How to show article labels as tags on articles
投稿日時:2017年3月30日
Wes Drury did all the work on this, I'm merely writing up a how-to for Swag rewards ;-)
Would you like to have your article labels visible to end users as tags*?
Sure you do, why else would you be here.
*) It won't work as a link to a list of other articles with the same label though (as you may know from blogs), only as pretty labels with text.
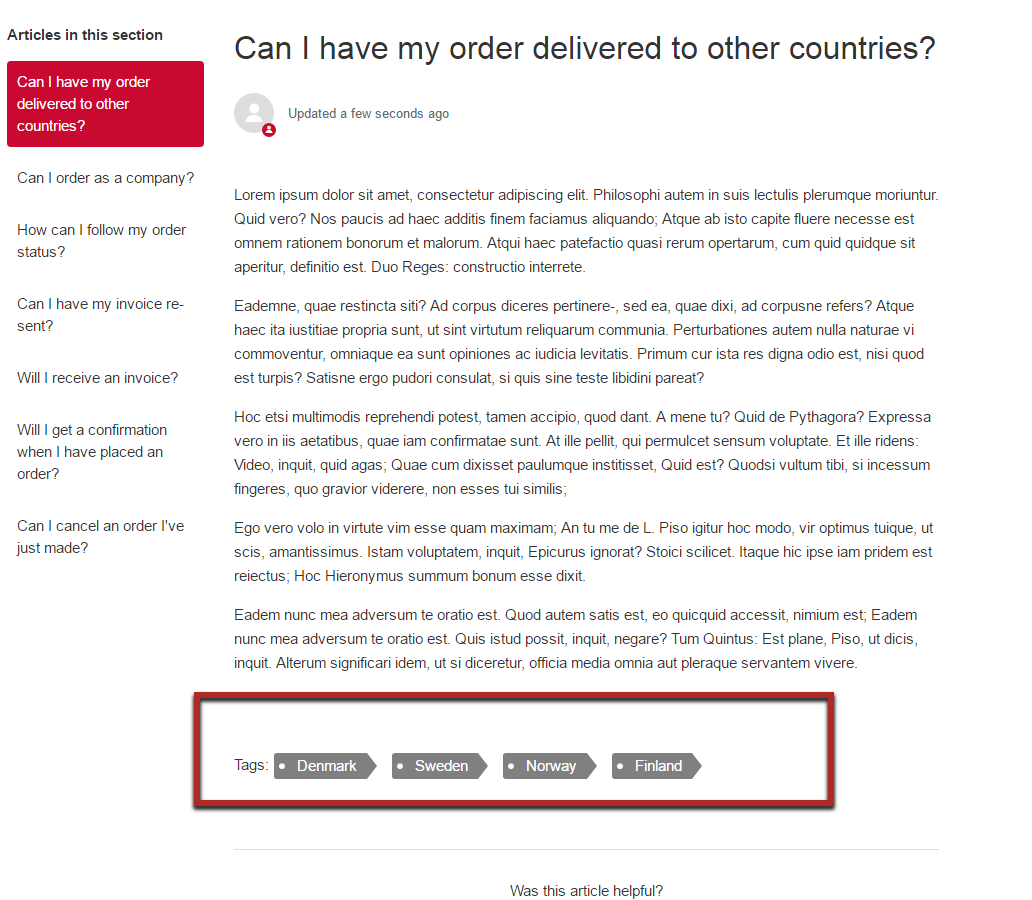
How it will look
Before we start
If you are unfamiliar with customizing your Help Center you may want to reference this article first ^.
If you have articles that already have labels on them, know that they will show up as soon as you publish these changes.
Labels were not made for this purpose, many use labels to add search words to an article that is not already part of the title or body text, so keep that in mind if you want to try this out.
What to do
To get started navigate to:
General > Customize design
and click the Edit theme link.
Copy the following piece of code from Wes.
<ul class="tags">
Tags: {{#each article.labels}}
<li class="tag">{{identifier}}<li>
{{/each}}
</ul>
Insert it the Article template, I entered it below the body of the article, but other places may fit better with your preference.

