Quand vous téléchargez un thème, les fichiers exportés incluent un fichier intitulé manifest.json. Ce fichier définit le volet Paramètres du thème dans Guide.

Cet article décrit le fichier de manifeste et à quoi il peut servir. Vous y trouverez aussi les spécifications. Par exemple, exportez votre thème et ouvrez le fichier manifest.json dans un éditeur de texte.

Sujets couverts :
- Le fichier manifest.json
- Utilisation des paramètres dans manifest.json comme variables
- Modification du fichier manifest.json
- Objet Manifest
- Objet Setting
- Objet Variable
- Propriété Type
- Type File
- Type List
- Type Range
- Traductions
Le fichier manifest.json
Quand vous exportez un thème, les fichiers exportés incluent un fichier intitulé manifest.json. Vous pouvez utiliser le fichier de manifeste pour définir le volet Paramètres du thème dans Guide.
Vous pouvez modifier les paramètres existants ou en créer de nouveaux. Dans l’exemple suivant, le fichier de manifeste affecte une valeur par défaut de « #30aabc » au paramètre color_brand_text :
"settings": [
{
"label": "Colors",
"variables": [
{
"identifier": "color_brand_text",
"type": "color",
"description": "color_brand_text_description",
"label": "color_brand_text_label",
"value": "#30aabc"
},
...
]
},
...
]
Après avoir importé votre thème dans Guide, le paramètre color_brand_text s’affiche dans le volet Paramètres avec le libellé Brand text color (Couleur du texte de la marque), comme spécifié dans la propriété label du fichier de manifeste et la valeur hexadécimale par défaut du sélecteur de couleur est #30aabc, comme spécifié par la propriété value :

