Se pueden insertar imágenes en el cuerpo de los artículos de la base de conocimientos del centro de ayuda y los bloques de contenido. Cuando se insertan las imágenes, se agregan a la biblioteca de archivos multimedia. Las imágenes grandes son redimensionadas automáticamente al ancho del artículo.
- PNG
- JPEG/JPG
- GIF
- aPNG (PNG animado)
- SVG
Cuando se copian y pegan imágenes de Google Doc o de un documento de Microsoft Word (365) en el cuerpo del artículo, la imagen se carga automáticamente en la biblioteca de archivos multimedia y se inserta en el artículo. Consulte Trabajar con imágenes en la biblioteca de archivos multimedia.
Este artículo contiene las siguientes secciones:
Insertar imágenes en los artículos
Las imágenes se pueden insertar en los artículos usando el siguiente procedimiento. Como alternativa a insertar imágenes directamente en los artículos, las imágenes se pueden alojar en un servidor de archivos público e incluir un vínculo a las mismas.
Para insertar una imagen en un artículo
- En el centro de ayuda o en la interfaz Administrador de Conocimiento, cree un artículo nuevo o edite un artículo existente.
- Coloque el cursor donde desea que aparezca la imagen.
- Haga clic en el icono Insertar imagen (
 ) en la barra de herramientas del artículo. O bien, puede arrastrar y soltar una imagen en el artículo. En ambos casos, se abre la biblioteca de archivos multimedia.
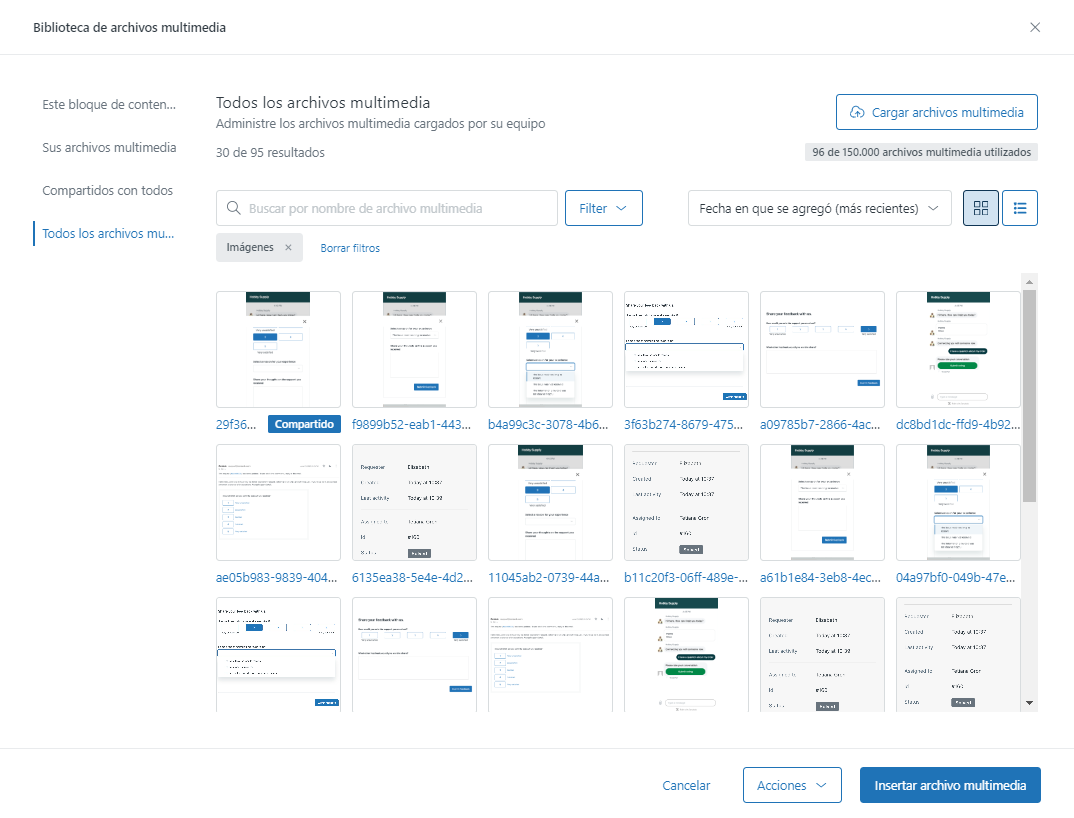
) en la barra de herramientas del artículo. O bien, puede arrastrar y soltar una imagen en el artículo. En ambos casos, se abre la biblioteca de archivos multimedia. - En la biblioteca de archivos multimedia, elija las imágenes que desea insertar o haga clic en Cargar archivos multimedia si desea agregar una nueva imagen a la biblioteca. O bien, puede arrastrar y soltar una imagen en la biblioteca de archivos multimedia. El tamaño máximo del archivo de imagen es 20 MB.Nota: Para filtrar las imágenes que se muestran, puede hacer clic en las opciones del menú de la izquierda. Si desea más información sobre la biblioteca de archivos multimedia, consulte Trabajar con imágenes en la biblioteca de archivos multimedia.

