

ヘルプセンターのテンプレート言語であるCurlybarsを追加することで、条件文を追加することができるようになり、ヘルプセンターページのレンダリングに動的に影響します。条件文を使用することで、カテゴリ、セクション、記事、トピックの一意のID番号を指定したり、他の項目を非表示にしながら、その項目を投稿および非表示にすることができます。
非表示にしたいアイテムのIDが必要な場合は、そのアイテムのページに移動して、URLを確認するだけです。次のような結果が返されます。/hc/en-us/categories/200420805-General。この場合、200420805 がカテゴリのIDです。
ここでは、ヘルプセンターのホームページ(「カテゴリ1」を参照)上でカテゴリを非表示にしたときに達成しようとしているものを取り上げる短いアニメーションを紹介します。

コード
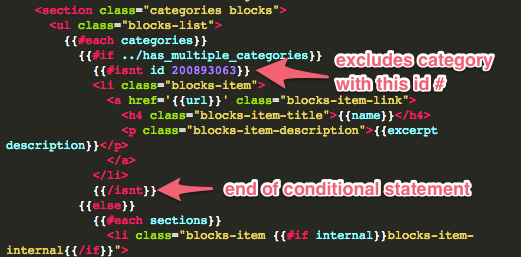
いくつかのシナリオをここで説明し、これらを使用する方法について詳しく説明します。以下の例では、Copenhagenヘルプセンターテーマにあるデフォルトのコードを使用します。主にisnt ヘルパーを使用します。値が一致しない場合、効果的に特定された項目を表示、非表示しつつ、表示されたコードをレンダリングするというのが基本的な考えです。ここでは、ホームページ上の特定のカテゴリを除外したいので、isnt ステートメントを通じて渡します。

この例のホームページテンプレートのコード全体をこちらに添付しました。ご自身のカテゴリIDを変更することができ、そうすることでカテゴリを非表示にすることができます。
複数の項目を非表示にする方法
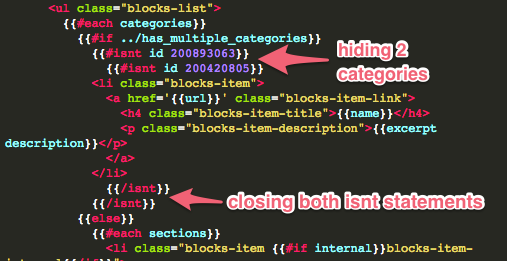
複数のID番号を単独の条件文に渡すことはできないため、複数の項目を隠すことでコード行の組を追加します。代わりに、適切に分析できるように条件文をネストします。以下に例を示します。

複数のカテゴリを隠すコードをダウンロードしたい場合は、そのコードをこちらでご覧いただけます。
記事のある別の例
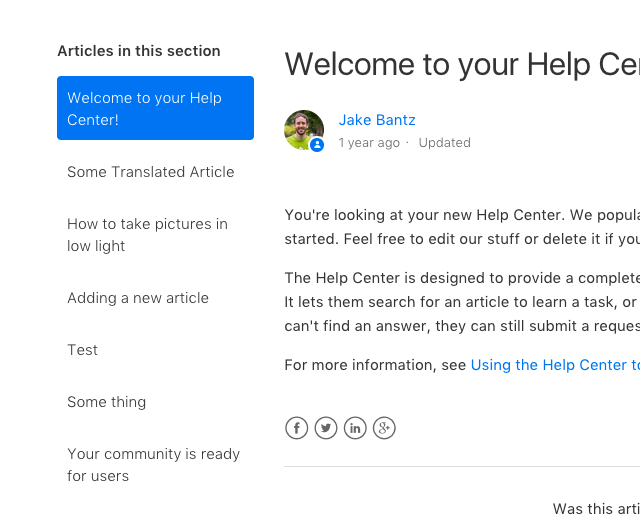
カテゴリについて多く説明してきたので、別のスペースでこれを実装する方法を示します。このシナリオでは、特定の記事への露出を減らす一方で、「検索」またはカスタマーへのダイレクトリンクを経由して公開することもできます。Copenhagenテーマの記事ページを選択しました。ここでは、現在の記事と同じセクションにある他の記事がサイドバーに以下のように表示されます。

すでにセクションレベルで記事を非表示にしているかもしれませんが、ここでも記事をターゲットにします。

また、ご自身の記事テンプレート内でコードを試したい場合は、こちらにコードがあります。
この機能に関するテクニカルノート
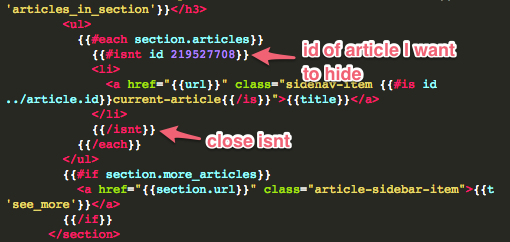
リクエストされている特定の項目の配列を反復処理する{{#each}}ヘルパー内にコードが実装されていたパターンがここにあります。各ヘルパーは handlebars.js にネイティブです。詳しくは、こちらのドキュメントを参照してください。上記の最後の画像では、現在のセクションの記事をレンダリングするコード内に{{#each section.articles}}がありますが、記事がID 219527708 で見つかるときは、そのコードは代わりにスキップされ、レンダリングは次の記事に移ります。
他にも似たような動作を実現する方法がある可能性があります。他の条件付きヘルパーをご自身でぜひお試しください。良いスタートになるはずです。
0件のコメント
サインインしてコメントを残してください。