Questo suggerimento dell’assistenza mostra come configurare un centro assistenza solo su richiesta. Ovvero, un centro assistenza che consente agli utenti finali di inviare richieste (ticket) e visualizzare solo le richieste esistenti e che non contiene contenuti self-service.
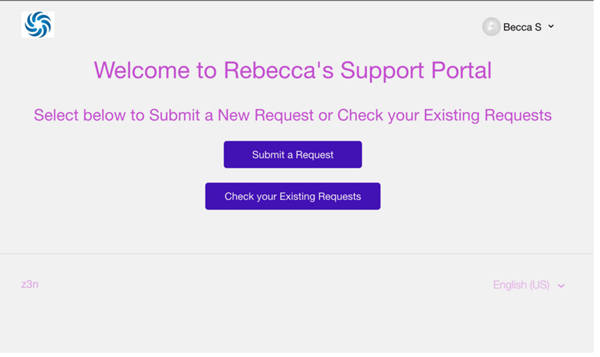
Esistono diversi modi per farlo, ma in questo suggerimento modificheremo la home page del centro assistenza per fornire agli utenti finali le opzioni per inviare una nuova richiesta o controllare le richieste esistenti. La home page non conterrà nient’altro. Ad esempio:

Il vantaggio di questo consiglio è che non utilizza un reindirizzamento Javascript per creare un centro assistenza accessibile solo su richiesta. Anche Javascript può funzionare, e in effetti lo fa. Tuttavia, spesso riduce l’esperienza degli agenti quando usano il centro assistenza, rendendone difficile l’accesso a causa delle limitazioni alla visualizzazione della pagina Nuova richiesta e delle Mie attività da parte degli agenti (il comportamento predefinito è il reindirizzamento all’interfaccia agente Zendesk Support).
Questo suggerimento evita altri problemi di JS, ad esempio la contabilizzazione dell’accesso degli utenti, la presenza di un centro assistenza aperto o chiuso e l’abilitazione di più impostazioni locali. Semplicemente, questo suggerimento tiene conto dei vari workflow desiderati senza la necessità di ulteriori personalizzazioni.
Aggiornare la home page solo per le richieste
Innanzitutto, modificheremo la home page del centro assistenza per fornire agli utenti finali due pulsanti per inviare una nuova richiesta e verificare le richieste esistenti. Ti consigliamo di usare il tema Copenhagen per il centro assistenza solo su richiesta, in quanto è adattabile ai dispositivi mobili.
Per modificare la home page per aggiungere i pulsanti Nuova richiesta e Richieste esistenti
- In Guide, fai clic sull’icona Personalizza aspetto (
 ) nella barra laterale.
) nella barra laterale. - Fai clic sul tema per aprirlo, quindi fai clic su Modifica codice.
- Apri il modello Home page.
- Commenta il codice esistente racchiudendolo tra
{{!-- ... --}}.Se lo fai correttamente, tutto il testo del codice diventerà grigio.
- Sopra il codice commentato della home page, aggiungi il codice seguente.
<div id="divhomecontainer"> <h1>Welcome to Rebecca's Support Portal</h1> <h2> Select below to Submit a New Request or Check your Existing Requests<h2> <form style="display: block; text-align: center; margin: 20px;" class="submitbutton" action="{{page_path 'new_request'}}"> <input type="submit" value="Submit a Request"> </form> <form style="display: block; text-align: center; margin: 20px;"class="requestbutton" action="{{page_path 'my_activities'}}"> <input type="submit" value="Check your Existing Requests"> </form> </div>A cosa serve questo codice:-
Aggiunge un messaggio di benvenuto. Assicurati di cambiare il testo del segnaposto con il tuo messaggio di benvenuto.
-
Crea due pulsanti: uno per il nuovo modulo di richiesta e uno per controllare le richieste esistenti. Inoltre, aggiunge una classe univoca ai pulsanti per personalizzare il CSS, se necessario.
-
Aggiunge stili CSS ai pulsanti incorporati per migliorarne l’aspetto. Evita che anche i clienti personalizzino il CSS per non creare confusione, ad esempio una soluzione unica di copia e incolla.
