已验证人工智能概要 ◀▼
了解如何管理通知中的电邮定界符,以控制将回复添加到工单的方式。打开定界符以分隔回复中的新旧内容,自定义其外观,并支持多种语言。关闭它可使电邮看起来更简洁。调整定界符会影响工单评论的显示方式,尤其是对于带引号或内嵌回复的工单评论。
电邮定界符是一行文本,用于通知电邮收件人:在回复中输入的任何文本都必须在电邮中的某一行上方。

您可以在电邮通知中包含或排除定界符,具体取决于您想为终端用户提供的体验。电邮定界符默认关闭。
本文章包含以下主题:
相关文章:
添加定界符到电邮通知
收到收件人的回复后,将以定界符将旧内容与新内容分隔开来。新内容将作为评论添加到工单。如果定界符已打开,您可以自定义定界符的文本和字号、颜色和类型。
打开定界符
定界符默认 关闭 。如果需要,您可以在电邮通知中打开定界符。
打开定界符
- 在管理中心,单击侧栏中的渠道 (
 ),然后选择 Talk 和电邮 > 电邮。
),然后选择 Talk 和电邮 > 电邮。 - 在电邮设置部分,选中 邮件定界符 复选框。
- (可选)根据需要, 编辑定界符文本。
-
将定界符占位符添加到电邮模板。注意:不要跳过此步骤。如果您这样做,新电邮通知将包括整个电邮讨论串。
- 单击保存。
完成这些步骤后,新电邮通知将包含定界符。但是,早期的电邮通知不包含定界符,因此对这些通知的回复将包含整个电邮讨论串。
当定界符打开时,如果电邮太长(64 KB 文本或更长), 显示更多 图标会在单独的浏览器窗口中打开原始电邮。
将定界符占位符添加到电邮模板
如果您 打开定界符,您还必须将定界符代码添加到电邮模板。否则,新电邮通知将包括整个电邮讨论串。
将定界符占位符添加到电邮模板
- 在管理中心,单击侧栏中的渠道 (
 ),然后选择 Talk 和电邮 > 电邮。
),然后选择 Talk 和电邮 > 电邮。 - 单击 编辑电邮模板。
- 添加
{{delimiter}}占位符及其周围的 CSS 添加到 HTML 模板。例如:
<div style="color: #b5b5b5;">{{delimiter}}</div> - 确保
{{delimiter}}占位符位于{{content}}占位符。例如:
<body {{attributes}} style="width: 100%!important; margin: 0; padding: 0;"> <div style="padding: 10px ; line-height: 18px; font-family: 'Lucida Grande',Verdana,Arial,sans-serif; font-size: 12px; color:#444444;"> <div style="color: #b5b5b5;">{{delimiter}}</div> {{content}} </div> <div style="padding: 10px ; line-height: 18px; font-family: 'Lucida Grande',Verdana,Arial,sans-serif; font-size: 12px; color: #aaaaaa; margin: 10px 0 14px 0; padding-top: 10px; border-top: 1px solid #eeeeee;"> {{footer}} {{footer_link}} </div> </body> - 单击保存。
编辑定界符文本
您可以编辑定界符文本,以更好地反映您的组织情况。使用占位符还可以在定界符中支持多种语言。
编辑定界符文本
- 在管理中心,单击侧栏中的渠道 (
 ),然后选择 Talk 和电邮 > 电邮。
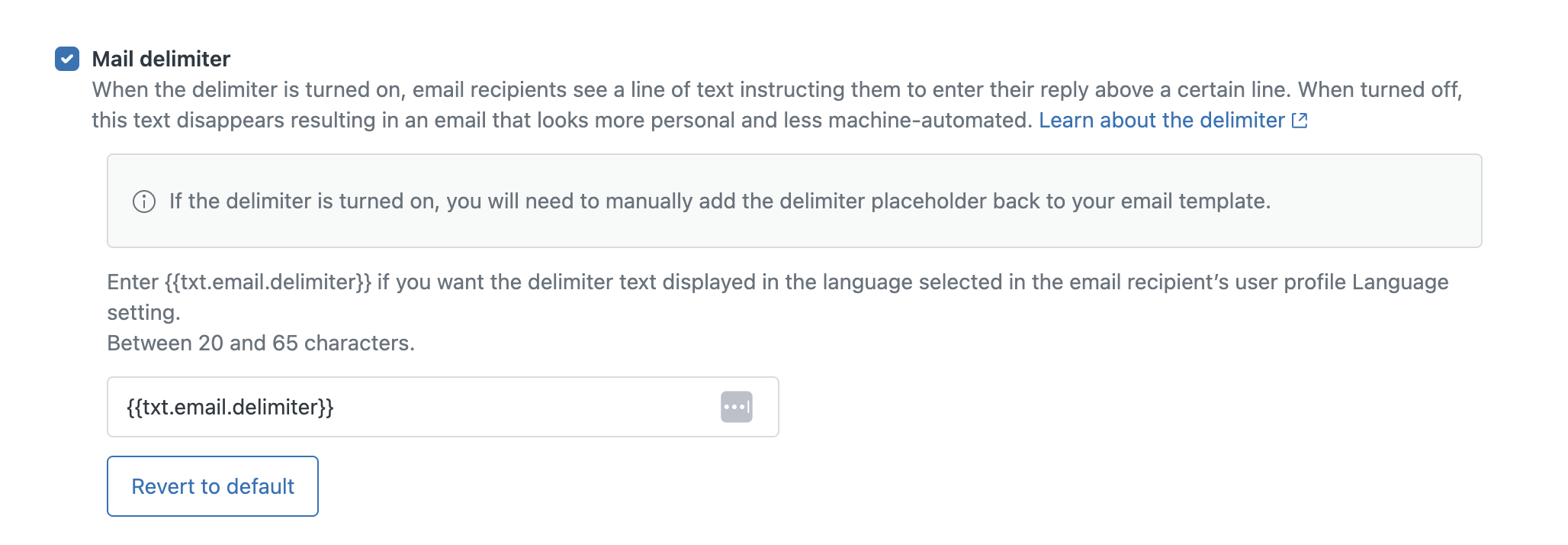
),然后选择 Talk 和电邮 > 电邮。 - 在 邮件定界符 字段中,输入个性化的定界符,长度为 20 到 65 个字符。
- 单击保存。
如果您使用 {{txt.email.delimiter}} 占位符。定界符中的文本取自为 Zendesk 支持的语言提供的翻译。电邮消息中显示的语言取决于每个用户的语言首选设置。这样可以方便地在您的电邮模板中支持不同的语言。但是,这也意味着您无法控制定界符翻译版本中的词语。

