이 지원 팁에서는 요청 전용 헬프 센터 설정 방법을 보여줍니다. 즉, 최종 사용자가 요청(티켓)을 제출하고 기존 요청을 볼 수만 있고 셀프 서비스 콘텐츠는 포함되어 있지 않은 헬프 센터입니다.
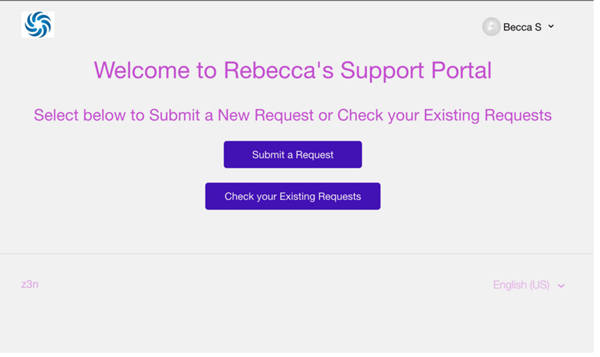
이러한 헬프 센터를 설정하는 데에는 여러 가지 방법이 있지만 이 팁에서는 헬프 센터 홈 페이지를 편집하여 최종 사용자가 새 요청을 제출하거나 기존 요청을 확인할 수 있는 옵션만을 제공하며, 그 밖에 어떤 것도 홈 페이지에 포함되지 않습니다. 예:

이 팁의 이점은 요청 전용 헬프 센터를 만들기 위해 JavaScript 리디렉션을 사용하지 않는다는 점입니다. 물론 JavaScript를 사용해도 원하는 기능을 수행할 수 있습니다. 하지만 새 요청 페이지 및 내 활동을 보는 상담원에 대한 제한으로 인해 헬프 센터 액세스를 어렵게 함으로써 종종 상담원 경험이 저하됩니다(Zendesk Support 상담원 인터페이스로 리디렉션하는 것이 기본 동작).
이 팁을 통해 JavaScript의 몇 가지 문제점(예: 사용자 로그인을 관리하고, 열려 있거나 닫힌 헬프 센터를 유지하고, 여러 로캘을 사용 설정한 상태로 둠)을 피할 수 있습니다. 이 팁은 추가적인 사용자 지정 작업이 필요 없는 다양한 워크플로우를 설명합니다.
요청 전용으로 홈 페이지 업데이트하기
먼저 헬프 센터 홈 페이지를 편집하여 최종 사용자가 새 요청을 제출하고 기존 요청을 확인하는 데 필요한 두 개의 버튼을 제공합니다. 요청 전용 헬프 센터에는 모바일 반응형인 Copenhagen 테마를 사용하는 것이 좋습니다.
홈 페이지를 편집하여 새 요청과 기존 요청에 필요한 버튼을 추가하려면 다음과 같이 하세요.
- Guide의 사이드바에서 디자인 사용자 지정 아이콘(
 )을 클릭합니다.
)을 클릭합니다. - 테마를 클릭하여 연 다음 코드 편집을 클릭합니다.
- 홈 페이지 기본서식을 엽니다.
- 기존 코드를
{{!-- ... --}}로 둘러싸서 주석 처리합니다.올바르게 되었으면 모든 코드 텍스트의 색이 회색으로 바뀝니다.
- 홈페이지의 주석 처리된 코드 위에 다음 코드를 추가합니다.
<div id="divhomecontainer"> <h1>Welcome to Rebecca's Support Portal</h1> <h2> Select below to Submit a New Request or Check your Existing Requests<h2> <form style="display: block; text-align: center; margin: 20px;" class="submitbutton" action="{{page_path 'new_request'}}"> <input type="submit" value="Submit a Request"> </form> <form style="display: block; text-align: center; margin: 20px;"class="requestbutton" action="{{page_path 'my_activities'}}"> <input type="submit" value="Check your Existing Requests"> </form> </div>이 코드가 하는 역할:-
환영 메시지를 추가합니다. 자리 표시자 텍스트를 자체 환영 메시지로 변경하세요.
-
새 요청 양식과 기존 요청 확인을 위한 두 개의 버튼을 만듭니다. 또한 필요한 경우에는 CSS를 사용자 지정하는 고유한 클래스를 버튼에 추가합니다.
-
버튼에 인라인으로 CSS 스타일을 추가하여 모양을 개선 합니다(고객이 복사해서 붙여넣는 솔루션 등으로 CSS를 사용자 지정할 필요가 없도록 합니다).