Utilisation des paramètres dans manifest.json comme variables
Les paramètres sont aussi appelés variables, car vous pouvez utiliser l’identifiant d’un paramètre comme variable dans les fichiers du thème. Si vous modifiez une valeur dans le volet Paramètres, la valeur est mise à jour dans tous les fichiers qui utilisent cette variable.
Vous pouvez insérer une variable dans le fichier style.css du thème en utilisant la syntaxe $identifier ou dans un modèle de page en utilisant le bot settings.identifier dans Curlybars. Exemples :
style.css
input:focus {
border: 1px solid $color_brand_text;
}
Vous pouvez aussi utiliser des accolades simples pour incorporer le bot dans une expression CSS, comme suit :
max-width: #{$search_width}px;
Modèle de page
<div style="background-color:{{settings.color_brand_text}}">
Modification du fichier manifest.json
Le fichier manifest.json n’est pas inclus dans la liste des fichiers de la page de modification du code du centre d’aide. Pour modifier le fichier manifest.json, vous devez exporter le thème dans des fichiers, modifier le fichier de manifeste sur votre système, puis importer le thème dans Guide.
Pour exporter le thème
Pour importer le thème modifié
Objet Manifest
L’objet racine du document de manifeste a les propriétés suivantes :
| Nom | Type | Commentaires |
|---|---|---|
| name | chaîne | Nom du thème |
| author | chaîne | La personne, l’équipe ou l’organisation qui a créé le thème. |
| version | chaîne | La version du thème qui suit la norme Semantic versioning 2.0.0 |
| api_version | chaîne | Version de l’API de création de modèles |
| settings | tableau | La liste des objets Paramètres. Consultez Objet Setting |
Exemple
{
"name": "My second theme",
"author": "Jane Doe",
"version": "1.0.1",
"api_version": 3,
"settings": [
...
]
}
Objet Setting
Les paramètres dans le fichier de manifeste et dans le volet Paramètres de Guide sont organisés en groupes, par exemple, Couleurs ou Polices. Chaque groupe de paramètre est défini dans le fichier de manifeste par un objet Setting. Chaque objet se compose d’un libellé et d’un ou plusieurs paramètres, comme la couleur de la marque ou la couleur du texte.
Vous pouvez modifier les objets Setting ou en créer de nouveaux. Les objets sont reflétés dans le volet Paramètres du thème quand vous importez le thème dans Guide.
Chaque objet Setting a les propriétés suivantes :
| Nom | Type | Commentaires |
|---|---|---|
| label | chaîne | Le nom de la propriété d’une traduction. Consultez Traductions. Affiche un titre pour un groupe de paramètres. |
| variables | tableau |
La liste des paramètres du groupe. Aussi appelés variables. Consultez Objet Variable. Le fichier de manifeste peut contenir un maximum de 200 objets de variable. Consultez Limites des produits Guide pour votre centre d’aide (Nombre total de paramètres dans manifest.json). |
Exemple
"settings": [
{
"label": "colors_group_label",
"variables": [{...}, ...]
},
{
"label": "fonts_group_label",
"variables": [{...}, ...]
},
{
"label": "brand_group_label",
"variables": [{...}, ...]
},
{
"label": "banners_group_label",
"variables": [{...}, ...]
}
]
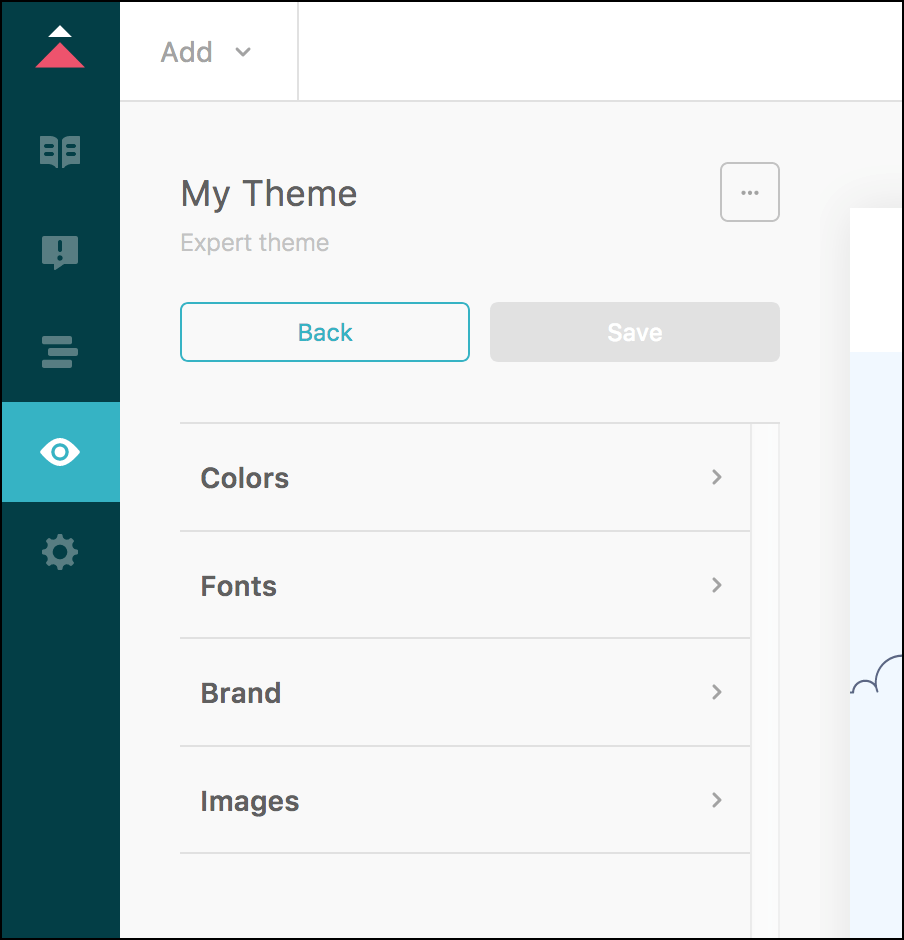
"label" sont des noms de propriétés de traduction. Consultez Traductions.L’exemple crée les catégories suivantes dans le volet Paramètres :

