Esta sugerencia de soporte muestra cómo configurar un centro de ayuda solo para solicitudes. Es decir, un centro de ayuda que permite que los usuarios finales envíen solicitudes (tickets) y vean solicitudes existentes únicamente, y que no tiene contenido de autoservicio.
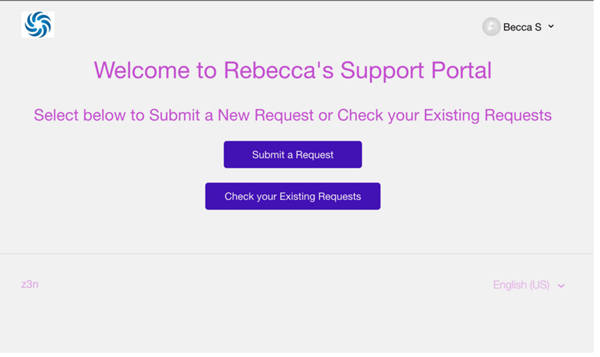
Hay varias maneras de lograrlo, pero en esta sugerencia vamos a editar la página principal del centro de ayuda para ofrecer opciones para que los usuarios finales puedan enviar una nueva solicitud o mirar sus solicitudes existentes. La página principal no tendrá ningún otro contenido. Por ejemplo:

La ventaja de esta sugerencia es que no es necesario usar un redireccionamiento de JavaScript para crear un centro de ayuda solo para solicitudes. JavaScript también puede funcionar bien. Sin embargo, con frecuencia disminuye la experiencia de los agentes al usar el centro de ayuda porque dificulta el acceso debido a las restricciones de los agentes que ven la página Nueva solicitud y Mis actividades (el comportamiento predeterminado es el redireccionamiento a la interfaz de agente de Zendesk Support).
Esta sugerencia evita otras dificultades de JS, por ejemplo, contabilizar los inicios de sesión de los usuarios, tener un centro de ayuda abierto o cerrado, y tener varias regiones activadas. Sencillamente, esta sugerencia explica cómo tener diversos flujos de trabajo sin necesidad de personalizaciones adicionales.
Actualizar la página principal para mostrar solicitudes únicamente
Primero, vamos a editar la página principal del centro de ayuda para proporcionar dos botones para que los usuarios finales puedan enviar una nueva solicitud y ver sus solicitudes existentes. Se recomienda usar el tema Copenhagen para el centro de ayuda dedicado solo a solicitudes, ya que se adapta a dispositivos móviles.
Para editar la página principal y agregar los botones para enviar una nueva solicitud y para ver las solicitudes existentes
- En Guide, haga clic en el icono Personalizar diseño (
 ) en la barra lateral.
) en la barra lateral. - Haga clic en el tema para abrirlo, y luego haga clic en Editar código.
- Abra la plantilla Página principal.
- Para marcarlo como comentario y excluirlo, encierre el código existente en
{{!-- ... --}}.Si se hace correctamente, todo el texto del código se volverá gris.
- Agregue el siguiente código sobre el código excluido (marcado como comentario) de la página principal.
<div id="divhomecontainer"> <h1>Welcome to Rebecca's Support Portal</h1> <h2> Select below to Submit a New Request or Check your Existing Requests<h2> <form style="display: block; text-align: center; margin: 20px;" class="submitbutton" action="{{page_path 'new_request'}}"> <input type="submit" value="Submit a Request"> </form> <form style="display: block; text-align: center; margin: 20px;"class="requestbutton" action="{{page_path 'my_activities'}}"> <input type="submit" value="Check your Existing Requests"> </form> </div>Qué hace el código:-
Agrega un mensaje de bienvenida. No olvide reemplazar el texto del marcador de posición con su propio mensaje de bienvenida.
-
Crea dos botones: uno para el formulario de nueva solicitud y otro para ver las solicitudes existentes. También agrega una clase exclusiva a los botones para personalizar el CSS si fuese necesario.