-
로그인하지 않은 사용자가 기존 요청 확인 버튼을 클릭할 때 로그인하라는 메시지를 표시합니다.
-
-
저장을 클릭합니다.
다음 섹션에서 설명하는 헬프 센터에서 필요 없는 요소를 숨긴 후에 변경 내용을 게시할 수 있습니다.
헬프 센터에서 필요 없는 요소 숨기기
요청 전용 버튼을 추가하도록 홈 페이지를 편집한 후 최종 사용자가 실수로 콘텐츠 섹션으로 이동하는 일이 없도록 다양한 기본서식에서 다음과 같은 여러 줄의 코드를 추가로 주석 처리할 수 있습니다.
- 커뮤니티
- 문의 등록 버튼
- 탐색 링크
- 검색
또한 아래에 설명된 바와 같이 카테고리의 모든 기존 콘텐츠를 삭제하거나 카테고리를 초안 모드로 설정하여 최종 사용자가 실수로 콘텐츠에 액세스하는 일이 없도록 해야 합니다.
헬프 센터에서 필요 없는 요소를 숨기려면 다음과 같이 하세요.
-
header 기본서식을 연 다음 커뮤니티 및 요청 제출 버튼 부분을
{{!-- ... --}}로 둘러싸서 주석 처리합니다.올바르게 되었으면 모든 코드 텍스트의 색이 회색으로 바뀝니다.
-
request_page 기본서식을 연 다음 맨 위의
코드를 주석 처리합니다. -
requests_page 기본서식을 연 다음 맨 위의
코드를 주석 처리합니다. -
new_request_page 기본서식을 연 다음
{{search}}를 주석 처리합니다. - 저장을 클릭합니다.
기존 헬프 센터 콘텐츠를 제거하려면 다음과 같이 하세요.
- 카테고리로 이동한 다음 위쪽 메뉴 모음에서 카테고리 편집을 클릭합니다.
- 초안으로 표시 확인란을 클릭하여 카테고리와 해당 콘텐츠를 숨기거나 아래쪽에 있는 카테고리 삭제를 클릭하여 카테고리와 해당 콘텐츠를 영구 제거합니다.
- 초안을 선택한 경우에는 업데이트를 클릭하고, 삭제를 선택한 경우에는 카테고리를 삭제하는 것이 맞는지 확인하는 버튼을 클릭합니다.
(선택 사항) 기본 버튼 스타일 및 색 변경하기
헬프 센터에는 이미 만들어진 기본서식이 있어 헬프 센터의 버튼에 대한 CSS 스타일이 이미 있습니다. 기존 CSS를 덮어쓰는 데 문제가 있으면 기본 스타일을 편집해야 합니다. CSS를 편집하지 않고 버튼 색을 변경할 수도 있습니다.
- Guide의 사이드바에서 디자인 사용자 지정 아이콘(
 )을 클릭합니다.
)을 클릭합니다. - 테마를 클릭하여 연 다음 코드 편집을 클릭합니다.
- style.css 파일을 엽니다.
- control + F 키를 눌러 "Buttons"를 검색합니다.
- 원하는 대로 업데이트한 다음 저장을 클릭합니다.
- Guide의 사이드바에서 디자인 사용자 지정 아이콘(
 )을 클릭합니다.
)을 클릭합니다. - 테마를 클릭하여 엽니다.
-
색을 클릭하여 필요에 따라 색을 변경합니다.
색과 대응되는 해당 요소는 다음과 같습니다.

- 저장을 클릭합니다.
(선택 사항) 홈 페이지 버튼 현지화하기
- 관리 센터에서 동적 콘텐츠를 만든 다음 헬프 센터에 DC 자리 표시자를 삽입하여 서로 다른 언어로 액세스하는 사용자들을 위해 동적 텍스트를 만듭니다.
자세한 안내는 헬프 센터에 번역된 텍스트 추가하기를 참조하세요.
<div id="divhomecontainer">
<h1 style="text-align: center;">{{dc ‘ADD_YOUR_DC'}} </h1>
<h2 style="text-align: center;"> {{dc 'ADD_YOUR_DC'}}</h2>
<form style="display: block; text-align: center; margin: 20px;" class="submitbutton"
action="{{page_path 'new_request'}}">
<input type="submit" value="Submit a Request">
</form>
<form style="display: block; text-align: center; margin: 20px;" class="requestbutton" action="{{page_path 'my_activities'}}">
<input type="submit" value="Check your Existing Requests">
</form>
</div>