Objet Variable
Chaque objet Setting a un tableau variables qui répertorie les paramètres. On les appelle variables, car vous pouvez les insérer sous la forme de variable dans les modèles du centre d’aide ou dans le code CSS. Consultez Limites des produits Guide pour votre centre d’aide (Nombre total de paramètres dans manifest.json).
Vous pouvez définir toutes les variables que vous souhaitez. Cependant, le fichier de manifeste doit contenir deux variables de fichier avec les identifiants suivants : logo et favicon. Consultez Variables obligatoires.
Chaque variable a les propriétés suivantes :
| Nom | Type | Commentaires |
|---|---|---|
| identifier | chaîne | Le nom de variable que vous pouvez utiliser dans les expressions CSS ou Curlybars. Ne doit pas dépasser 30 caractères et doit contenir uniquement des caractères alphanumériques et le trait de soulignement (_). |
| type | chaîne | Le contrôle de l’interface utilisateur dans le volet Paramètres pour obtenir la valeur de l’utilisateur. Au choix : text, list, checkbox, color, file ou range. Consultez Propriété Type.
|
| label | chaîne |
Le nom du paramètre affiché à côté du contrôle de l’interface utilisateur dans le volet Paramètres. Ne doit pas dépasser 40 caractères. Pour traduire cette valeur, utilisez un nom de propriété de traduction. Consultez Traductions. Les traductions n’ont pas de limite de caractères. |
| description | chaîne |
Une courte description du paramètre affiché à côté du contrôle de l’interface utilisateur dans le volet Paramètres. Ne doit pas dépasser 80 caractères. Pour traduire cette valeur, utilisez un nom de propriété de traduction. Consultez Traductions. Les traductions n’ont pas de limite de caractères. |
| value | chaîne | La valeur par défaut du paramètre |
| options | tableau | Pour le type list uniquement. Un tableau d’éléments de liste. Consultez Objet Option.
|
| min | entier | Pour le type range uniquement . La valeur minimum de la plage. |
| max | entier | Pour le type range uniquement . La valeur maximum de la plage. |
Exemple
"variables": [
{
"identifier": "color_brand",
"type": "color",
"label": "color_brand_label",
"description": "color_brand_description",
"value": "#0072EF"
},
...
]
L’exemple crée le libellé et le contrôle suivants dans le volet Paramètres :

Variables obligatoires
Vous devez spécifier les deux variables suivantes dans le fichier de manifeste ou il sera rejeté à l’importation :
- logo -
identifierdoit être « logo » ettypedoit être « file » - favicon -
identifierdoit être « favicon » ettypedoit être « file »
Exemple
"variables": [
{
"identifier": "logo",
"type": "file",
"description": "logo_description",
"label": "logo_label"
},
{
"identifier": "favicon",
"type": "file",
"description": "favicon_description",
"label": "favicon_label"
}
]
Propriété Type
Chaque objet Variable a une propriété type qui spécifie un contrôle d’interface utilisateur pour définir la valeur de paramètre dans le volet Paramètres de Guide. La propriété peut avoir l’une des valeurs suivantes :
-
text- Champ de saisie de texte. Chaque champ de texte a une limite de 1 000 caractères. -
list- Liste déroulante. Inclut une liste d’objets Option pour les éléments de liste. Consultez Type List. -
checkbox- Case à cocher. Consultez Type Checkbox. -
color- Sélecteur de couleur -
file- Outil de téléchargement de fichiers. Consultez Type File. -
range- Champ de saisie de plage. Consultez Type Range.
Exemple
{
"identifier": "color_headings",
"type": "color",
...
}
Type List
Si le type d’un objet Variable est « list , l’objet inclut un tableau options pour remplir la liste déroulante. Chaque option dans la liste a les propriétés suivantes :
| Nom | Type | Commentaires |
|---|---|---|
| label | chaîne |
Le texte convivial affiché pour l’élément de liste. Ne doit pas dépasser 40 caractères. Pour traduire cette valeur, utilisez un nom de propriété de traduction. Consultez Traductions. Les traductions n’ont pas de limite de caractères. |
| value | chaîne | La valeur sous-jacente de l’élément de liste. |
Vous devez spécifier plus d’une option dans le tableau ou l’importation du thème échouera. Le nombre d’options ne doit pas dépasser 20. Consultez Limites des produits Guide pour votre centre d’aide (Nombre total d’options dans un paramètre de type liste).
Exemple
{
"identifier": "font_headings",
"type": "list",
"label": "Heading",
"description": "Font for headings",
"value": "Arial, 'Helvetica Neue', Helvetica, sans-serif",
"options": [
{
"label": "Arial",
"value": "Arial, 'Helvetica Neue', Helvetica, sans-serif"
},
{
"label": "Copperplate Light",
"value": "'Copperplate Light', 'Copperplate Gothic Light', serif"
},
{
"label": "Baskerville",
"value": "Baskerville, 'Times New Roman', Times, serif"
}
]
}
Type Checkbox
Si le type d’un objet Variable est « checkbox », utilisez la propriété value de l’objet pour spécifier la valeur qui est définie quand l’utilisateur sélectionne la case à cocher. Il doit s’agir d’une valeur booléenne.
| Nom | Type | Commentaires |
|---|---|---|
| value | booléen |
true ou false
|
Exemple
{
"identifier": "scoped_hc_search",
"type": "checkbox",
"description": "scoped_help_center_search_description",
"label": "scoped_help_center_search_label",
"value": true
}
Type File
Un objet Variable avec le type « file » ajoute un contrôle de téléchargement de fichiers dans le volet Paramètres. Ce type de variable n’a pas de propriété value. Exemple :
{
"identifier": "community_image",
"type": "file",
"description": "community_image_description",
"label": "community_image_label"
}
La valeur est une URL de fichier déterminée par le système.
Vous devez fournir un fichier par défaut que le thème utilisera jusqu’à ce qu’un utilisateur télécharge un autre fichier. Le nom du fichier par défaut doit correspondre à l’identifiant de la variable. Placez le fichier dans le dossier settings dans vos fichiers de thème. Exemple :

