Ce conseil d’assistance explique comment configurer un centre d’aide limité aux demandes d’assistance, c’est-à-dire un centre d’aide qui permet aux utilisateurs d’envoyer des demandes (tickets) et de consulter les demandes existantes uniquement, et qui ne contient pas de contenu de self-service.
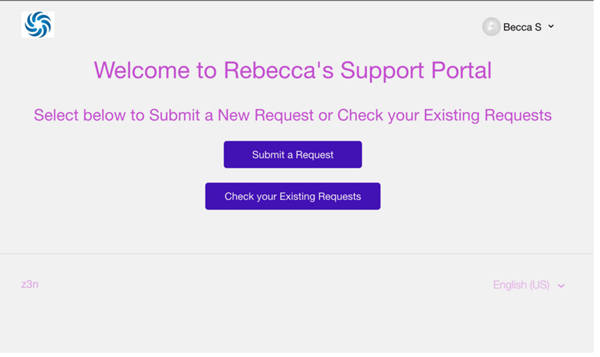
Il y a plusieurs façons de s’y prendre, mais dans ce conseil, nous allons modifier la page d’accueil du centre d’aide afin de permettre aux utilisateurs finaux d’envoyer des demandes ou de consulter leurs demandes existantes. La page d’accueil ne contiendra rien d’autre. Par exemple :

L’avantage de ce conseil est qu’il n’utilise pas de redirection JavaScript pour créer un centre d’aide limité aux demandes d’assistance. JavaScript fonctionne également. Cependant, cela a souvent un impact négatif sur l’expérience des agents quand ils utilisent le centre d’aide en rendant l’accès compliqué à cause des restrictions de consultation des pages Nouvelle demande et Mes activités (le comportement par défaut est une redirection vers l’interface d’agent Zendesk Support).
Ce conseil permet d’éviter d’autres complications liées à JavaScript, par exemple, la prise en compte de la connexion des utilisateurs, le choix entre un centre d’aide ouvert ou fermé, et l’activation de plusieurs langues. Ce conseil prend en compte plusieurs workflows sans nécessiter de personnalisations supplémentaires.
Mise à jour de votre page d’accueil pour la limiter aux demandes
Nous allons commencer par modifier la page d’accueil du centre d’aide afin de fournir deux boutons aux utilisateurs finaux, leur permettant d’envoyer de nouvelles demandes et de consulter leurs demandes existantes. Nous vous conseillons d’utiliser le thème Copenhague pour votre centre d’aide limité aux demandes, car il est compatible avec les appareils mobiles.
Pour modifier votre page d’accueil de façon à ajouter les boutons pour les nouvelles demandes et les demandes existantes
- Dans Guide, cliquez sur l’icône du panneau de personnalisation (
 ) dans la barre latérale.
) dans la barre latérale. - Cliquez sur votre thème pour l’ouvrir, puis cliquez sur Modifier le code.
- Ouvrez le modèle de page d’accueil.
- Mettez le code existant en commentaires en le plaçant entre
{{!-- ... --}}.Si vous le faites correctement, tout le texte du code devient gris.
- Au-dessus de ce code mis en commentaires, ajoutez le code suivant.
<div id="divhomecontainer"> <h1>Welcome to Rebecca's Support Portal</h1> <h2> Select below to Submit a New Request or Check your Existing Requests<h2> <form style="display: block; text-align: center; margin: 20px;" class="submitbutton" action="{{page_path 'new_request'}}"> <input type="submit" value="Submit a Request"> </form> <form style="display: block; text-align: center; margin: 20px;"class="requestbutton" action="{{page_path 'my_activities'}}"> <input type="submit" value="Check your Existing Requests"> </form> </div>Ce que fait ce code :-
Il ajoute un message de bienvenue. N’oubliez pas de changer le texte de votre propre message de bienvenue.
-
Il crée deux boutons : un pour le formulaire de nouvelle demande et un pour la consultation des demandes existantes. Il ajoute aussi une classe unique aux boutons pour personnaliser le code CSS si besoin est.
-
Il ajoute des styles CSS aux boutons pour en améliorer l’aspect. (Cela évite que les clients personnalisent aussi le code CSS, ce qui pourrait porter à confusion, c’est-à-dire une solution unique de copier-coller.)
