Is it possible to have multiple secure placeholder names defined?
답변함
2023년 7월 11일에 게시됨
I'm trying to send an api call from my app that requires me to pass two secure values as url parameters. I followed the instructions from the secure settings requirements doc to produce this.
manifest.json
"domainWhitelist": ["webhook.site" ],
"parameters": [
{
"name": "apiToken",
"type": "text",
"secure": true,
"required": true
},
{
"name": "apiTokenSecret",
"type": "text",
"secure": true,
"required": true
}
],
main.js
const options = {
url: "https://webhook.site/608967f3-d09c-4328-9c18-c6deb5ebd045?api_token="+"{{setting.apiToken}}"+"&api_token_secret="+"{{settings.apiTokenSecret}}"+"&filter[field][0]=[question(5)]&filter[operator][0]==&filter[value][0]="+`${ticket.id}`,
type: "GET",
secure: true
};
I updated the app and entered the following test values.
- apiToken: Test
- apiTokenSecret: Testing
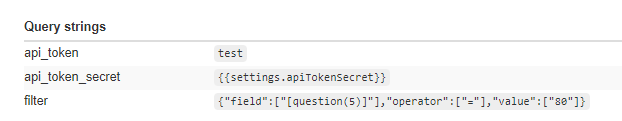
The Zendesk proxy server received the request and relayed it to webhook.site, but only the first secure placeholder value (apiToken) was used correctly. The second placeholder (apiTokenSecret), was just expressed as the actual placeholder.


Does anyone have advice on what I'm doing wrong? Or does Zendesk just not support more than one secure value?
1
2
댓글 2개
Chris Fassano
Wow...
thank you so much.
That worked!
1
Greg Katechis
Hi Chris! Yes, this is definitely possible. The issue here is that it looks like the second placeholder is `settings.apiTokenSecret` and it should be `setting.apiTokenSecret`. Just remove the extra 's' and you should be fine!
1
댓글을 남기려면 로그인하세요.