Utilisez des variables de fichiers quand des URL sont attendues dans les fichiers de thème. Exemples :
style.css
.community_banner {
background-image: url($community_image);
}
Modèle de page
<img src="{{settings.community_image}}">
Type Range
Un objet Variable avec le type « range » ajoute un contrôle de curseur dans le volet Paramètres. Exemple :

Une variable de plage inclut des propriétés min et max pour spécifier la plage de valeurs que l’utilisateur peut définir quand il fait glisser le curseur. Les valeurs doivent être des nombres entiers.
Exemple
{
"identifier": "font_size",
"type": "range",
"description": "font_size_description",
"label": "font_size_label",
"min": 70,
"max": 150,
"value": 100
}
Traductions
Les chaînes visibles du volet Paramètres sont toutes définies dans les traductions. Une traduction se compose d’un nom de propriété et d’une valeur. Exemple :
"text_color_label": "Text color"
Les noms de propriétés sont arbitraires. Vous pouvez spécifier le nom de votre choix.
Les traductions sont stockées dans des fichiers JSON spécifiques à la langue dans le dossier translations du dossier racine du thème :
/ translations
- en-us.json
- es.json
- fr.json
- ...
Chaque fichier se compose d’un objet JSON avec une liste de traductions :
en-us.json
{
"brand_color_description": "Brand color for major navigational elements",
"brand_color_label": "Brand color",
...
}
Les traductions servent à spécifier les libellés et les descriptions dans le volet Paramètres.
Pour spécifier des chaînes pour les libellés et les descriptions
-
Dans le dossier translations, cherchez le fichier JSON pour la langue par défaut de votre centre d’aide. Exemple : en-us.json.
-
Mettez à jour les valeurs des propriétés existantes ou ajoutez de nouvelles propriétés. Exemple :
{ "text_color_label": "Text color", "text_color_description": "Text color for body and heading elements", ... } -
Dans les variables, utilisez le nom de propriété de la traduction comme valeur des attributs
"label"ou"description"."variables": [ { "identifier": "color_text", "type": "color", "label": "text_color_label", "description": "text_color_description", "value": "#0072EF" }, ... ]Consultez Objet Variable. Si vous créez une nouvelle propriété ou modifiez le nom d’une propriété existante, n’oubliez pas de mettre vos variables à jour.
Vous pouvez traduire les libellés et les descriptions du volet Paramètres. C’est à vous de fournir les chaînes traduites.
Pour traduire les libellés et les descriptions
-
Dans le dossier translations, cherchez le fichier JSON pour chaque langue supplémentaire que vous souhaitez prendre en charge.
-
Copiez les noms des propriétés définies dans votre fichier de traductions par défaut. Exemple :
{ "text_color_description": "", "text_color_label": "", ... } -
Spécifiez une chaîne traduite pour chaque propriété. Exemples :
fr.json
{ "text_color_description": "Couleur du texte pour les éléments du titre et du corps", "text_color_label": "Couleur du texte", ... }