-
Agrega estilos CSS a los botones incrustados para mejorar su apariencia. (Así, se evita que los clientes tengan que hacer personalizaciones potencialmente confusas en el código CSS y se ofrece una solución práctica de copiar y pegar.)
-
Solicita a los usuarios que no han iniciado sesión que lo hagan cuando hacen clic en el botón Revisar sus solicitudes existentes.
-
- Haga clic en Guardar.
Puede esperar para publicar los cambios hasta después de ocultar los elementos innecesarios del centro de ayuda en la próxima sección.
Ocultar los elementos innecesarios del centro de ayuda
Después de editar la página principal para agregar los botones para solicitudes solamente, debe asegurarse de que los usuarios finales no vayan a las secciones de contenido por equivocación. Para ello, marque como comentario una cuantas líneas de código adicionales en varias plantillas para:
- Comunidad
- El botón para enviar una solicitud
- Los vínculos de navegación
- Búsqueda
Además, debe borrar todo el contenido que ya existe en las categorías o cambiar las categorías a modo borrador, como se describe a continuación, para evitar que los usuarios finales accedan al contenido sin querer.
Para ocultar los elementos innecesarios del centro de ayuda
- Abra la plantilla header y luego, para marcarlos como comentarios y excluirlos, encierre los botones Comunidad y Enviar una solicitud en
{{!-- ... --}}.Si se hace correctamente, todo el texto del código se volverá gris.
- Abra la plantilla request_page y luego marque como comentario y excluya el código
de la parte superior. - Abra la plantilla requests_page y luego marque como comentario y excluya el código
de la parte superior. - Abra la plantilla new_request_page y luego marque como comentario y excluya
{{search}}. - Haga clic en Guardar.
Para eliminar el contenido que ya existe en el centro de ayuda
- Vaya a la categoría y haga clic en Editar categoría en la barra de menús superior.
- Haga clic en la casilla de verificación Marcar como borrador para ocultar la categoría y su contenido, o bien haga clic en Borrar categoría en la parte inferior para borrar permanentemente la categoría y su contenido.
- Si seleccionó un borrador, haga clic en Actualizar, y si optó por borrar, haga clic para confirmar que desea borrar la categoría.
(Opcional) Cambiar el estilo y color predeterminados de los botones
El centro de ayuda proporciona plantillas prediseñadas, de modo que ya existe el estilo CSS para los botones del centro de ayuda. Si tiene problemas al sobrescribir el código CSS existente, probablemente tenga que editar el estilo predeterminado. También puede cambiar el color de los botones sin necesidad de editar el código CSS.
- En Guide, haga clic en el icono Personalizar diseño (
 ) en la barra lateral.
) en la barra lateral. - Haga clic en el tema para abrirlo, y luego haga clic en Editar código.
- Abra el archivo style.css.
- Busque (control + F) "Botones".
- Haga las actualizaciones que desee y haga clic en Guardar.
- En Guide, haga clic en el icono Personalizar diseño (
 ) en la barra lateral.
) en la barra lateral. - Haga clic en el tema para abrirlo.
- Haga clic en Colores y luego cambie los colores según se necesite.
Los colores se mapean como sigue:

- Haga clic en Guardar.
(Opcional) Traducir los botones de la página principal
- Cree el contenido dinámico en el Centro de administración y luego inserte el marcador de posición de contenido dinámico en el centro de ayuda para que el texto sea dinámico para los usuarios que acceden a la página en distintos idiomas.
Consulte Agregar texto traducido al centro de ayuda para ver las instrucciones.
<div id="divhomecontainer">
<h1 style="text-align: center;">{{dc ‘ADD_YOUR_DC'}} </h1>
<h2 style="text-align: center;"> {{dc 'ADD_YOUR_DC'}}</h2>
<form style="display: block; text-align: center; margin: 20px;" class="submitbutton"
action="{{page_path 'new_request'}}">
<input type="submit" value="Submit a Request">
</form>
<form style="display: block; text-align: center; margin: 20px;" class="requestbutton" action="{{page_path 'my_activities'}}">
<input type="submit" value="Check your Existing Requests">
</form>
</div>