-
Chiede agli utenti che non hanno effettuato l’accesso di farlo quando fanno clic sul pulsante Verifica le richieste esistenti.
-
- Fai clic su Salva.
Puoi attendere la pubblicazione delle modifiche fino a quando non nascondi gli elementi non necessari del centro assistenza nella sezione successiva.
Nascondere gli elementi non necessari del centro assistenza
Dopo aver modificato la home page per aggiungere i pulsanti di sole richieste, assicurati che gli utenti finali non accedano inavvertitamente alle sezioni di contenuto. A tale scopo, aggiungi alcune righe di codice aggiuntive come commenti su vari modelli per:
- Community
- Pulsante Invia una richiesta
- Link di navigazione
- Ricerca
Inoltre, dovresti eliminare tutti i contenuti preesistenti nelle categorie o impostare le categorie in modalità bozza, come descritto di seguito, per evitare che gli utenti finali accedano ai contenuti inavvertitamente.
Per nascondere gli elementi non necessari nel centro assistenza
- Apri il modello di intestazione, quindi commenta i pulsanti Community e Invia una richiesta racchiudendoli tra
{{!-- ... --}}.Se lo fai correttamente, tutto il testo del codice diventerà grigio.
- Apri il modello request_page, quindi aggiungi un commento al codice
<nav>in alto. - Apri il modello request_page, quindi aggiungi un commento al codice
<nav>in alto. - Apri il modello new_request_page, quindi aggiungi i commenti
{{search}}. - Fai clic su Salva.
Per rimuovere i contenuti preesistenti del centro assistenza
- Vai alla categoria, quindi fai clic su Modifica categoria nella barra dei menu in alto.
- Fai clic sulla casella di spunta Contrassegna come bozza per nascondere la categoria e il relativo contenuto oppure fai clic su Elimina categoria in basso per rimuovere definitivamente la categoria e il relativo contenuto.
- Se hai selezionato la bozza, fai clic su Aggiorna e, se hai selezionato Elimina, fai clic per confermare l’eliminazione della categoria.
(Facoltativo) Modifica dello stile e del colore predefiniti dei pulsanti
Il centro assistenza fornisce modelli predefiniti, quindi lo stile CSS esiste già per i pulsanti nel centro assistenza. Se riscontri problemi con la sovrascrittura del CSS esistente, probabilmente dovrai modificare lo stile predefinito. Puoi anche cambiare il colore del pulsante senza modificare il CSS.
- In Guide, fai clic sull’icona Personalizza aspetto (
 ) nella barra laterale.
) nella barra laterale. - Fai clic sul tema per aprirlo, quindi fai clic su Modifica codice.
- Apri il file style.css.
- Cerca (CTRL + F) per "Pulsanti".
- Apporta gli aggiornamenti desiderati, quindi fai clic su Salva.
- In Guide, fai clic sull’icona Personalizza aspetto (
 ) nella barra laterale.
) nella barra laterale. - Fai clic sul tema per aprirlo.
- Fai clic su Colori, quindi cambia i colori in base alle esigenze.
Ecco come vengono mappati i colori:

- Fai clic su Salva.
(Facoltativo) Localizzazione dei pulsanti della home page
- Crea il contenuto dinamico nel Centro amministrativo, quindi inserisci il segnaposto del controller di dominio nel centro assistenza per rendere il testo dinamico per gli utenti che accedono in lingue diverse.
Per istruzioni, consulta Aggiunta di testo tradotto al centro assistenza.
<div id="divhomecontainer">
<h1 style="text-align: center;">{{dc ‘ADD_YOUR_DC'}} </h1>
<h2 style="text-align: center;"> {{dc 'ADD_YOUR_DC'}}</h2>
<form style="display: block; text-align: center; margin: 20px;" class="submitbutton"
action="{{page_path 'new_request'}}">
<input type="submit" value="Submit a Request">
</form>
<form style="display: block; text-align: center; margin: 20px;" class="requestbutton" action="{{page_path 'my_activities'}}">
<input type="submit" value="Check your Existing Requests">
</form>
</div>