编辑定界符字体大小、颜色和类型
您可以在电邮模板 HTML 中编辑定界符字体大小、颜色和类型。编辑内容应与占位符在同一行。请勿对其他行进行这些更改,以免影响文本的其余部分。
如果您要更改文本颜色,请使用足够的颜色对比度以确保内容无障碍。遵循 Web 内容无障碍指南 (WCAG) 的建议,并利用 WebAIM 颜色对比度检查器等工具检查文本和背景之间的对比度。
移除电邮通知中的定界符
如果您的电邮通知中的定界符已打开,您可能需要将其移除,使电邮看起来更简洁、更具个性化。
关闭定界符
如果电邮通知中的定界符已打开,您可以将其关闭。关闭定界符后,所有新出站电邮通知将不再包含定界符。这适用于在关闭定界符之前创建的工单。它不会以任何其他方式改变您的终端用户的电邮体验。
例如,此电邮通知包含定界符。这是第一行文本,用于通知电邮收件人:在回复中输入的任何文本都必须在电邮中的某一行上方。

当定界符关闭时,定界符文本不会添加到电邮通知。例如:

关闭定界符
- 在管理中心,单击侧栏中的渠道 (
 ),然后选择 Talk 和电邮 > 电邮。
),然后选择 Talk 和电邮 > 电邮。 - 在电邮设置部分,取消选择 邮件定界符 复选框。
- 单击保存。
- 从默认电邮模板中移除定界符代码(如下所述)。
从默认电邮模板中移除定界符占位符文本
如果定界符已关闭,但未完成以下步骤,定界符文本将从电邮通知中移除,但应用到定界符占位符容器的 CSS 样式仍可能呈现。
- 在管理中心,单击侧栏中的渠道 (
 ),然后选择 Talk 和电邮 > 电邮。
),然后选择 Talk 和电邮 > 电邮。 - 单击 编辑电邮模板。
- 在您的 HTML 模板中进行以下操作:
- 移除此代码:
<div style="color: #b5b5b5;">{{delimiter}}</div> - 如果您自定义了模板,则需要移除
{{delimiter}}以及任何相关 CSS。
- 移除此代码:
- 向下滚动,然后单击保存。
如果您重新打开定界符,您将需要将代码重新添加到您的电邮模板中。
关于定界符关闭时评论的外观
关闭定界符将更改工单界面中评论的外观。本部分说明了专员在工单界面中查看评论时会看到的内容。
被引用的电邮回复
在工单界面中查看评论时,从电邮创建的评论下方有一个省略号 (…)。您可以单击省略号以展开被引用的电邮回复。
嵌入式回复
终端用户有时可能会通过在电邮正文中添加嵌入式文本来回复电邮。例如,他们可能会说:“请查看下面的评论”,然后在上一条消息的正文中添加嵌入式文本。如果他们这样做,内联回复可能如下所示:
-
如果回复是部分内嵌的,则评论末尾会显示省略号 (...)。您可以单击省略号以展开回复,并查看消息中包含终端用户添加的嵌入式文本的部分。

-
如果回复完全是内嵌的,则整个电邮都会显示在评论中。
 注意:不完全支持嵌入式回复。嵌入式回复中的图像不会作为工单评论发送。
注意:不完全支持嵌入式回复。嵌入式回复中的图像不会作为工单评论发送。
翻译免责声明:本文章使用自动翻译软件翻译,以便您了解基本内容。 我们已采取合理措施提供准确翻译,但不保证翻译准确性
如对翻译准确性有任何疑问,请以文章的英语版本为准。