- Haga clic en Insertar archivo multimedia.
Las imágenes seleccionadas aparecen en el artículo.
-
Haga clic en la imagen para mostrar las herramientas de edición de imágenes que se pueden usar para seleccionar ajuste de texto, alineación de imagen y otras opciones.
Para cambiar manualmente el tamaño de la imagen, arrastre la esquina de la imagen.
- Haga clic en Guardar.
Insertar imágenes en los bloques de contenido (solo planes Enterprise)
Los bloques de contenido permiten crear contenido que se puede compartir entre varios artículos. Las imágenes se pueden insertar en los bloques de contenido de manera similar a cómo se incluyen en los artículos del centro de ayuda. Se pueden agregar hasta 50 imágenes por bloque de contenido.
Para insertar imágenes en los bloques de contenido
- En el centro de ayuda o en la interfaz Administrador de Conocimiento, cree un nuevo bloque de contenido o edite un bloque de contenido existente.
- En el bloque de contenido, coloque el cursor donde desea que aparezca la imagen.
- Haga clic en el icono Agregar imagen (
 ) en la barra de herramientas del bloque de contenido.
) en la barra de herramientas del bloque de contenido. O bien, puede arrastrar y soltar una imagen en el bloque de contenido.
- En la biblioteca de archivos multimedia, elija las imágenes que desea cargar o haga clic en Cargar archivos multimedia si desea agregar una nueva imagen a la biblioteca. En ambos casos, se abre la biblioteca de archivos multimedia.O bien, puede arrastrar y soltar una imagen en la biblioteca de archivos multimedia. El tamaño máximo del archivo de imagen es 20 MB.Nota: Para filtrar las imágenes que se muestran, puede hacer clic en las opciones del menú de la izquierda. Si desea más información sobre la biblioteca de archivos multimedia, consulte Trabajar con imágenes en la biblioteca de archivos multimedia.

- Haga clic en Insertar archivo multimedia.
Las imágenes seleccionadas aparecen en el bloque de contenido.
-
Haga clic en la imagen para mostrar las herramientas de edición de imágenes que se pueden usar para seleccionar ajuste de texto, alineación de imagen y otras opciones.
Para cambiar manualmente el tamaño de la imagen, arrastre la esquina de la imagen.
- Si se trata de un bloque de contenido nuevo, haga clic en Crear. Si está actualizando un bloque de contenido existente, haga clic en Actualizar.
Trabajar con las herramientas de edición de imágenes
- Ajustar el texto alrededor de la imagen
- Cambiar el tamaño de la imagen
- Agregar texto alternativo para mejorar la accesibilidad de su artículo
Para usar las herramientas de imágenes, haga clic en la imagen y seleccione la herramienta que desea usar.

Consulte la siguiente tabla para ver las herramientas de imágenes disponibles y cómo se usan.
| Herramienta | Nombre | Descripción |
|---|---|---|
 |
Ajustar texto | Ajusta el texto alrededor de la imagen y permite alinear a la izquierda o a la derecha, según lo desee. |
 |
Alinear imagen | Le permite determinar cómo alinear la imagen (derecha, izquierda, centro) dentro del artículo. |
 |
Cambiar el tamaño de la imagen | Presenta opciones para ampliar la imagen (25 %, 50 %, 75 %, 100 % o Personalizado). Utilice la opción Personalizado para ingresar el ancho deseado de la imagen como porcentaje o en píxeles (por ejemplo, 450px). También puede cambiar el tamaño de una imagen arrastrándola por una esquina hasta alcanzar el tamaño correcto. |
| Texto alternativo | Muestra un campo donde puede escribir el texto alternativo que desea usar para la imagen. El texto alternativo es leído en voz alta por el software lector de pantalla y mejora la accesibilidad del artículo. Consulte Creación de contenido accesible para el centro de ayuda.
Nota: El texto alternativo se agrega a la ubicación de la imagen en el artículo y no a todas las instancias de la imagen en el centro de ayuda.
|
Optimizar las imágenes del centro de ayuda para el Web Widget
Para asegurarse de que las imágenes en los artículos del centro de ayuda se muestren correctamente en el Web Widget de mensajería y el Web Widget (clásico), es importante que las imágenes se agreguen al artículo con el tamaño deseado.
Cuando se convierten los artículos del centro de ayuda para que puedan ser visualizados en los widgets, se eliminan los atributos de las imágenes del artículo en las etiquetas de HTML (excepto los atributos src y alt) y se ignoran las reglas de CSS personalizadas. Esto no es un problema para la mayoría de las imágenes. No obstante, si las imágenes originales son muy grandes, y se les ha cambiado el tamaño considerablemente en el HTML o en el CSS personalizado, es posible que se vean demasiado grandes.
Por ejemplo, supongamos que desea mostrar un icono en un artículo del centro de ayuda. La imagen original del icono es de 300 x 300 píxeles. Para poder mostrarla con un tamaño más razonable, el HTML se modifica agregando los atributos width=“6%” height=“6%”.
En el artículo del centro de ayuda, el icono es de 18 x 18 píxeles, un 6 % del tamaño real de la imagen. Cuando el artículo se procesa para ser usado en el widget, y se eliminan los atributos de ancho y alto, el icono regresa a su tamaño original y, aún después de que se reduce para poder usarse en el widget, resulta demasiado grande para un icono.
Con solo reducir la imagen original al tamaño deseado, en lugar de manipular el tamaño en el código, se evita este problema.
