Keyboard covers input field in live chat on Android
Publication le 17 mars 2025
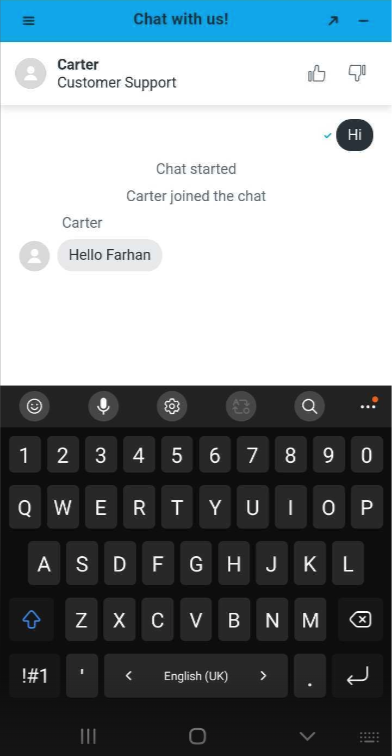
We've integrated Zendesk live chat into our React Native mobile app (using a WebView with the static URL and chat key). On Android devices, the keyboard covers the input field, making it impossible for customers to see what they're typing.
We've attempted fixes via our Android manifest, but this didn't solve the issue. Are there known solutions for this WebView-based approach? Alternatively, would switching to the Zendesk SDK resolve this keyboard/input field issue on Android?

1
0

0 commentaire