-
Il invite les utilisateurs non connectés à se connecter quand ils cliquent sur le bouton Vérifier vos demandes existantes.
-
- Cliquez sur Enregistrer.
Vous pouvez attendre d’avoir masqué les éléments inutiles de votre centre d’aide (section suivante) pour publier vos modifications.
Masquage des éléments inutiles de votre centre d’aide
Après avoir modifié votre page d’accueil pour y ajouter les boutons limités aux demandes, vous devez vous assurer que les utilisateurs finaux ne peuvent pas naviguer par accident jusqu’aux sections de contenu. Pour ce faire, vous devez mettre en commentaires quelques lignes de code supplémentaires dans divers modèles pour :
- Communauté
- Le bouton d’envoi de demande
- Les liens de navigation
- Recherche
De plus, vous devriez supprimer tout le contenu préexistant dans les catégories ou configurer les catégories sur le mode Brouillon, comme décrit ci-dessous, pour empêcher les utilisateurs finaux d’accéder au contenu par inadvertance.
Pour masquer les éléments inutiles de votre centre d’aide
- Ouvrez le modèle En-tête, puis mettez en commentaires les boutons Communauté et Envoyer une demande en les plaçant entre
{{!-- ... --}}.Si vous le faites correctement, tout le texte du code devient gris.
- Ouvrez le modèle request_page, puis mettez en commentaires le code
en haut. - Ouvrez le modèle requests_page, puis mettez en commentaires le code
en haut. - Ouvrez le modèle de page new_request_page, puis mettez en commentaires le code
{{search}}. - Cliquez sur Enregistrer.
Pour supprimer le contenu préexistant du centre d’aide
- Allez à la catégorie, puis cliquez sur Modifier la catégorie dans la barre de menus supérieure.
- Cochez la case Marquer comme brouillon pour masquer la catégorie et son contenu, ou sur Supprimer la catégorie en bas de la page pour supprimer définitivement la catégorie et son contenu.
- Si vous avez choisi de marquer la catégorie comme brouillon, cliquez sur Mettre à jour et, si vous avez choisi de la supprimer, cliquez pour confirmer la suppression.
(Facultatif) Modification du style et de la couleur des boutons par défaut
Le centre d’aide fournit des modèles prédéfinis et le style CSS existe donc déjà pour les boutons de votre centre d’aide. Si vous n’arrivez pas à remplacer le code CSS existant, vous devrez probablement modifier le style par défaut. Vous pouvez aussi changer la couleur des boutons sans modifier le code CSS.
- Dans Guide, cliquez sur l’icône du panneau de personnalisation (
 ) dans la barre latérale.
) dans la barre latérale. - Cliquez sur votre thème pour l’ouvrir, puis cliquez sur Modifier le code.
- Ouvrez le fichier style.css.
- Cherchez (ctrl + F) « Buttons ».
- Effectuez les mises à jour de votre choix, puis cliquez sur Enregistrer.
- Dans Guide, cliquez sur l’icône du panneau de personnalisation (
 ) dans la barre latérale.
) dans la barre latérale. - Cliquez sur votre thème pour l’ouvrir.
- Cliquez sur Couleurs et changez les couleurs en fonction de vos besoins.
Les couleurs s’affichent comme suit :

- Cliquez sur Enregistrer.
(Facultatif) Traduction des boutons de votre page d’accueil
- Créez le contenu dynamique dans le Centre d’administration, puis insérez la balise DC dans votre centre d’aide pour que le texte soit dynamique pour les utilisateurs qui y accèdent dans différentes langues.
Consultez Ajout de texte traduit à votre centre d’aide pour en savoir plus.
<div id="divhomecontainer">
<h1 style="text-align: center;">{{dc ‘ADD_YOUR_DC'}} </h1>
<h2 style="text-align: center;"> {{dc 'ADD_YOUR_DC'}}</h2>
<form style="display: block; text-align: center; margin: 20px;" class="submitbutton"
action="{{page_path 'new_request'}}">
<input type="submit" value="Submit a Request">
</form>
<form style="display: block; text-align: center; margin: 20px;" class="requestbutton" action="{{page_path 'my_activities'}}">
<input type="submit" value="Check your Existing Requests">
</form>
</div>