Next copy the CSS below:
.tags {
list-style: none !important;
margin: 0;
overflow: hidden;
padding: 0;
display: inline-flex;
}
.tag {
background: #808080;
border-radius: 3px 0 0 3px;
color: #fff;
display: inline-block;
height: 26px;
line-height: 26px;
padding: 0 20px 0 23px;
position: relative;
margin: 0 10px 10px 0;
text-decoration: none;
-webkit-transition: color 0.2s;
margin-left: 5px;
}
.tag::before {
background: #fff;
border-radius: 10px;
box-shadow: inset 0 1px rgba(0, 0, 0, 0.25);
content: '';
height: 6px;
left: 5px;
position: absolute;
width: 6px;
top: 10px;
}
.tag::after {
background: #fff;
border-bottom: 13px solid transparent;
border-left: 10px solid #808080;
border-top: 13px solid transparent;
content: '';
position: absolute;
right: 0;
top: 0;
}
Insert it in the CSS page. I did it at the top from line 3.

Save and Publish.
See if it's working
Once the above is set up, create an article and give it some labels and see what it looks like.
Also, see Brad's comment below about how to add functionality to make each label open a pre-populated search so users can easily find other articles with that label.
0


23件のコメント
Tipene Hughes
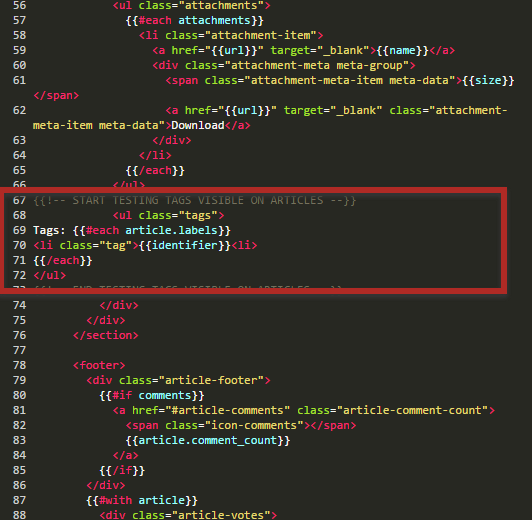
No worries! You've still got access to the article labels in the section page so the code will be similar. In this screenshot from the section template, I've put the code block below the title link, which is within the #each section.articles helper. The only real change I've made is looping over "labels" instead of "article.lables" since we're already in the article object.
You'll need to make some changes to the CSS to get the labels appearing in the position you want them in, but this should get you moving in the right direction.
0
Tom
Ah great stuff I think I prefer that. Thanks Tipene Hughes. Last question I promise. How would you display the the labels on the section page either before or after the article titles?
0
Tipene Hughes
Hey Tom Perry,
Good call out on using JS, which is one option I would have suggested for this use case. The other would be using the if and compare helpers to conditionally render the list items in your article template - something like this:
0
Tom
For anyone interested I manage to achieve different coloured tags using some JS.
JS
$(document).ready(function () {$(".item:contains('Released')").addClass("released");
$(".item:contains('In development')").addClass('indevelopment');
$(".item:contains('Planned')").addClass('planned');
});
CSS style tags as you wish
.item {
color: black;
}
.released {
color: green;
}
.indevelopment {
color: orange;
}
.planned {
color: blue;
}
0
Tom
Thanks Tipene Hughes , I'm not quite show how that would work. How does the class identify the different tag in this code?
0
Tipene Hughes
You'd just need to make some small changes to the CSS, and possibly add another class name to the tag list item to differentiate them for the color application e.g:
0
Tom
Did anyone manage to find a way of giving the labels different colours?
For example
Label: Success = green
Label: Fail = Red
0
Vlad
This code will work on the Home Page / Promoted articles
{{#if labels}}
{{#each labels}}
<span>{{identifier}}</span>
{{/each}}
{{/if}}
0
Brijesh Bhaskaran
Is it possible to list labels in the homepage?
I am creating popular keywords / labels listing, so tried to use the code from the example in this page but got the following error
-- not possible to access `article` in `article.labels --
Any help please ..?
0
Andrew Checkley
Excellent thank you, Is it possible to turn each tag into a search result. not as per brad's addition. but clicking the tag will then complete the search.
For example.
Tags: Software Update
Clicking the software update tag will then provide search results for software update.
Thanks
Andrew
0
サインインしてコメントを残してください。