar but nothing I do is having an effect? Do you know why this might be?
0
Ifra Saqlain
It's bcz same class name, you need to change it:
i). Go to the script.js file,
ii). Change the class name in this line of code,
Old -
var dumpCatName = $('.collapsible-sidebar-title.sidenav-title').text(catName);New
var dumpCatName = $('.collapsible-sidebar-title.section-sidenav-title').text(catName);iii). Go to the section_page.hbs file and change the class name in head tag -
Old -
New-
Now you can test the article page and section page.
0
Etta Donovan
Hi Ifra Saqlain thanks this has worked, however, it has caused the 'articles in this section' header on the articles page to rename to the category name (see screenshot below - it has been renamed to category 'General'):
How can I revert this? Thank you!
0
Ifra Saqlain
@Etta Donovan,
Remove previous script code and add this :
$(document).ready(function () {
var catID = $('.breadcrumbs li:nth-child(2) a').attr('href').match(/[0-9]+/);
var catName = $('.breadcrumbs li:nth-child(2) a').text();
var dumpCatName = $('.collapsible-sidebar-title.sidenav-title').text(catName);
console.log(catName);
$.getJSON('/api/v2/help_center/en-gb/categories/'+catID+'/sections.json', function(data) {
//console.log(data.sections);
var output = "";
$.each(data.sections, function(idx, itm) {
output += '<li>';
output += '<a href="'+itm.html_url+'">'+itm.name+'</a>';
output += '</li>';
});
$('#sections-list').append('<ul>'+output+'</ul>')
});
});
0
Etta Donovan
Hi Ifra Saqlain - here is the URL: https://wondrsupport.zendesk.com/hc/en-gb/sections/5019975940509-Wondr-Medical-App
You can see that the category header has appeared but none of the sections underneath.
0
Ifra Saqlain
Hey Etta Donovan,
If possible send your HC public URL so I can see the bug because it's working for me:
Source:
i). Go to the script.js file and paste he given snippet.
$(document).ready(function () {
var catID = $('.breadcrumbs li:nth-child(2) a').attr('href').match(/[0-9]+/);
var catName = $('.breadcrumbs li:nth-child(2) a').text();
var dumpCatName = $('.collapsible-sidebar-title.sidenav-title').text(catName);
console.log(catName);
$.getJSON('/api/v2/help_center/en-us/categories/'+catID+'/sections.json', function(data) {
//console.log(data.sections);
var output = "";
$.each(data.sections, function(idx, itm) {
output += '<li>';
output += '<a href="'+itm.html_url+'">'+itm.name+'</a>';
output += '</li>';
});
$('#sections-list').append('<ul>'+output+'</ul>')
});
});
ii). Go to your section_page.hbs file and add the HTML as in the given screenshot.
iii). Go to your document_head.hbs file and add the jQuery CDN.
0
Etta Donovan
Hi Ifra Saqlain - I tried your code and am having the same issue as Oliver. Only the category header is showing even though I have 3 sections in this category - could you help please?
0
Ifra Saqlain
Hey Oliver Mottram, I just tried my code and I can add sections in my category:
i). Add the script code to the script.js file at the bottom.
$(document).ready(function () {
var catID = $('.breadcrumbs li:nth-child(2) a').attr('href').match(/[0-9]+/);
var catName = $('.breadcrumbs li:nth-child(2) a').text();
var dumpCatName = $('.collapsible-sidebar-title.sidenav-title').text(catName);
$.getJSON('/api/v2/help_center/en-us/categories/'+catID+'/sections.json', function(data) {
console.log(data);
var output = "";
$.each(data.sections, function(idx, itm) {
output += '<li class="sidebar-list-item" data-id="'+itm.id+'">';
output += '<a href="'+itm.html_url+'">'+itm.name+'</a>';
output += '</li>';
});
$('#sections-list').append('<ul>'+output+'</ul>');
$('.section-list-item').each(function() {
var _z = $( this ).attr('data-id');
console.log(_z);
$('.sidebar-list-item').each(function() {
var _y = $( this ).attr('data-id');
console.log(_y);
if(_y == _z) {
$(this).addClass("subsection-item");
}
});
});
});
});
ii). Add the HTML tags to the section page inside the container.
iii). Add data-id to the subsection list tag <li> tag.
iv). Add this CSS to the style.css file at the bottom area.
.subsection-item {padding: 10px 20px;
}
Output is:
If your category has sections then section list would be shown without any doubt.
Let me know if any confusion :)
And, check the console in the dev-tool if you find any bug, share the screenshot here.
If you have different type of query related to this, you can ask.
Thanks
Have a nice Day!
0
Oliver Mottram
Hi Ifra Saqlain I tried this code, however it just shows the category title on the left hand side of the section page, rather than the other sections in that category - would you be able to help please?
0
Nicole
Thanks, Ifra Saqlain! 30 subsections in general (in the whole HC) or 30 subsections in one section? We may have around that in the whole HC, but not in a single section. Is there any way around this? Or pretty much it just won't be achievable?
0
Anmelden, um einen Kommentar zu hinterlassen.